introduction
Salut les lecteurs!
OpenCV – Vision par ordinateur open source. C'est l'un des outils les plus utilisés pour les tâches de traitement d'images et de vision artificielle.. Utilisé dans diverses applications telles que la détection de visage, capture vidéo, suivi d'objets en mouvement, révélation d'objets, de nos jours dans les applications Covid telles que la détection de masques, distanciation sociale et bien d'autres. Si vous voulez en savoir plus sur OpenCV, vérifie ça Relier.
📌Si vous souhaitez en savoir plus sur les bibliothèques Python pour le traitement d'images, regarde ce lien.
Si vous voulez apprendre à traiter des images avec NumPy, vérifier ce lien.
Pour plus d'articles😉, Cliquez ici
Dans ce blog, Je couvrirai OpenCV en détail en couvrant certaines des tâches les plus importantes du traitement d'images grâce à une implémentation pratique. Alors, commençons !! ??

Image La source
Table des matières
- Détection des contours et dégradés d'image
- Dilatation, ouverture, fermeture et érosion
- Transformation de perspectives
- Pyramides d'images
- Garniture
- grimpé, interpolations et redimensionnement
- Seuils, seuillage adaptatif et binarisation
- Tranchant
- Tache
- contours
- Détection de ligne à l'aide de lignes fixes
- Trouver des coins
- Compter les cercles et les ellipses

Image La source
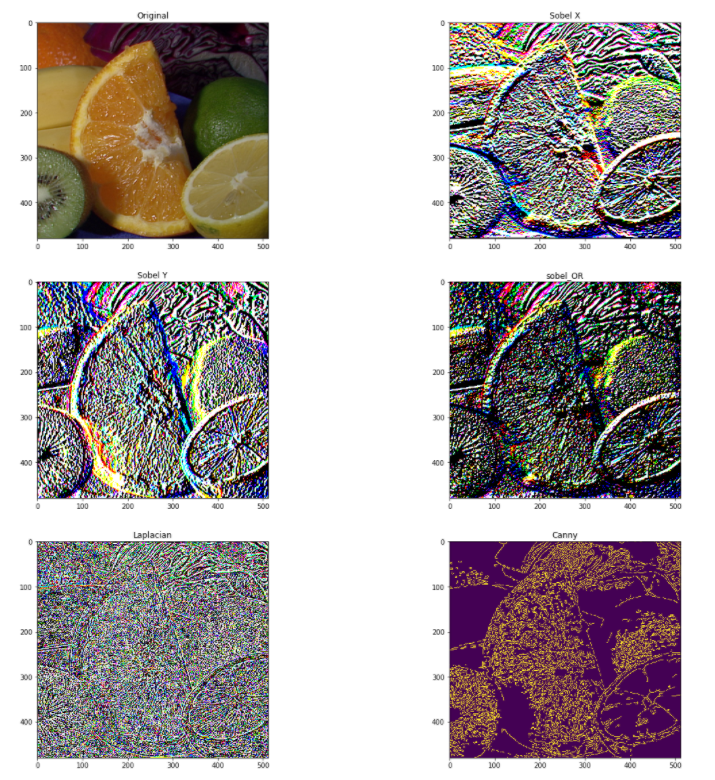
Détection des contours et dégradés d'image
C'est l'une des techniques les plus fondamentales et les plus importantes dans le traitement d'images.. Vérifiez le code ci-dessous pour une implémentation complète. Pour plus d'informations, regarde ça Relier.
image = cv2.imread('fruit.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
hgt, wdt,_ = image.forme
# Bords Sobel
x_sobel = cv2.Sobel(image, cv2.CV_64F, 0, 1, ktaille=5)
y_sobel = cv2.Sobel(image, cv2.CV_64F, 1, 0, ktaille=5)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(3, 2, 1)
plt.titre("Original")
plt.imshow(image)
plt.sous-intrigue(3, 2, 2)
plt.titre("Sobel X")
plt.imshow(x_sobel)
plt.sous-intrigue(3, 2, 3)
plt.titre("Sobel Y")
plt.imshow(y_sobel)
sobel_or = cv2.bitwise_or(x_sobel, y_sobel)
plt.sous-intrigue(3, 2, 4)
plt.imshow(sobel_or)
laplacien = cv2.Laplacien(image, cv2.CV_64F)
plt.sous-intrigue(3, 2, 5)
plt.titre("Laplacien")
plt.imshow(laplacien)
## Il y a deux valeurs: seuil1 et seuil2.
## Les gradients supérieurs au seuil2 => considéré comme un bord
## Les gradients inférieurs au seuil1 => considéré comme n'étant pas un bord.
## Ces gradients Valeurs comprises entre le seuil 1 et le seuil 2 => soit classé comme arêtes ou non arêtes
# Le premier gradient de seuil
canny = cv2.Canny(image, 50, 120)
plt.sous-intrigue(3, 2, 6)
plt.imshow(prudent)

