In questo articolo, impareremo come filigranare più immagini usando OpenCV.
Argomenti da trattare:
- Che cos'è una filigrana?
- Ridimensiona le immagini in OpenCV
- Crea filigrana usando un'immagine
1. Che cos'è una filigrana?
Una filigrana è un logo, Società, testo o motivo che viene intenzionalmente sovrapposto a immagini diverse e viene utilizzato per proteggere il copyright dell'immagine.
Il suo scopo principale è promuovere un marchio e rendere difficile la copia o l'utilizzo dell'immagine originale senza il permesso del proprietario..
Le organizzazioni professionali utilizzano spesso filigrane per impedire ad altri di utilizzare i propri contenuti dopo averli ospitati online..
Quindi, Hai mai pensato di aggiungere una filigrana alle tue immagini?? Bene, l'ho fatto.
Ad esempio, scriviamo blog e menzioniamo la fonte delle immagini esterne. Ma, Che dire delle immagini che crei da solo?? Non sarebbe bello lasciare il tuo segno su di loro?
evviva! Iniziamo con questo compito entusiasmante.
2. Ridimensiona le immagini in OpenCV
Il ridimensionamento non è altro che ridimensionare l'immagine, cosa significa ridimensionare l'immagine originale. Possiamo aumentare o diminuire la dimensione dell'immagine in base ai requisiti aziendali.
Il ridimensionamento può essere eseguito in vari modi.
1. Mantieni proporzioni. Il rapporto di aspetto di un'immagine è il rapporto tra la sua larghezza e la sua altezza.
- Riduci o ingrandisci la dimensione dell'immagine
2. Non conserva le proporzioni
- Solo larghezza di restringimento / aumento, restringere solo l'altezza / aumento
3. Cambia sia la larghezza che l'altezza in valori specifici
Sembra fantastico finora, ma come lo facciamo in pratica? La risposta è OpenCV e la sua funzione di ridimensionamento (). Leggi di più sulla funzione di ridimensionamento di OpenCV in questo documentazione.
Sintassi della funzione Cv2.resize ():
cv2.resize (src, taglia grande, interpolazione)
- src – immagine sorgente
