introduction
Si hay 2 tendencias fundamentales que impulsan el periodismo digital, serían estas:
- Se genera y captura una mayor cantidad de datos sobre sus clientes.
- Aumento de la penetración web (o móvil) entre los clientes y necesidad de contar historias de datos por medio de la web.
Aquí es donde entra en juego D3.js. D3.js se ha convertido en el santo grial de la visualización interactiva de datos.
D3.js frente a otras alternativas
Creo que la popularidad de D3.js en la fraternidad de la ciencia de datos no está sincronizada con su verdadero potencial. El motivo principal es que necesita un conjunto de habilidades distinto (par exemple, HTML, CSS y conocimientos sobre JavaScript) que la mayoría de las herramientas convencionales para ciencia de datos o aprendizaje automático. En même temps, existen herramientas fácilmente disponibles como QlikView y Tableau que proporcionan esta función.
Malgré cela, cuando desee paneles de control / historias de datos personalizados entregados en la web a bajo costo, D3.js es una de las mejores herramientas disponibles. Y es por esto que creemos en crear esta ruta de aprendizaje.
Hemos diseñado una ruta de aprendizaje para principiantes a continuación. Si lo encuentra intimidante al principio, ne t'inquiète pas, eso es natural. Mais, si promete dar su primer paso en D3.js, le prometemos que lo ayudaremos constantemente a superar los sucesivos estorbos.
Noter: Esta ruta de aprendizaje se ha diseñado asumiendo que es un novato en los lenguajes de codificación y desarrollo web (HTML / CSS y JavaScript). Si vous les connaissez déjà, puede omitir las secciones correspondientes.
¿Qué es D3.js?

D3.js es extremadamente rápido, receptivo y además admite grandes conjuntos de datos para crear animaciones dinámicas en navegadores web. La colección de complementos y componentes de codificación útiles hace que los códigos d3 sean reutilizables.
Consejo para principiantes: Si es un principiante, puede confundirse entre el lenguaje de programación Java y el lenguaje de scripting JavaScript. Fils 2 idiomas absolutamente independientes. Java se utiliza principalmente para el desarrollo de software y aplicaciones, mientras que JavaScript se utiliza para crear páginas web interactivas.
Paso 0: Motivación – ¿Por qué aprender D3.js?
Verdaderamente creo en el circulo dorado explicado por Simon Sinek. Él dice, si está comenzando con algo, comience con « Parce que »?
Avant de commencer votre voyage, debe tener respuesta a esta pregunta:
¿Por qué debería aprender D3.js?
O
¿Cómo me ayudará D3.js?
Déjame ayudarte a hallar su respuesta. Ver este charla de Scott Murray, Autor de Visualización interactiva de datos para la Web, para comprender el verdadero poder de crear visualizaciones habilitadas para la Web.
5 ejemplos del mundo real
Ce qui est essentiel. Déjame mostrarte algunas de las visualizaciones que se crean con d3. No es necesario que analices estas visualizaciones, pero obtienes inspiración y ganas de crear una.
- Paro realizado por la policía en enero de 2012 en Nueva York
- Proceso de Markov
- Introducción visual al aprendizaje automático
- Race Track conduce a la victoria
- Conexiones entre los contendientes de Oscar
Sugeriría encarecidamente que dedique algún tiempo a cada una de estas páginas interactuando con los ítems de estas páginas. ¡Comenzará a ver el poder de lo que D3.js puede ofrecerle!
Desplazarse por Plus de 600 ejemplos en D3.
Relevancia de la visualización de datos
Si ha comprobado los ejemplos anteriores, estoy seguro de que no es necesario que haga hincapié en la relevancia de visualizar los datos. Ya sabe lo bien que pueden hablar los datos por sí mismos. En tant que data scientist, su verdadero motivo debería ser explicar el modelo a las partes interesadas. Lo real viene en la presentación de datos a las partes interesadas que no son analíticas. No quieren números, sino una historia bellamente elaborada con números. Si puede realizar esta tarea con D3, excelente trabajo.
Paso 1: Aprender los conceptos básicos: HTML, CSS, SVG, Javascript
Primero borre sus conceptos básicos de codificación. Si no tiene conocimientos previos de codificación, comience con HTML et CSS curso de Codecademy. Es un curso interactivo y el mejor lugar para comenzar.
