Questo articolo è stato pubblicato nell'ambito del Blogathon sulla scienza dei dati.
introduzione
Nella visualizzazione dei dati, Pannelloun "Cruscotto" è uno strumento visivo che consente agli utenti di monitorare e analizzare le informazioni chiave in modo efficiente. Comunemente usato nell'ambiente aziendale, Una dashboard raccoglie i dati rilevanti nei grafici, Tabelle e metriche, facilitare un processo decisionale informato. Il design intuitivo aiuta a identificare tendenze e modelli, Ottimizzazione delle prestazioni e della gestione delle risorse. L'implementazione di dashboard è essenziale per migliorare la visibilità delle prestazioni.. È l'ottima interfaccia utente grafica che ti aiuta a visualizzare le informazioni in modo altamente interattivo e informativo. Aiuta a visualizzare gli indicatori chiave e le tendenze dei dati.

Le varie grafiche, come i bar, torte, grafici a linee, eccetera., aiutaci a esplorare il set di dati e forniscici informazioni utili. I dashboard sono davvero utili per visualizzare in modo efficace gli indicatori chiave di prestazione. tuttavia, creare dashboard è sempre un compito noioso per gli sviluppatori.

Ci sono alcune librerie come Plotly, Bokeh in Python che ti permettono di creare una lavagna. Ma non li ho trovati facili per creare una tavola perfetta. Finalmente, Ho trovato alcuni modi semplici per creare un dashboard che ti permetta di creare un dashboard piuttosto efficace e informativo.
Streamlit
Streamlit sta guadagnando popolarità nell'apprendimento automatico e nella scienza dei dati. È una libreria molto semplice per creare una tavola perfetta spendendo un po' di tempo. Inoltre viene fornito con il server Web integrato e consente di eseguire la distribuzione nel contenitore docker.
Impostazioni semplificate
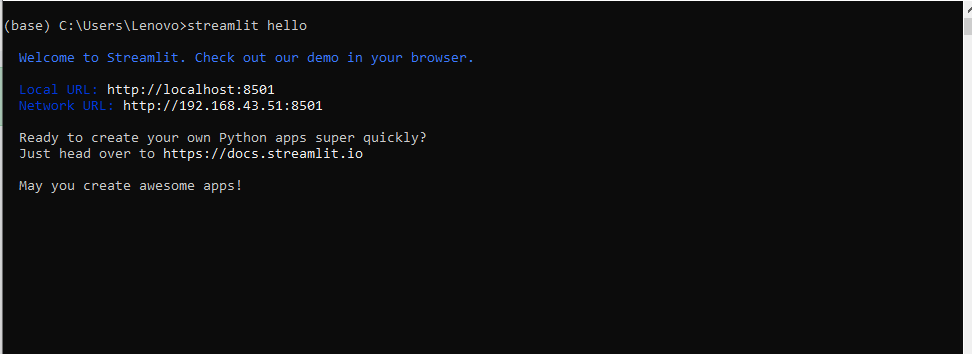
Installiamo prima Streamlit sul nostro sistema ed eseguiamo il comando hello per verificarne le condizioni di funzionamento. Possiamo uscire dall'applicazione in esecuzione usando Ctrl + C.
$ pip install streamlit $ ciao streamlit
Di seguito è riportato il prompt dei comandi, È possibile vedere che l'applicazione funziona perfettamente.

