introduzione
Si hay 2 tendencias fundamentales que impulsan el periodismo digital, serían estas:
- Se genera y captura una mayor cantidad de datos sobre sus clientes.
- Aumento de la penetración web (o móvil) entre los clientes y necesidad de contar historias de datos por medio de la web.
Aquí es donde entra en juego D3.js. D3.js se ha convertido en el santo grial de la visualización interactiva de datos.
D3.js frente a otras alternativas
Creo que la popularidad de D3.js en la fraternidad de la ciencia de datos no está sincronizada con su verdadero potencial. El motivo principal es que necesita un conjunto de habilidades distinto (come esempio, HTML, CSS y conocimientos sobre JavaScript) que la mayoría de las herramientas convencionales para ciencia de datos o aprendizaje automático. Allo stesso tempo, existen herramientas fácilmente disponibles como QlikView y Tableau que proporcionan esta función.
Nonostante questo, cuando desee paneles de control / historias de datos personalizados entregados en la web a bajo costo, D3.js es una de las mejores herramientas disponibles. Y es por esto que creemos en crear esta ruta de aprendizaje.
Hemos diseñado una ruta de aprendizaje para principiantes a continuación. Si lo encuentra intimidante al principio, Non preoccuparti, eso es natural. Ma, si promete dar su primer paso en D3.js, le prometemos que lo ayudaremos constantemente a superar los sucesivos estorbos.
Nota: Esta ruta de aprendizaje se ha diseñado asumiendo que es un novato en los lenguajes de codificación y desarrollo web (HTML / CSS y JavaScript). Si ya los conoce, puede omitir las secciones correspondientes.
¿Qué es D3.js?

D3.js es extremadamente rápido, receptivo y además admite grandes conjuntos de datos para crear animaciones dinámicas en navegadores web. La colección de complementos y componentes de codificación útiles hace que los códigos d3 sean reutilizables.
Consejo para principiantes: Si es un principiante, puede confundirse entre el lenguaje de programación Java y el lenguaje de scripting JavaScript. Figlio 2 idiomas absolutamente independientes. Java se utiliza principalmente para el desarrollo de software y aplicaciones, mientras que JavaScript se utiliza para crear páginas web interactivas.
passo 0: Motivación – ¿Por qué aprender D3.js?
Verdaderamente creo en el circulo dorado explicado por Simon Sinek. Él dice, si está comenzando con algo, comience con “Come mai”?
Prima di iniziare il tuo viaggio, debe tener respuesta a esta pregunta:
¿Por qué debería aprender D3.js?
oh
¿Cómo me ayudará D3.js?
Déjame ayudarte a hallar su respuesta. Ver este charla de Scott Murray, Autor de Visualización interactiva de datos para la Web, para comprender el verdadero poder de crear visualizaciones habilitadas para la Web.
5 ejemplos del mundo real
questo è essenziale. Déjame mostrarte algunas de las visualizaciones que se crean con d3. No es necesario que analices estas visualizaciones, pero obtienes inspiración y ganas de crear una.
- Paro realizado por la policía en enero de 2012 en Nueva York
- Proceso de Markov
- Introducción visual al aprendizaje automático
- Race Track conduce a la victoria
- Conexiones entre los contendientes de Oscar
Sugeriría encarecidamente que dedique algún tiempo a cada una de estas páginas interactuando con los ítems de estas páginas. ¡Comenzará a ver el poder de lo que D3.js puede ofrecerle!
Desplazarse por Più di 600 ejemplos en D3.
Relevancia de la visualización de datos
Si ha comprobado los ejemplos anteriores, estoy seguro de que no es necesario que haga hincapié en la relevancia de visualizar los datos. Ya sabe lo bien que pueden hablar los datos por sí mismos. Come scienziato dei dati, su verdadero motivo debería ser explicar el modelo a las partes interesadas. Lo real viene en la presentación de datos a las partes interesadas que no son analíticas. No quieren números, sino una historia bellamente elaborada con números. Si puede realizar esta tarea con D3, excelente trabajo.
passo 1: Aprender los conceptos básicos: HTML, CSS, SVG, Javascript
Primero borre sus conceptos básicos de codificación. Si no tiene conocimientos previos de codificación, comience con HTML e CSS curso de Codecademy. Es un curso interactivo y el mejor lugar para comenzar.