Una vez que haya terminado con HTML y CSS, proceda a aprender los argumentos de Javascript. Puede realizar el curso de Javascript desde Codecademy en outre.
Además puede consultar Pizca de la Asamblea General para aprender HTML, CSS y JavaScript de manera interactiva. Una vez que haya terminado con Javascript, procéder à jQuery. Atenerse a codecademy une fois de plus. Es un curso corto. Mais, muy útil para D3.
Finalement, vous avez besoin Gráficos vectoriales escalables (SVG). Desempeña un papel vital en la creación de varias formas integradas en una visualización d3. Pour ca, puedes seguir esto Didacticiel de w3schools.
En ce moment, debería poder crear páginas web interactivas básicas. Ahora es el momento de obtener experiencia práctica.
Pon a prueba tus habilidades: Para examinar su conocimiento de HTML, CSS, Javascript, haga esto exercer de crear proyectos web. Esto debería ayudarlo a ganar confianza en la codificación.
Supplémentaire: Si aún se siente sumergido profundamente en estos argumentos, tome este curso completo de Freecodecamp. Si completa con éxito todos los niveles de este curso, está más que preparado para continuar con el siguiente paso.
Paso 2: décharger, instalar y ejecutar D3.js
Ahora necesita instalar un editor de texto donde pueda codificar. Este es un factor crucial. La selección de un buen editor de texto proporciona un verdadero impulso y emoción al código. Yo uso, prefiero y recomiendo Sublime Text. Es un editor open source, rápido y fácil de utilizar. Es compatible con muchos complementos útiles y opciones de personalización para que la experiencia de codificación sea increíble.
Después de haber instalado un editor de texto, el siguiente paso es descargar e instalar la biblioteca d3.js, que además es bastante simple.
Puede descargar el archivo zip d3 completo desde ici. Cree una carpeta en su máquina local y descomprímala. Encontrarás los archivos javascript con nombre d3.js Oui d3.min.js.
Para cargar la biblioteca d3 en su editor de texto, puede hacerlo de varias formas, ya sea desde su máquina local o desde su fuente. No olvide agregar este script en la sección
:<!--Load D3 from source website--> <script src="http://d3js.org/d3.v3.min.js"></script> <!--Load D3 from local machine--> <script type="text/javascript" source="https://www.analyticsvidhya.com/learning-paths-data-science-business-analytics-business-intelligence-big-data/newbie-d3-js-expert-complete-path-create-interactive-visualization-d3-js/d3.min.js"></script>
Paso 3: Comience a trabajar en D3 – primer ejemplo
Ensuite, debe trabajar a lo largo del capítulo 1b del curso desde Udacité. Le presentará los conceptos de D3 por medio de un ejemplo sencillo. Una vez que haya trabajado con un ejemplo básico, puede ver más detalles acerca de cómo crear ítems basados en datos.
Puedes mirar cualquiera de los dos:
- Chapitre 7 – Chapitre 20 de dashingd3 tutoriels; O
- Chapitre 4 – Chapitre 17 del libro de Scott Murray
Ambos cubren varios aspectos de d3 en detalle, asumiendo que tiene conocimientos previos de html, css, javascript.
Paso 4: tiempo de práctica
À ce point, debería haber adquirido conocimientos prácticos de d3. Ahora debería sentirse cómodo codificando usando estos diferentes lenguajes. Practiquemos ahora algunas técnicas básicas de visualización que ha aprendido en los pasos anteriores.
La idea detrás de estos ejemplos es hacerte practicar. No verifique el código al principio. Pruébelo usted mismo primero. Après, revisa la respuesta si te quedas atascado.