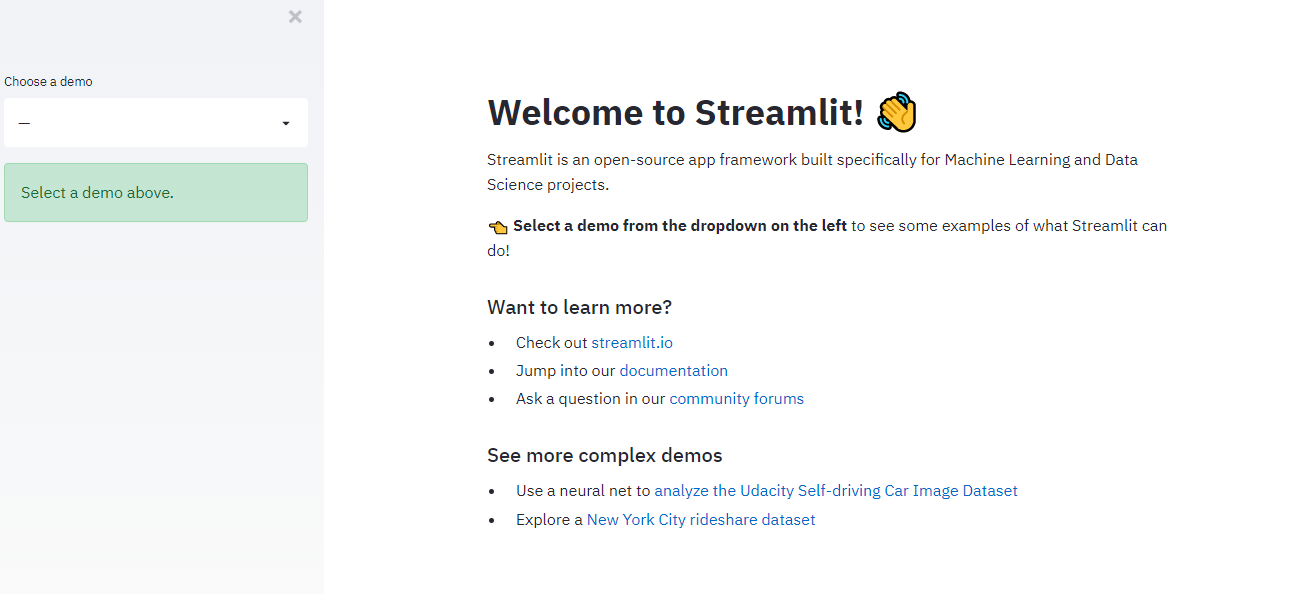
Quando si esegue l'applicazione, Il server LocalHost si aprirà automaticamente nel browser. Questa è la home page del framework open source dell'app Streamlit.

Importa librerie
Importiamo le librerie necessarie per tracciare e visualizzare le informazioni.
import streamlit as st
import pandas as pd
import numpy as np
import plotly.express as px
from plotly.subplots import make_subplots
import plotly.graph_objects as go
import matplotlib.pyplot as plt
Possiamo visualizzare il testo in diversi modi. Streamlit ti permette di scrivere il titolo, l'intestazione e supporta anche varie funzioni.
- st.titolo () – per impostare il titolo
- st.text () Per scrivere la descrizione del grafico specifico
- st.markdown () para mostrar el texto como rebaja
- st.latex () per visualizzare espressioni matematiche sulla lavagna.
- st.write () aiuta a mostrare tutto, come grafico, frame di dati, funzioni, modello, eccetera.
- st.sidebar () viene utilizzato per visualizzare i dati nella barra laterale.
- st.dataframe () per visualizzare il riquadro dei dati
- st.mappa () per visualizzare la mappa in un codice a riga singola, eccetera.
Imposta il titolo e la didascalia della barra laterale per la dashboard Streamlit
- st.titolo (“PannelloUn panel è un gruppo di esperti che si riunisce per discutere e analizzare un argomento specifico. Questi forum sono comuni alle conferenze, seminari e dibattiti pubblici, dove i partecipanti condividono le loro conoscenze e prospettive. I pannelli possono riguardare una varietà di aree, Dalla scienza alla politica, e il suo obiettivo è quello di favorire lo scambio di idee e la riflessione critica tra i partecipanti.... de Covid-19 para India”)
- st.markdown ('Il panel visualizzerà la situazione del Covid-19 in India')
- st.markdown ("La malattia del coronavirus" (COVID-19) è una malattia infettiva causata da un coronavirus appena scoperto. La maggior parte delle persone infette dal virus COVID-19 sperimenterà una malattia respiratoria da lieve a moderata e guarirà senza richiedere un trattamento speciale.’ Questa applicazione fornisce un'analisi dell'impatto in tempo reale dei casi confermati, deceduto, attivo e guarito dal COVID-19)
- st.sidebar.title (“Selettore display”)
- st.sidebar.markdown (“Seleziona la grafica / grafica di conseguenza:”)
Carica il set di dati
Aquí vamos a utilizar el conjunto de datos COVID-19 para la visualización del tablero.