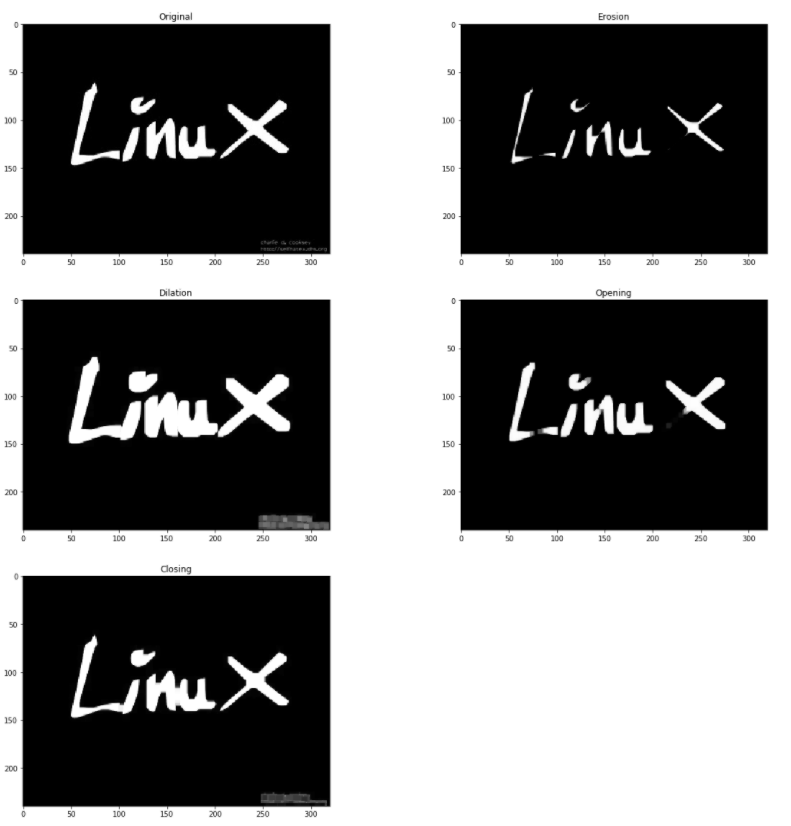
Dilatation, ouverture, fermeture et érosion
Ce sont deux opérations fondamentales de traitement d'image. Ils sont utilisés pour éliminer le bruit, trouver un trou d'intensité ou une bosse dans une image et bien d'autres. Voir le code suivant pour une implémentation pratique. Pour plus d'informations, regarde ça Relier.
image = cv2.imread('LinuxLogo.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(3, 2, 1)
plt.titre("Original")
plt.imshow(image)
noyau = np.ones((5,5), par exemple uint8)
érosion = cv2.erode(image, noyau, itérations = 1)
plt.sous-intrigue(3, 2, 2)
plt.titre("Érosion")
plt.imshow(érosion)
dilatation = cv2.dilate(image, noyau, itérations = 1)
plt.sous-intrigue(3, 2, 3)
plt.titre("Dilatation")
plt.imshow(dilatation)
ouverture = cv2.morphologieEx(image, cv2.MORPH_OPEN, noyau)
plt.sous-intrigue(3, 2, 4)
plt.titre("Ouverture")
plt.imshow(ouverture)
fermeture = cv2.morphologyEx(image, cv2.MORPH_CLOSE, noyau)
plt.sous-intrigue(3, 2, 5)
plt.titre("Fermeture")
plt.imshow(fermeture)