- taglia grande: la dimensione desiderata dell'immagine di output
- interpolazione – Definizione di Wikipedia: È un metodo per costruire (trova) nuovi punti dati basati sull'intervallo di un insieme discreto di punti dati noti.
Dai un'occhiata a questa documentazione per saperne di più flag di interpolazione.
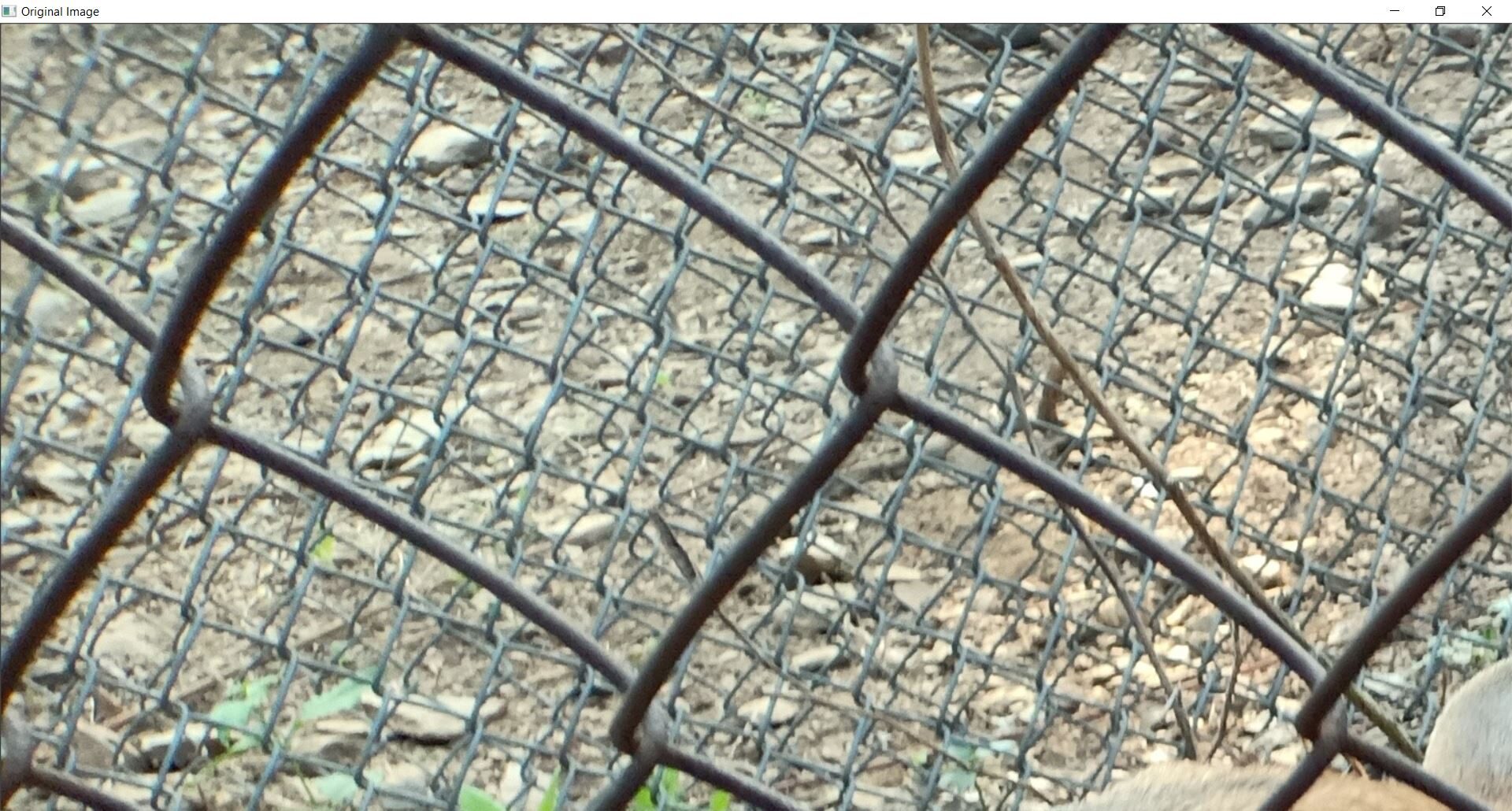
Ora, facciamo una foto di esempio e cambiamo le sue dimensioni. Di seguito è riportata la nostra immagine di esempio.

Ora, prova a visualizzarlo usando OpenCV.
-
importa cv2 img = cv2.imread('immagini/cervo.JPG') cv2.imshow("Immagine originale", img) cv2.waitKey(0) cv2.destroyAllWindows()
Di seguito è riportato come appare la nostra immagine quando viene visualizzata utilizzando OpenCV. Como nuestra imagen es de alta risoluzioneIl "risoluzione" si riferisce alla capacità di prendere decisioni ferme e raggiungere gli obiettivi prefissati. In contesti personali e professionali, Implica la definizione di obiettivi chiari e lo sviluppo di un piano d'azione per raggiungerli. La risoluzione è fondamentale per la crescita personale e il successo in vari ambiti della vita, In quanto ti permette di superare gli ostacoli e mantenere la concentrazione su ciò che conta davvero...., ne è visibile solo una parte.

Quindi, c'è sicuramente bisogno di ridimensionarlo. Dobbiamo ridurne le dimensioni.
Passaggi per ridimensionare un'immagine in OpenCV:
- Leggi l'immagine usando cv2.imread ()
- Imposta la nuova larghezza e altezza.
- Crea una tupla per le nuove dimensioni
- Ridimensiona l'immagine usando cv2.resize ()
- Se richiesto, salva l'immagine ridimensionata sul computer usando cv2.imwrite ()
- Mostra le immagini originali, ridimensionato usando cv2.imshow ()
1. Mantieni proporzioni: riduce la scala dell'immagine a 20% della sua dimensione originale.
(Stiamo riducendo le dimensioni dell'immagine originale a 20% della sua dimensione originale. Perciò, Creeremo una tupla per le nuove dimensioni calcolando il 20% di larghezza originale, il 20% di altezza originale).