DATA_URL=('E:Data science ProjectsNIELIT projectcovid_19_world.csv') @st.cache(persist=Vero)( Se hai un caso d'uso diverso in cui i dati non cambiano così spesso, puoi semplicemente usarlo) def load_data(): data=pd.read_csv(DATA_URL) return data covid_data=load_data()
Visualización de datos por casos
st.sidebar.checkbox("Mostra analisi per stato", Vero, chiave=1)
select = st.sidebar.selectbox('Select a State',df['state'])
#get the state selected in the selectbox
state_data = df[df['state'] == seleziona]
select_status = st.sidebar.radio("Covid-19 patient's status", ('Confirmed',
'Active', 'Recovered', 'Deceased'))
Hemos utilizado la casilla de verificación para elegir el análisis por estados. Selectbox mostrará la lista de estados afectados por COVID-19. El botón de radio para elegir los casos Activo, Confirmado, Muerte o Recuperado.
Trazar el gráfico
def get_total_dataframe(set di dati):
total_dataframe = pd. DataFrame({
'Status':['Confirmed', 'Recovered', 'Deaths','Active'],
'Number of cases':(dataset.iloc[0]['confirmed'],
dataset.iloc[0]['recovered'],
dataset.iloc[0]['deaths'],dataset.iloc[0]['active'])})
return total_dataframe
state_total = get_total_dataframe(state_data)
se st.sidebar.checkbox("Mostra analisi per stato", Vero, chiave=2):
st.markdown("## **Analisi a livello di stato**")
st.markdown("### Confermato nel complesso, Attivo, Recuperato e " +
"Casi deceduti in %s ancora" % (Selezionare))
in caso contrario, casella st.checkbox('Hide Graph', falso, chiave=1):
state_total_graph = px.bar(
state_total,
x='Status',
y='Number of cases',
etichette={'Number of cases':'Number of cases in %s' % (Selezionare)},
colore="Stato")
st.plotly_chart(state_total_graph)
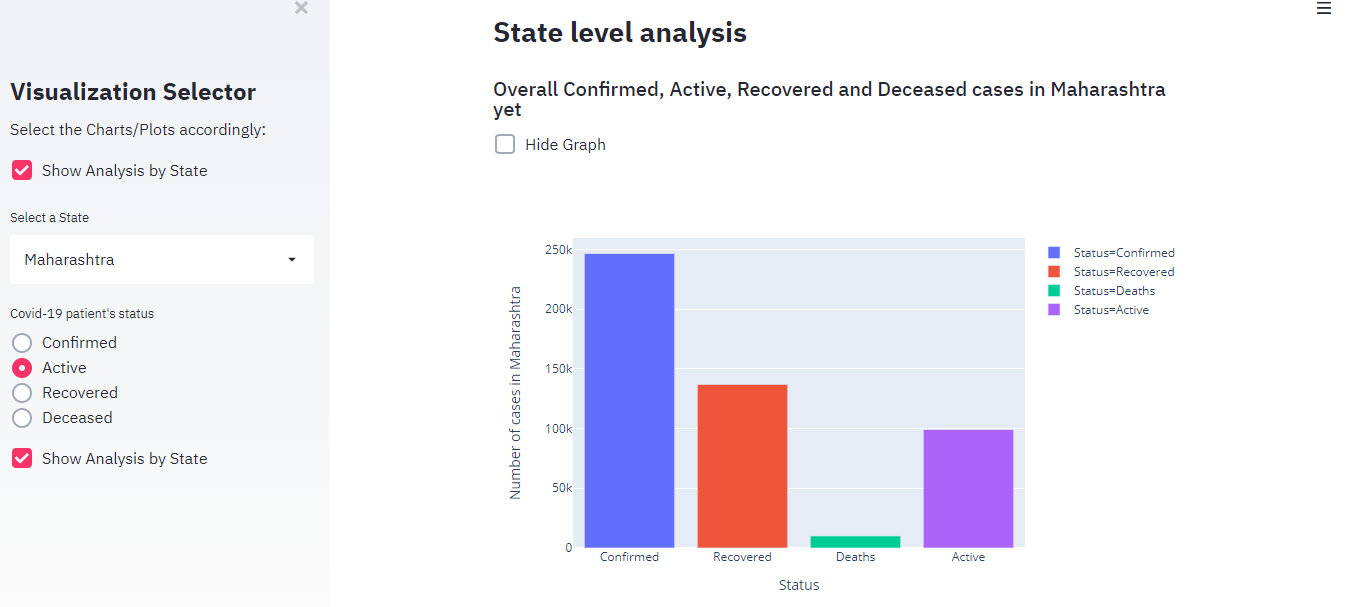
Dopo aver eseguito questo codice possiamo selezionare i casi in base allo stato richiesto. Il metodo get_total_dataframe viene utilizzato per ottenere il set di dati per tracciare il grafico per lo stato selezionato.