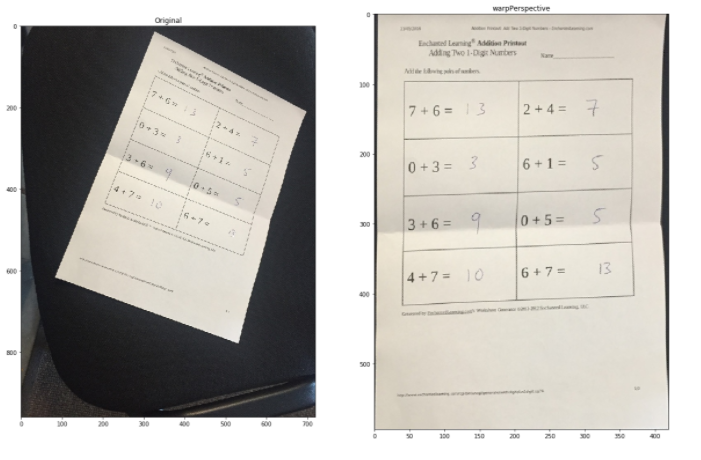
Transformation de perspectives
Pour obtenir de meilleures informations sur une image, on peut changer la perspective d'une vidéo ou d'une image. Dans cette métamorphose, nous devons fournir les points d'une image d'où nous voulons prendre des informations en changeant la perspective. En OpenCV, nous utilisons deux fonctions pour la transformation de perspective getPerspectiveTransform () et après chaînePerspective (). Vérifiez le code ci-dessous pour une implémentation complète. Pour plus d'informations, regarde ça Relier.
image = cv2.imread('scan.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(1, 2, 1)
plt.titre("Original")
plt.imshow(image)
points_A = np.float32([[320,15], [700,215], [85,610], [530,780]])
points_B = np.float32([[0,0], [420,0], [0,594], [420,594]])
M = cv2.getPerspectiveTransform(points_A, points_B)
déformé = cv2.warpPerspective(image, M, (420,594))
plt.sous-intrigue(1, 2, 2)
plt.titre("chaînePerspective")
plt.imshow(voilé)

Pyramides d'images
C'est une technique très utile lorsque l'on a besoin d'évoluer dans la détection d'objets. OpenCV utilise deux types courants de pyramides d'images Gaussiano et Laplaciano pyramide. Utilisez le habitent () Oui pyrDown () fonction dans OpenCV pour réduire ou agrandir une image. Voir le code suivant pour une implémentation pratique. Pour plus d'informations, regarde ça Relier.
image = cv2.imread('papillon.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(2, 2, 1)
plt.titre("Original")
plt.imshow(image)
plus petit = cv2.pyrDown(image)
plus grand = cv2.pyrUp(plus petite)
plt.sous-intrigue(2, 2, 2)
plt.titre("Plus petite")
plt.imshow(plus petite)
plt.sous-intrigue(2, 2, 3)
plt.titre("Plus grand")
plt.imshow(plus grand)

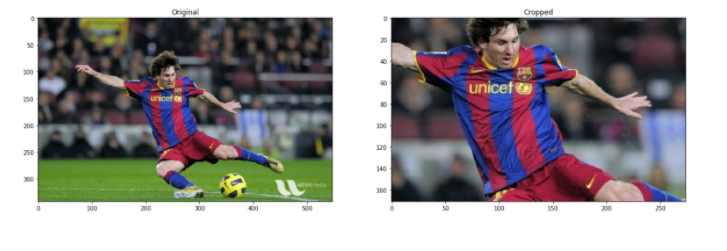
Garniture
C'est l'une des techniques les plus importantes et fondamentales dans le traitement d'images., le recadrage est utilisé pour obtenir une partie particulière d'une image. Pour recadrer une image. Vous n'avez besoin que des coordonnées d'une image selon votre zone d'intérêt. Pour une analyse complète, voir le code suivant dans OpenCV.
image = cv2.imread('messi.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(
Aigsize=(20, 20))
plt.sous-intrigue(2, 2, 1)
plt.titre("Original")
plt.imshow(image)
hgt, wdt = image.forme[:2]
start_row, start_col = entier(hgt * .25), entier(wdt * .25)
fin_ligne, end_col = entier(la taille * .75), entier(largeur * .75)
recadrée = image[start_row:fin_ligne , start_col:fin_col]
plt.sous-intrigue(2, 2, 2)
plt.imshow(tondu)