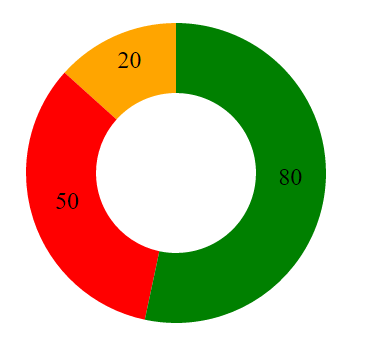
Exemple 1: crear un gráfico circular
<!DOCTYPE html> <html> <diriger> <Titre>Path with Line</Titre> <script type="text/javascript" source="https://www.analyticsvidhya.com/learning-paths-data-science-business-analytics-business-intelligence-big-data/newbie-d3-js-expert-complete-path-create-interactive-visualization-d3-js/d3.min.js"></script> </diriger> <corps> <script> var data = [20, 50, 80]; var r = 150; var canvas = d3.select("corps").ajouter("svg") .attr("largeur", 1500) .attr("la taille", 1500);
var color = d3.scale.ordinal()
.gamme(["Orange", "rouge", "vert"]);
var group = canvas.append("g") .attr("transform", "translate(200, 200)");
var arc = d3.svg.arc() .innerRadius(80) .outerRadius(r);
var pie = d3.layout.pie()
.valeur ( une fonction(ré) { retour d; });
var arcs = group.selectAll(".arc") .Les données(tarte(Les données)) .Entrer() .ajouter("g") .attr("classer", "arc");
arcs.append("chemin") .attr("ré", arc) .attr("fill", une fonction(ré) { return color(d.data)});
arcs.append("texte") .attr("transform", une fonction(ré) { revenir "translate(" + arc.centroid(ré) + ")"; }) .attr("text-anchor", "middle") .attr("font-size", "1.5em") .texte(une fonction(ré) { return d.data; });
</script> </corps> </html>
Production: Est-ce que ça ressemble à ça:
Exemple 2: crear un gráfico de barras animado
<!DOCTYPE html> <html> <diriger> <script type="text/javascript" source="https://www.analyticsvidhya.com/learning-paths-data-science-business-analytics-business-intelligence-big-data/newbie-d3-js-expert-complete-path-create-interactive-visualization-d3-js/d3.min.js"></script> </diriger> <corps> <div class="container"> <h2>Animated Bar Chart</h2> <div id="chart"></div> </div> <script> var bardata = []; pour (var i=0; je<50; i++){ bardata.push(Math.round(Math.random()*30)) } bardata.sort(function compareNumbers(une,b){ return a-b; }) var margin = { Haut: 30, droit: 30, bas: 40, la gauche: 50} var height = 400 - margin.top - margin.bottom, largeur = 600 - margin.right - margin.left, barWidth = 50, barOffset = 5; var tempColor; var tooltip = d3.select('body').ajouter('div') .style('position', 'absolute') .style('rembourrage', '0 10px') .style('background', 'blanche') .style('opacity', 0) var yScale = d3.scale.linear() .domaine([0, d3.max(bardata)]) .gamme([0, la taille]) var xScale = d3.scale.ordinal() .domaine(d3.range(0,bardata.length)) .rangeBands([0,largeur], .3) var color = d3.scale.linear() .domaine([0, bardata.length*.63, bardata.length]) .gamme(['#ffb832','#c61c6f','#d33682']) var myChart = d3.select('#chart').ajouter('svg') .style('background', '#e7e0cb') .attr('largeur', largeur + margin.left + margin.right) .attr('la taille', la taille + margin.top + margin.bottom) .ajouter('g') .attr('transform','translate(' + margin.left+','+ margin.top + ')') .selectAll('rect') .Les données(bardata) .Entrer() .ajouter('rect') .style('fill', une fonction(ré,je){ return color(je); }) .attr('largeur', xScale.rangeBand()) .attr('x', une fonction(ré,je){ return xScale(je); }) .attr('la taille', 0) .attr('et', la taille) .au('mouseover', une fonction(ré){ tooltip.transition() .style('opacity', 0.9) tooltip.html(ré) .style('left', (d3.event.pageX - 35)+'px') .style('Haut', (d3.event.pageY - 40)+'px') tempColor = this.style.fill; d3.select(this) .style('opacity', .5) .style('fill', 'yellow') }) .au('mouseout', une fonction(ré){ d3.select(this) .style('opacity', 1) .style('fill', tempColor) }) myChart.transition() .attr('la taille', une fonction(ré){ return yScale(ré); }) .attr('et', une fonction(ré){ return height - yScale(ré); }) .delay(une fonction(ré,je){ return i*20; }) .duration(5000) .ease('elastic') var vGuideScale = d3.scale.linear() .domaine([0, d3.max(bardata)]) .gamme([la taille, 0]) var vAxis = d3.svg.axis() .escalader(vGuideScale) .orient('left') .tiques(10) var vGuide = d3.select('svg').ajouter('g') vAxis(vGuide) vGuide.attr('transform','translate('+margin.left+',' + margin.top + ')') vGuide.selectAll('chemin') .style({fill: 'rien', stroke: '#000'}) vGuide.selectAll('line') .style({stroke: '#000'}) var hAxis = d3.svg.axis() .escalader(xScale) .orient('bottom') .tickValues(xScale.domain().filtre(une fonction(ré,je){ revenir !