Una vez que haya terminado con HTML y CSS, proceda a aprender los argumentos de Javascript. Puede realizar el curso de Javascript desde Codecademy Cosa c'è di più.
Además puede consultar Pizca de la Asamblea General para aprender HTML, CSS y JavaScript de manera interactiva. Una vez que haya terminado con Javascript, procedi a jQuery. Atenerse a codecademy Ancora una volta. Es un curso corto. Ma, muy útil para D3.
Finalmente, hai bisogno Gráficos vectoriales escalables (SVG). Desempeña un papel vital en la creación de varias formas integradas en una visualización d3. Per questo, puedes seguir esto tutorial de w3schools.
A quest'ora, debería poder crear páginas web interactivas básicas. Ahora es el momento de obtener experiencia práctica.
Pon a prueba tus habilidades: Para examinar su conocimiento de HTML, CSS, Javascript, haga esto esercizio de crear proyectos web. Esto debería ayudarlo a ganar confianza en la codificación.
Aggiuntivo: Si aún se siente sumergido profundamente en estos argumentos, tome este curso completo de Freecodecamp. Si completa con éxito todos los niveles de este curso, está más que preparado para continuar con el siguiente paso.
passo 2: scarica, instalar y ejecutar D3.js
Ahora necesita instalar un editor de texto donde pueda codificar. Este es un factor crucial. La selección de un buen editor de texto proporciona un verdadero impulso y emoción al código. Yo uso, prefiero y recomiendo Sublime Text. Es un editor open source, rápido y fácil de utilizar. Es compatible con muchos complementos útiles y opciones de personalización para que la experiencia de codificación sea increíble.
Después de haber instalado un editor de texto, el siguiente paso es descargar e instalar la biblioteca d3.js, que además es bastante simple.
Puede descargar el archivo zip d3 completo desde qui. Cree una carpeta en su máquina local y descomprímala. Encontrarás los archivos javascript con nombre d3.js e d3.min.js.
Para cargar la biblioteca d3 en su editor de texto, puede hacerlo de varias formas, ya sea desde su máquina local o desde su fuente. No olvide agregar este script en la sección
:<!--Load D3 from source website--> <script src="http://d3js.org/d3.v3.min.js"></script> <!--Load D3 from local machine--> <script type="text/javascript" src="https://www.analyticsvidhya.com/learning-paths-data-science-business-analytics-business-intelligence-big-data/newbie-d3-js-expert-complete-path-create-interactive-visualization-d3-js/d3.min.js"></script>
passo 3: Comience a trabajar en D3 – primer ejemplo
Prossimo, debe trabajar a lo largo del capítulo 1b del curso desde audacia. Le presentará los conceptos de D3 por medio de un ejemplo sencillo. Una vez que haya trabajado con un ejemplo básico, puede ver más detalles acerca de cómo crear ítems basados en datos.
Puedes mirar cualquiera de los dos:
- Capitolo 7 – Capitolo 20 a partire dal dashingd3 tutorial; oh
- Capitolo 4 – Capitolo 17 del libro de Scott Murray
Ambos cubren varios aspectos de d3 en detalle, asumiendo que tiene conocimientos previos de html, css, javascript.
passo 4: tiempo de práctica
In questa fase, debería haber adquirido conocimientos prácticos de d3. Ahora debería sentirse cómodo codificando usando estos diferentes lenguajes. Practiquemos ahora algunas técnicas básicas de visualización que ha aprendido en los pasos anteriores.
La idea detrás de estos ejemplos es hacerte practicar. No verifique el código al principio. Pruébelo usted mismo primero. Dopo, revisa la respuesta si te quedas atascado.