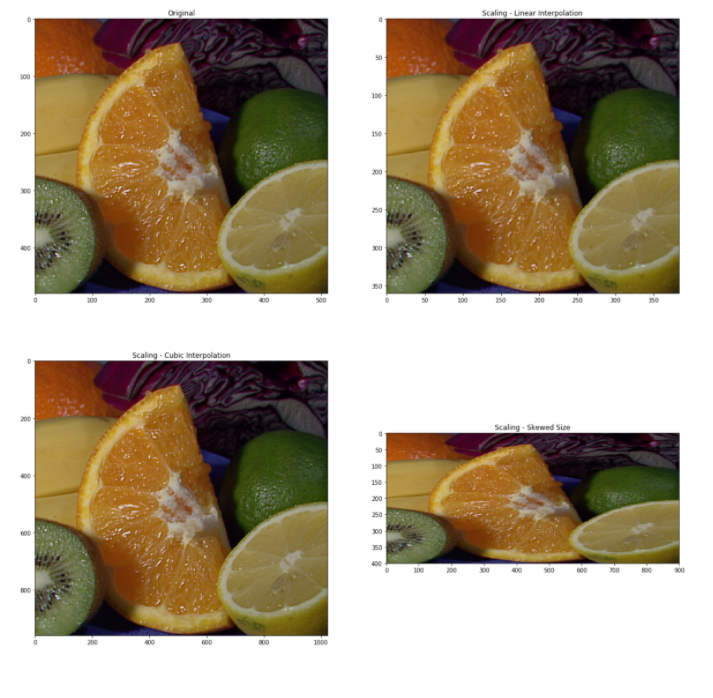
grimpé, interpolations et redimensionnement
Redimensionnement c'est l'une des tâches les plus simples d'OpenCV. Fournit un redimensionner () función que toma paramètresLes "paramètres" sont des variables ou des critères qui sont utilisés pour définir, mesurer ou évaluer un phénomène ou un système. Dans divers domaines tels que les statistiques, Informatique et recherche scientifique, Les paramètres sont essentiels à l’établissement de normes et de standards qui guident l’analyse et l’interprétation des données. Leur sélection et leur manipulation correctes sont cruciales pour obtenir des résultats précis et pertinents dans toute étude ou projet.... como imagen, image de taille de sortie, interpolation, échelle x et échelle y. Vérifiez le code ci-dessous pour une implémentation complète.
image = cv2.imread('/kaggle/input/opencv-samples-images/data/fruits.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(2, 2, 1)
plt.titre("Original")
plt.imshow(image)
image_scaled = cv2.resize(image, Rien, fx=0,75, fy=0.75)
plt.sous-intrigue(2, 2, 2)
plt.titre("Mise à l'échelle - Interpolation linéaire")
plt.imshow(image_échelle)
img_scaled = cv2.resize(image, Rien, fx=2, fy=2, interpolation = cv2.INTER_CUBIC)
plt.sous-intrigue(2, 2, 3)
plt.titre("Mise à l'échelle - Interpolation cubique")
plt.imshow(img_scaled)
img_scaled = cv2.resize(image, (900, 400), interpolation = cv2.INTER_AREA)
plt.sous-intrigue(2, 2, 4)
plt.titre("Mise à l'échelle - Taille asymétrique")
plt.imshow(img_scaled)