-
importa cv2 img = cv2.imread('immagini/cervo.JPG') percent_of_scaling = 20 new_width = intero(img.forma[1] * percent_of_scaling/100) nuova_altezza = int(img.forma[0] * percent_of_scaling/100) new_dim = (new_width, nuova_altezza) resized_img = cv2.resize(img, new_dim, interpolazione=cv2.INTER_AREA) nome file="resized_img_aspect ratio.jpg" cv2.imwrite(nome del file, ridimensionato_img) cv2.imshow("Immagine originale", img) cv2.imshow("Immagine ridimensionata", ridimensionato_img) cv2.waitKey(0) cv2.destroyAllWindows()
Il codice sopra salva l'immagine ridimensionata e visualizza le immagini ridimensionate originali.

Molto bene. Abbiamo ridimensionato con successo la nostra immagine tenendo conto delle proporzioni.
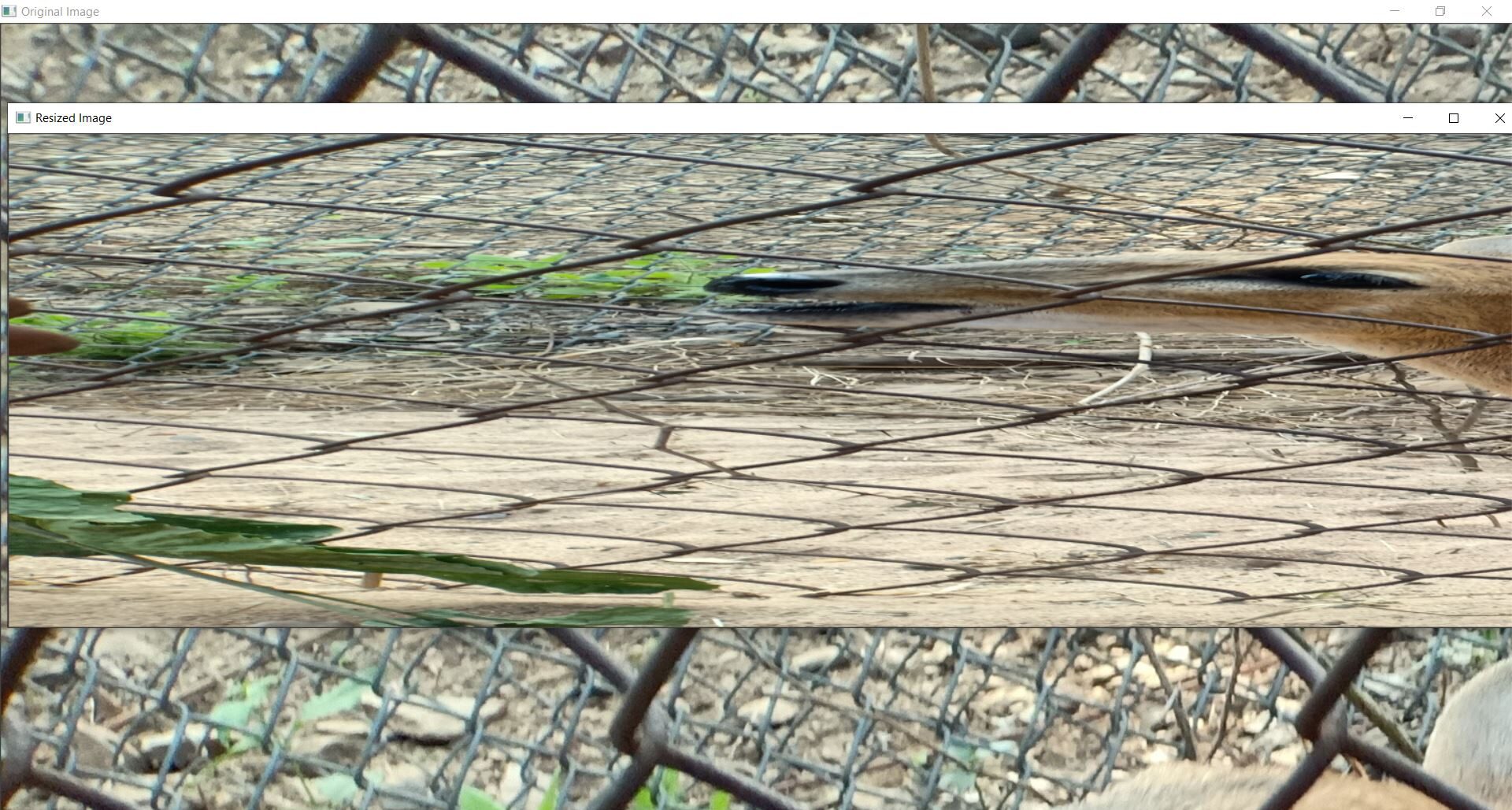
2. Senza preservare le proporzioni: solo rimpicciolire / aumentare la larghezza, solo rimpicciolire / aumentare l'altezza
I passaggi per il ridimensionamento saranno gli stessi di sopra. L'unica differenza è che manteniamo invariata una delle due dimensioni.