Per tracciare il grafico, abbiamo usato il metodo della libreria plotly.express. E infine, visualizzare il grafico utilizzando st.plotly_chart ().
Il grafico che mostra i casi di Maharashtra.

Mostra un frame di dati o una tabella
También podemos ver el marco de datos en la vista de tabla usando st.dataframe () y st.table ().
def get_table():
datatable = df[['state', 'confirmed', 'recovered', 'deaths','active']].sort_values(per=['confirmed'], ascendente=Falso)
datatable = datatable[datatable['state'] != 'State Unassigned']
return datatable
datatable = get_table()
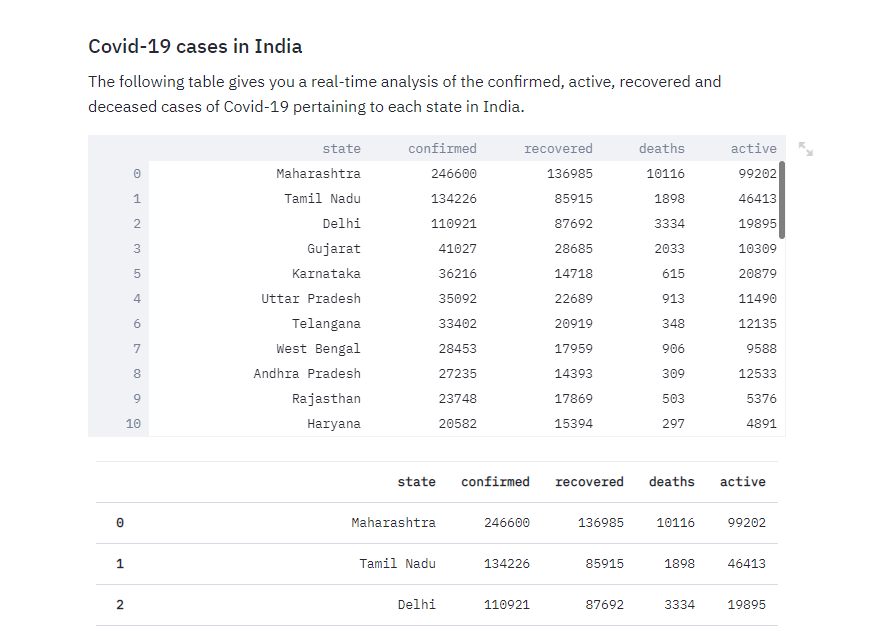
st.markdown("### Casi di Covid-19 in India")
st.markdown("La seguente tabella fornisce un'analisi in tempo reale del confermato, attivo, casi recuperati e deceduti di Covid-19 relativi a ciascuno stato in India.")
st.dataframe(datatable) # will display the dataframe
st.table(datatable)# visualizzerà la tabella

conclusione
Streamlit è considerata la piattaforma per la creazione di dashboard di machine learning e data science in più rapida crescita. È considerata una delle migliori librerie di pannelli. Puoi sperimentare diversi set di dati per creare dashboard interattive.