Seuils, seuillage adaptatif et binarisation
Vérifiez le code ci-dessous pour une implémentation complète. Pour plus d'informations, regarde ça Relier.
# Chargez notre nouvelle image
image = cv2.imread('Origine_des_espèces.jpg', 0)
plt.figure(taille de la figue=(30, 30))
plt.sous-intrigue(3, 2, 1)
plt.titre("Original")
plt.imshow(image)
droit,seuil1 = cv2.seuil(image, 127, 255, cv2.THRESH_BINARY)
plt.sous-intrigue(3, 2, 2)
plt.titre("Seuil binaire")
plt.imshow(seuil1)
image = cv2.Flou gaussien(image, (3, 3), 0)
seuil = cv2.adaptiveThreshold(image, 255, cv2.ADAPTIVE_THRESH_MEAN_C, cv2.THRESH_BINARY, 3, 5)
plt.sous-intrigue(3, 2, 3)
plt.titre("Seuil moyen adaptatif")
plt.imshow(battre)
_, th2 = cv2.seuil(image, 0, 255, cv2.THRESH_BINARY + cv2.THRESH_OTSU)
plt.sous-intrigue(3, 2, 4)
plt.titre("Le seuil d'Otsu")
plt.imshow(th2)
plt.sous-intrigue(3, 2, 5)
flou = cv2.GaussienFlou(image, (5,5), 0)
_, th3 = cv2.seuil(se brouiller, 0, 255, cv2.THRESH_BINARY + cv2.THRESH_OTSU)
plt.titre("Le seuil de Guassian Otsu")
plt.imshow(th3)
plt.show()

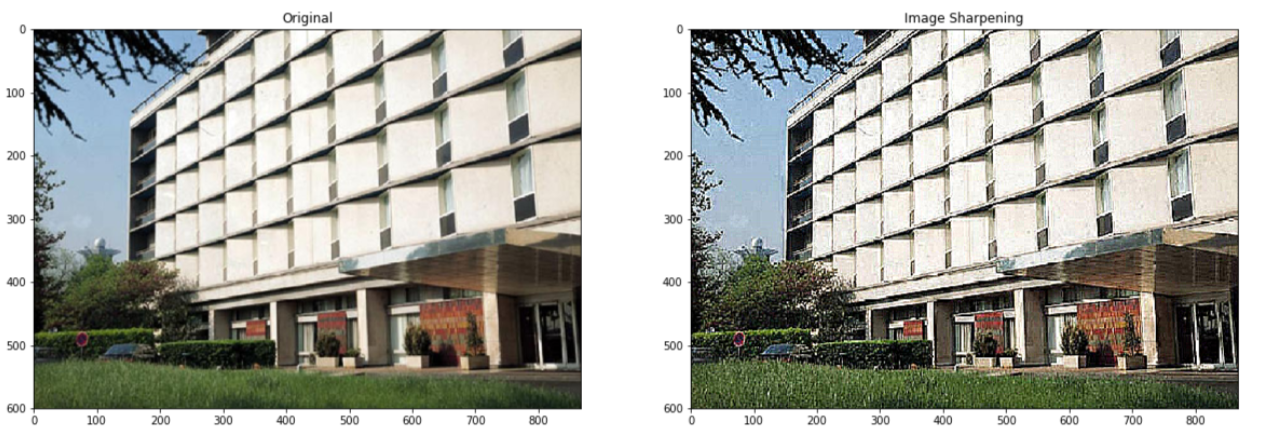
Tranchant
Vérifiez le code suivant pour focaliser une image en utilisant OpenCV. Pour plus d'informations, regarde ça Relier
image = cv2.imread('bâtiment.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(1, 2, 1)
plt.titre("Original")
plt.imshow(image)
kernel_sharpening = np.array([[-1,-1,-1],
[-1,9,-1],
[-1,-1,-1]])
aiguisé = cv2.filter2D(image, -1, kernel_sharpening)
plt.sous-intrigue(1, 2, 2)
plt.titre("Netteté d'image")
plt.imshow(aiguisé)
plt.show()

Tache
Vérifiez le code suivant pour flouter une image en utilisant OpenCV. Pour plus d'informations, regarde ça Relier
image = cv2.imread('home.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(2, 2, 1)
plt.titre("Original")
plt.imshow(image)
kernel_3x3 = np.ones((3, 3), par exemple float32) / 9
flou = cv2.filter2D(image, -1, noyau_3x3)
plt.sous-intrigue(2, 2, 2)
plt.titre("3Flou de noyau x3")
plt.imshow(flou)
kernel_7x7 = np.ones((7, 7), par exemple float32) / 49
flou2 = cv2.filter2D(image, -1, noyau_7x7)
plt.sous-intrigue(2, 2, 3)
plt.titre("7Flou du noyau x7")
plt.imshow(flou2)