-
importa cv2 img = cv2.imread('immagini/cervo.JPG') new_dim = (img.forma[1], 500) # cambia altezza resized_img = cv2.resize(img, new_dim, interpolazione=cv2.INTER_AREA) cv2.imshow("Immagine originale", img) cv2.imshow("Immagine ridimensionata", ridimensionato_img) cv2.waitKey(0) cv2.destroyAllWindows()
Di seguito sono riportate le immagini mostrate del codice sopra.

L'immagine ridimensionata è distorta e non l'output desiderato.
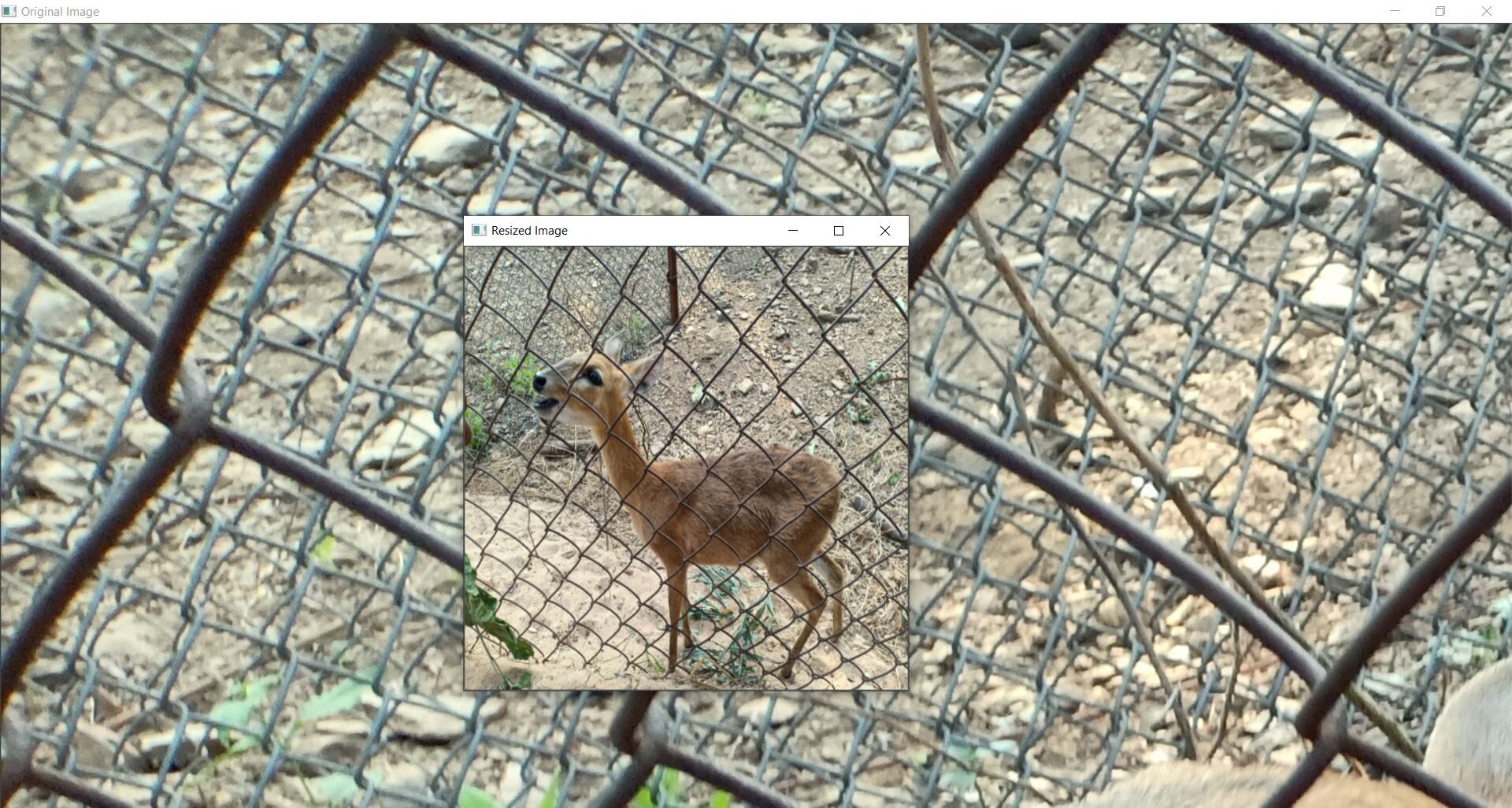
3. Cambia sia la larghezza che l'altezza in valori specifici
- importa cv2
- img = cv2.imread ('immagini / cervo.JPG ')
- new_dim = (450, 450)
- resized_img = cv2.resize (img, new_dim, interpolazione = cv2.INTER_AREA)
- cv2.imshow (“Immagine originale”, img)
- cv2.imshow (“immagine ridimensionata”, ridimensionato_img)
- cv2.waitKey (0)
- cv2.destroyAllWindows ()
Di seguito sono riportate le immagini mostrate del codice sopra.

Questo sembra un po' figo, ma non buono come l'immagine di output con proporzioni preservate. Ecco perché preferisco ridimensionare preservando le proporzioni.
Il prossimo passo è vedere come creare una filigrana.
Crea filigrana usando un'immagine
Ho scelto di mettere una filigrana con l'immagine del mio nome. Fai una foto del tuo nome e provalo su di me.

Passaggi per aggiungere la filigrana al centro di un'immagine:
Leggi e ridimensiona le immagini (immagine filigrana, immagine in ingresso) se richiesto.
importa cv2
img = cv2.imread('immagini/cervo.JPG')
filigrana = cv2.imread("filigrana.PNG")
percent_of_scaling = 20