(je % (bardata.length/5)); })) var hGuide = d3.select('svg').ajouter('g') hAxis(hGuide) hGuide.attr('transform', 'translate('+margin.left+',' + (la taille + margin.top) + ')') hGuide.selectAll('chemin') .style({fill: 'rien', stroke: '#000'}) hGuide.selectAll('line') .style({stroke: '#000'}) </script> </corps> </html>
Production: Il est graphique à barresLe graphique à barres est une représentation visuelle des données qui utilise des barres rectangulaires pour montrer des comparaisons entre différentes catégories. Chaque barre représente une valeur et sa longueur est proportionnelle à celle-ci. Ce type de graphique est utile pour visualiser et analyser les tendances, faciliter l’interprétation des informations quantitatives. Il est largement utilisé dans diverses disciplines, tels que les statistiques, Marketing et recherche, En raison de sa simplicité et de son efficacité.... se parece a esto: Haga clic aquí
Exemple 3: crear un esquema de mapa simple
He demostrado este ejemplo usando el mapa del vecindario de Boston. La idea es comprender los argumentos de la elaboración de mapas, sin sumergirse en cosas sofisticadas.
<html>
<diriger>
<Titre>Basic D3 map</Titre>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script src="neighborhoods.js"></script>
</diriger>
<corps>
<script>
var width = 700,
hauteur = 580;
var svg = d3.select( "corps" )
.ajouter( "svg" )
.attr( "largeur", largeur )
.attr( "la taille", la taille );
var g = svg.append( "g" );
var albersProjection = d3.geo.albers()
.escalader( 190000 )
.rotate( [71.057,0] )
.centre( [0, 42.313] )
.translate( [width/2,height/2] );
var geoPath = d3.geo.path()
.projection( albersProjection );
g.selectAll( "chemin" )
.Les données( neighborhoods_json.features )
.Entrer()
.ajouter( "chemin" )
.attr( "fill", "#ccc" )
.attr( "ré", geoPath );
</script>
</corps>
</html>
Production: Este es el esquema del mapa del vecindario de Boston:
Estos ejemplos son solo para abrirle el apetito. El juego real comienza con mapas geográficos animados. Una vez que se sienta cómodo creando estas visualizaciones elementales, pase al siguiente nivel. Para mapas, d3 funciona mejor con formatos geojson y topojson. Geojson es el archivo de datos geográficos predeterminado. Mais, se considera que topojson es más rápido y es capaz de cargar grandes conjuntos de datos en tamaño pequeño (datos comprimidos).
Otros recursos útiles
Aquí hay algunos recursos más útiles que pueden resultarle útiles:
- Repositorio Github de los tutoriales de d3.js
- Completa el curso Udacity en d3.js
- Mejor tutorial de Youtube sobre d3.js
- Sitio web oficial de D3
- Consejos y trucos de D3: libro electrónico gratuito
Même comme ça, si encuentra D3 difícil de aprender, no dude en compartir sus problemas en la sección de comentarios a continuación.
Si vous aimez ce que vous venez de lire et souhaitez continuer votre apprentissage analytique, abonnez-vous à nos e-mails, Suivez-nous sur Twitter ou comme le nôtre Facebook page.
Articles Similaires:
- Visualisation interactive des données avec Bokeh (et Python)
- Parcours d'apprentissage PNL | Parcours d'apprentissage pour maîtriser la PNL en 2020
- Visualisation des données dans R | Guide de visualisation des données dans R
- Visualisation de données | Guide de visualisation de données pour les débutants