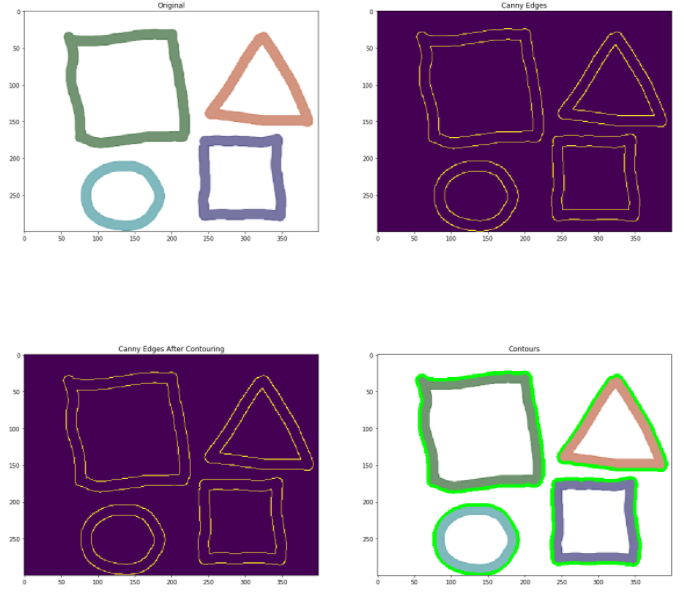
contours
Contours d'image: est un moyen d'identifier les contours structurels d'un objet dans une image. Il est utile d'identifier la forme d'un objet. OpenCV fournit un findContours fonction où vous devez passer des arêtes délicates en tant que paramètre. Vérifiez le code ci-dessous pour une implémentation complète. Pour plus d'informations, regarde ça Relier.
# Charger les données
image = cv2.imread('pic.png')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
plt.sous-intrigue(2, 2, 1)
plt.titre("Original")
plt.imshow(image)
# Niveaux de gris
gris = cv2.cvtCouleur(image,cv2.COLOR_BGR2GRAY)
# Bords astucieux
bordé = cv2.Canny(gris, 30, 200)
plt.sous-intrigue(2, 2, 2)
plt.titre("Bords astucieux")
plt.imshow(bordé)
# Recherche de contours
contour, ici = cv2.findContours(bordé, cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_NONE)
plt.sous-intrigue(2, 2, 3)
plt.imshow(bordé)
imprimer("Nombre de contours = " + str(longueur(contour)))
# Tous les contours
cv2.drawContours(image, contours, -1, (0,255,0), 3)
plt.sous-intrigue(2, 2, 4)
plt.titre("Contours")
plt.imshow(image)

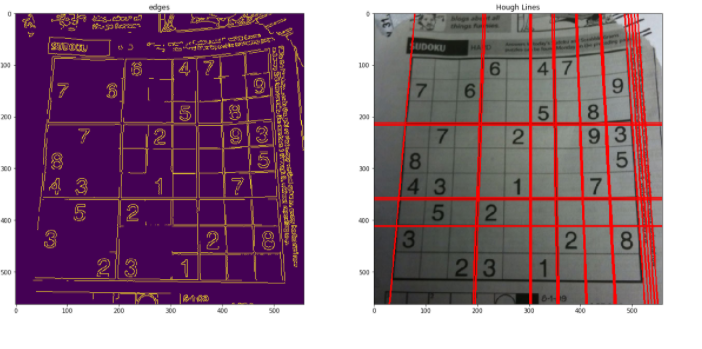
Détection de ligne à l'aide de lignes fixes
Les lignes peuvent être détectées dans une image à l'aide des lignes de Hough. OpenCV fournit un Fonction HouhLines dans laquelle la valeur seuil doit passer. Le seuil est le vote minimum pour qu'une ligne soit considérée. Pour une description détaillée, voir le code suivant pour une implémentation complète. Pour la détection de ligne à l'aide des lignes de Hough dans OpenCV. Pour plus d'informations, regarde ça Relier.
# Charger l'image
image = cv2.imread('sudoku.png')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
# Niveaux de gris
gris = cv2.cvtCouleur(image, cv2.COLOR_BGR2GRAY)
# Bords astucieux
bords = cv2.Canny(gris, 100, 170, ouvertureTaille = 3)
plt.sous-intrigue(2, 2, 1)
plt.titre("bords")
plt.imshow(bords)
# Exécuter la fonction HoughLines
lignes = cv2.HoughLines(bords, 1, np.pi/180, 200)
# Exécuter une boucle sur chaque ligne
pour ligne en lignes:
rhô, thêta = ligne[0]
a = np.cos(thêta)
b = np.sin(thêta)
x0 = un * rhô
y0 = b * rhô
x_1 = entier(x0 + 1000 * (-b))
y_1 = entier(y0 + 1000 * (une))
x_2 = entier(x0 - 1000 * (-b))
y_2 = entier(y0 - 1000 * (une))
cv2.line(image, (x_1, y_1), (x_2, y_2), (255, 0, 0), 2)
# Afficher la sortie finale
plt.sous-intrigue(2, 2, 2)
plt.imshow(image)