new_width = intero(img.forma[1] * percent_of_scaling/100)
nuova_altezza = int(img.forma[0] * percent_of_scaling/100)
new_dim = (new_width, nuova_altezza)
resized_img = cv2.resize(img, new_dim, interpolazione=cv2.INTER_AREA)
wm_scale = 40
wm_width = intero(filigrana.forma[1] * wm_scale/100)
wm_height = int(filigrana.forma[0] * wm_scale/100)
wm_dim = (wm_width, wm_altezza)
resized_wm = cv2.resize(filigrana, wm_dim, interpolazione=cv2.INTER_AREA)
Definisci il posizione del logo in base alle nuove dimensioni dell'immagine di input ridimensionata.
h_img, w_img, _ = resized_img.shape center_y = int(h_img/2) center_x = int(w_img/2) h_wm, w_wm, _ = ridimensionato_wm.shape top_y = center_y - int(h_wm / 2) left_x = center_x - int(w_wm / 2) bottom_y = top_y + h_wm x_destra = x_sinistra + w_wm
Ottenere l Regione di interesse rettangolare (RE) y almacenarlo en una variabileIn statistica e matematica, un "variabile" è un simbolo che rappresenta un valore che può cambiare o variare. Esistono diversi tipi di variabili, e qualitativo, che descrivono caratteristiche non numeriche, e quantitativo, che rappresentano quantità numeriche. Le variabili sono fondamentali negli esperimenti e negli studi, poiché consentono l'analisi delle relazioni e dei modelli tra elementi diversi, facilitare la comprensione di fenomeni complessi.... llamada ‘roi’.
roi = resized_img[top_y:bottom_y, sinistra_x:destra_x]
Sovrapponi la filigrana ridimensionata alla ROI usando cv2.addWeighted ()e memorizzalo in una variabile chiamata 'risultato'.