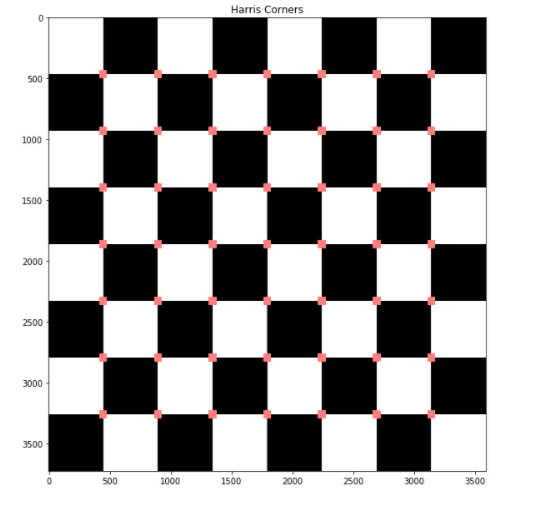
Trouver des coins
Pour trouver les coins d'une image, utiliser el fonction cornerHarris d'OpenCV. Pour un aperçu détaillé, voir le code ci-dessous pour une implémentation complète pour trouver des coins en utilisant OpenCV. Pour plus d'informations, regarde ça Relier.
# Charger l'image
image = cv2.imread('échiquier.png')
# Niveaux de gris
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(10, 10))
gris = cv2.cvtCouleur(image, cv2.COLOR_BGR2GRAY)
# La fonction CornerHarris veut que l'entrée soit flottante
gris = np.float32(gris)
h_corners = cv2.cornerHarris(gris, 3, 3, 0.05)
noyau = np.ones((7,7),par exemple uint8)
h_corners = cv2.dilate(harris_corners, noyau, itérations = 10)
image[h_coins > 0.024 * h_coins.max() ] = [256, 128, 128]
plt.sous-intrigue(1, 1, 1)
# Sortie finale
plt.imshow(image)

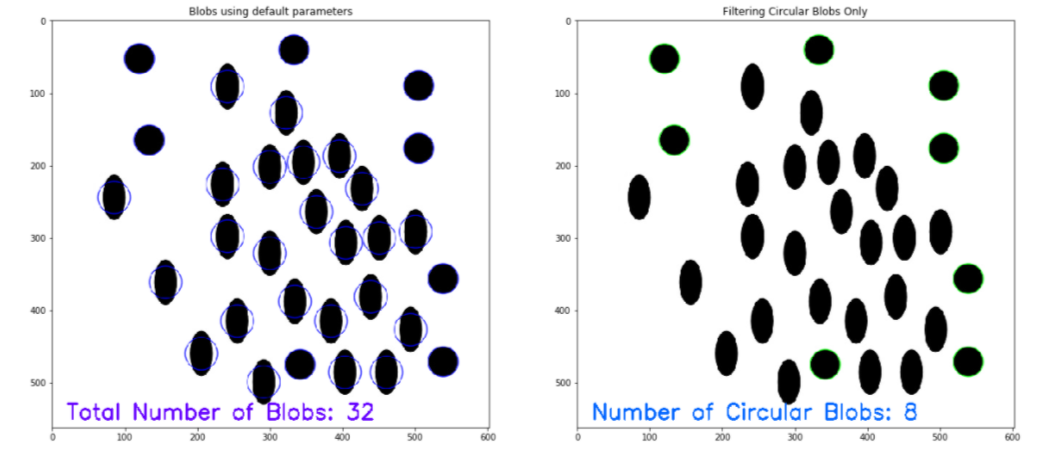
Compter les cercles et les ellipses
Pour compter les cercles et les ellipses dans une image, utiliser el Fonction SimpleBlobDetector d'OpenCV. Pour un aperçu détaillé, voir le code ci-dessous pour une implémentation complète To Count Circles and Ellipse dans une image avec OpenCV. Pour plus d'informations, regarde ça Relier.
# Charger l'image
image = cv2.imread('blobs.jpg')
image = cv2.cvtCouleur(image, cv2.COLOR_BGR2RGB)
plt.figure(taille de la figue=(20, 20))
detecteur = cv2.SimpleBlobDetector_create()
# Détecter les blobs
points = detecteur.detecter(image)
vide = np.zéros((1,1))
blobs = cv2.drawKeypoints(image, points, Vide, (0,0,255),
cv2.DRAW_MATCHES_FLAGS_DRAW_RICH_KEYPOINTS)
nombre_de_blobs = longueur(points clés)
texte = "Nombre total de blobs: " + str(longueur(points clés))
cv2.putText(gouttes, texte, (20, 550), cv2.FONT_HERSHEY_SIMPLEX, 1, (100, 0, 255), 2)
plt.sous-intrigue(2, 2, 1)
plt.imshow(gouttes)
# Paramètres de filtrage
# Initialiser la configuration des paramètres à l'aide de cv2.SimpleBlobDetector
params = cv2.SimpleBlobDetector_Params()
# Paramètres de filtrage de zone
params.filterByArea = Vrai
params.minArea = 100
# Paramètres de filtrage de la circularité
params.filterByCircularity = True
params.minCircularity = 0.9
# Paramètres de filtrage de convexité
params.filterByConvexity = False
params.minConvexité = 0.2
# paramètres de filtrage d'inertie
params.filterByInertia = Vrai
params.minInertiaRatio = 0.01
# détecteur avec les paramètres
detecteur = cv2.SimpleBlobDetector_create(paramètres)
# Détecter les blobs
points clés = detecteur.detect(image)
# Dessinez des gouttes sur notre image sous forme de cercles rouges
vide = np.zéros((1,1))
blobs = cv2.drawKeypoints(image, points clés, Vide, (0,255,0),
cv2.DRAW_MATCHES_FLAGS_DRAW_RICH_KEYPOINTS)
nombre_de_blobs = longueur(points clés)
texte = "Non. Blobs circulaires: " + str(longueur(points clés))
cv2.putText(gouttes, texte, (20, 550), cv2.FONT_HERSHEY_SIMPLEX, 1, (0, 100, 255), 2)
# Afficher les blobs
plt.sous-intrigue(2, 2, 2)
plt.titre("Filtrage des blobs circulaires uniquement")
plt.imshow(gouttes)

Remarques finales
Ensuite, dans cet article, nous avons eu une discussion détaillée sur Traitement d'images avec OpenCV. J'espère que vous apprendrez quelque chose de ce blog et vous aider à l'avenir. Merci de m'avoir lu et de votre patience. Bonne chance!
Vous pouvez consulter mes articles ici: Des articles
Identification de l'e-mail: [email protégé]
Connectez-vous avec moi sur LinkedIn: LinkedIn
Les médias présentés dans cet article sur le traitement d'images OpenCV ne sont pas la propriété de DataPeaker et sont utilisés à la discrétion de l'auteur.
En rapport
Articles Similaires:
- Traitement d'images avec CNN | Guide du débutant en traitement d'images
- Filigraner des images à l'aide d'OpenCV | Comment marquer une image avec OpenCV
- Applications d'imagerie numérique | Traitement d'images en Python
- Créez votre propre ensemble de données d'images à l'aide d'Opencv dans Machine Learning