risultato = cv2.addWeighted(re, 1, ridimensionato_wm, 0.3, 0)
Ora, aggiungi questo risultato all'immagine di input ridimensionata
ridimensionato_img[top_y:bottom_y, sinistra_x:destra_x] = risultato
Salva l'immagine con filigrana risultante sul tuo computer
nome file="watermarked_deer.jpg" cv2.imwrite(nome del file, ridimensionato_img)
Visualizza l'immagine filigranata risultante
cv2.imshow("Immagine di input ridimensionata", ridimensionato_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
Quindi! Di seguito è riportata l'immagine filigranata risultante.

Fino ad ora, abbiamo imparato a mettere una filigrana su una singola immagine. Poiché il nostro obiettivo è filigranare più immagini, dobbiamo creare un elenco di tutte quelle immagini di input e scorrerle in sequenza. Di seguito sono le immagini che userò.

Crea un elenco di immagini di input
-
importare il sistema operativo percorsocartella = "immagini" imgList = os.listdir(percorsocartella) imgList

Codice per filigranare più immagini
-
importa cv2 filigrana = cv2.imread("filigrana.PNG") wm_scale = 40 wm_width = intero(filigrana.forma[1] * wm_scale/100) wm_height = int(filigrana.forma[0] * wm_scale/100) wm_dim = (wm_width, wm_altezza) resized_wm = cv2.resize(filigrana, wm_dim, interpolazione=cv2.INTER_AREA) h_wm, w_wm, _ = ridimensionato_wm.shape per l'immagine in imgList: img = cv2.imread(F'{percorsocartella}/{Immagine}') percent_of_scaling = 20 new_width = intero(img.forma[1] * percent_of_scaling/100) nuova_altezza = int(img.forma[0] * percent_of_scaling/100) new_dim = (new_width, nuova_altezza) resized_img = cv2.resize(img, new_dim, interpolazione=cv2.INTER_AREA) h_img, w_img, _ = resized_img.shape center_y = int(h_img/2) center_x = int(w_img/2) top_y = center_y - int(h_wm / 2) left_x = center_x - int(w_wm / 2) bottom_y = top_y + h_wm x_destra = x_sinistra + w_wm roi = resized_img[top_y:bottom_y, sinistra_x:destra_x] risultato = cv2.addWeighted(re, 1, ridimensionato_wm, 0.3, 0) ridimensionato_img[top_y:bottom_y, sinistra_x:destra_x] = risultato nomefile = os.path.basename(Immagine) cv2.imwrite("immagini con filigrana/filigrana_"+nome del file, ridimensionato_img) cv2.imshow("Immagine con filigrana", ridimensionato_img) cv2.waitKey(0) cv2.destroyAllWindows()

Finalmente, abbiamo finito con la filigrana su tutte le immagini di input.
Note finali:
Grazie per aver letto fino alla conclusione. Alla fine di questo articolo, abbiamo familiarità con il lavoro in alcune delle operazioni OpenCV: leggi più immagini, ridimensionarli e filigranarli.
Spero che ti sia piaciuto leggere questo articolo. Provalo da solo e sentiti libero di condividerlo con i tuoi compagni studenti..
Riferimenti:
Scarica il file di codice per questo Collegamento al repository GitHub.
Altri miei post sul blog
Sentiti libero di dare un'occhiata agli altri post del mio blog dal mio profilo DataPeaker.
Mi puoi trovare in LinkedIn, Twitter nel caso volessi connetterti. Mi piacerebbe connettermi con te.
Per un immediato scambio di opinioni, Scrivimi [e-mail protetta].
Il supporto mostrato in questo articolo non è di proprietà di DataPeaker e viene utilizzato a discrezione dell'autore.
Imparentato
Articoli correlati:
- Elaborazione delle immagini OpenCV | Elaborazione delle immagini con OpenCV
- Crea il tuo set di dati immagine utilizzando Opencv in Machine Learning
- Risolvere il sudoku da un'immagine usando il deep learning
- Super risoluzione dell'immagine | Apprendimento profondo per la super risoluzione delle immagini