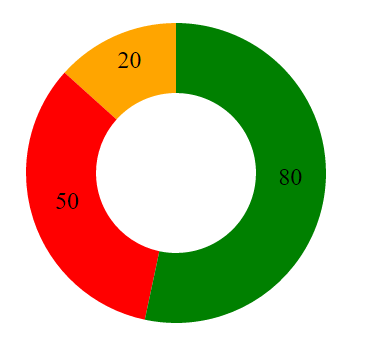
Esempio 1: crear un gráfico circular
<!DOCTYPE html> <html> <testa> <titolo>Path with Line</titolo> <script type="text/javascript" src="https://www.analyticsvidhya.com/learning-paths-data-science-business-analytics-business-intelligence-big-data/newbie-d3-js-expert-complete-path-create-interactive-visualization-d3-js/d3.min.js"></script> </testa> <corpo> <script> var data = [20, 50, 80]; var r = 150; var canvas = d3.select("corpo").aggiungere("svg") .attr("larghezza", 1500) .attr("altezza", 1500);
var color = d3.scale.ordinal()
.gamma(["arancia", "rosso", "verde"]);
var group = canvas.append("G") .attr("transform", "translate(200, 200)");
var arc = d3.svg.arc() .innerRadius(80) .outerRadius(R);
var pie = d3.layout.pie()
.valore ( funzione(D) { ritorno d; });
var arcs = group.selectAll(".arc") .dati(torta(dati)) .accedere() .aggiungere("G") .attr("classe", "arc");
arcs.append("il percorso") .attr("D", arc) .attr("fill", funzione(D) { return color(d.data)});
arcs.append("testo") .attr("transform", funzione(D) { Restituzione "translate(" + arc.centroid(D) + ")"; }) .attr("text-anchor", "middle") .attr("font-size", "1.5em") .testo(funzione(D) { return d.data; });
</script>
</corpo>
</html>
Produzione: Assomiglia a questo:
Esempio 2: crear un gráfico de barras animado
<!DOCTYPE html> <html> <testa> <script type="text/javascript" src="https://www.analyticsvidhya.com/learning-paths-data-science-business-analytics-business-intelligence-big-data/newbie-d3-js-expert-complete-path-create-interactive-visualization-d3-js/d3.min.js"></script> </testa> <corpo> <div class="container"> <h2>Animated Bar Chart</h2> <div id="chart"></Div> </Div> <script> var bardata = []; per (var i=0; io<50; i++){ bardata.push(Math.round(Math.random()*30)) } bardata.sort(function compareNumbers(un,B){ return a-b; }) var margin = { superiore: 30, Giusto: 30, parte inferiore: 40, sinistra: 50} var height = 400 - margin.top - margin.bottom, larghezza = 600 - margin.right - margin.left, barWidth = 50, barOffset = 5; var tempColor; var tooltip = d3.select('body').aggiungere('div') .style('position', 'absolute') .style('imbottitura', '0 10px') .style('background', 'bianco') .style('opacity', 0) var yScale = d3.scale.linear() .dominio([0, d3.max(bardata)]) .gamma([0, altezza]) var xScale = d3.scale.ordinal() .dominio(d3.range(0,bardata.length)) .rangeBands([0,larghezza], .3) var color = d3.scale.linear() .dominio([0, bardata.length*.63, bardata.length]) .gamma(['#ffb832','#c61c6f','#d33682']) var myChart = d3.select('#chart').aggiungere('svg') .style('background', '#e7e0cb') .attr('larghezza', larghezza + margin.left + margin.right) .attr('altezza', altezza + margin.top + margin.bottom) .aggiungere('G') .attr('transform','translate(' + margin.left+','+ margin.top + ')') .selectAll('rect') .dati(bardata) .accedere() .aggiungere('rect') .style('fill', funzione(D,io){ return color(io); }) .attr('larghezza', xScale.rangeBand()) .attr('x', funzione(D,io){ return xScale(io); }) .attr('altezza', 0) .attr('e', altezza) .Su('mouseover', funzione(D){ tooltip.transition() .style('opacity', 0.9) tooltip.html(D) .style('left', (d3.event.pageX - 35)+'px') .style('in alto', (d3.event.pageY - 40)+'px') tempColor = this.style.fill; d3.select(this) .style('opacity', .5) .style('fill', 'yellow') }) .Su('mouseout', funzione(D){ d3.select(this) .style('opacity', 1) .style('fill', tempColor) }) myChart.transition() .attr('altezza', funzione(D){ return yScale(D); }) .attr('e', funzione(D){ return height - yScale(D); }) .delay(funzione(D,io){ return i*20; }) .duration(5000) .ease('elastic') var vGuideScale = d3.scale.linear() .dominio([0, d3.max(bardata)]) .gamma([altezza, 0]) var vAxis = d3.svg.axis() .scala(vGuideScale) .orient('left') .Zecche(10) var vGuide = d3.select('svg').aggiungere('G') vAxis(vGuide) vGuide.attr('transform','translate('+margin.left+',' + margin.top + ')') vGuide.selectAll('Percorso') .style({fill: 'nessuno', stroke: '#000'}) vGuide.selectAll('line') .style({stroke: '#000'}) var hAxis = d3.svg.axis() .scala(xScale) .orient('bottom') .tickValues(xScale.domain().filtro(funzione(D,io){ Restituzione !(io % (bardata.length/5)); })) var hGuide = d3.select('svg').aggiungere('G') hAxis(hGuide) hGuide.attr('transform', 'translate('+margin.left+',' + (altezza + margin.top) + ')') hGuide.selectAll('Percorso') .style({fill: 'nessuno', stroke: '#000'}) hGuide.selectAll('line') .style({stroke: '#000'}) </script> </corpo> </html>
Produzione: è grafico a barreIl grafico a barre è una rappresentazione visiva dei dati che utilizza barre rettangolari per mostrare confronti tra diverse categorie. Ogni barra rappresenta un valore e la sua lunghezza è proporzionale ad esso. Questo tipo di grafico è utile per visualizzare e analizzare le tendenze, facilitare l'interpretazione delle informazioni quantitative. È ampiamente utilizzato in varie discipline, come le statistiche, Marketing e ricerca, Grazie alla sua semplicità ed efficacia.... se parece a esto: Haga clic aquí
Esempio 3: crear un esquema de mapa simple
He demostrado este ejemplo usando el mapa del vecindario de Boston. La idea es comprender los argumentos de la elaboración de mapas, sin sumergirse en cosas sofisticadas.
<html>
<testa>
<titolo>Basic D3 map</titolo>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script src="neighborhoods.js"></script>
</testa>
<corpo>
<script>
var width = 700,
altezza = 580;
var svg = d3.select( "corpo" )
.aggiungere( "svg" )
.attr( "larghezza", larghezza )
.attr( "altezza", altezza );
var g = svg.append( "G" );
var albersProjection = d3.geo.albers()
.scala( 190000 )
.rotate( [71.057,0] )
.centro( [0, 42.313] )
.translate( [width/2,height/2] );
var geoPath = d3.geo.path()
.projection( albersProjection );
g.selectAll( "il percorso" )
.dati( neighborhoods_json.features )
.accedere()
.aggiungere( "il percorso" )
.attr( "fill", "#ccc" )
.attr( "D", geoPath );
</script>
</corpo>
</html>
Produzione: Este es el esquema del mapa del vecindario de Boston:
Estos ejemplos son solo para abrirle el apetito. El juego real comienza con mapas geográficos animados. Una vez que se sienta cómodo creando estas visualizaciones elementales, pase al siguiente nivel. Para mapas, d3 funciona mejor con formatos geojson y topojson. Geojson es el archivo de datos geográficos predeterminado. Ma, se considera que topojson es más rápido y es capaz de cargar grandes conjuntos de datos en tamaño pequeño (datos comprimidos).
Otros recursos útiles
Aquí hay algunos recursos más útiles que pueden resultarle útiles:
- Repositorio Github de los tutoriales de d3.js
- Completa el curso Udacity en d3.js
- Mejor tutorial de Youtube sobre d3.js
- Sitio web oficial de D3
- Consejos y trucos de D3: libro electrónico gratuito
Comunque, si encuentra D3 difícil de aprender, no dude en compartir sus problemas en la sección de comentarios a continuación.
Se ti piace quello che hai appena letto e vuoi continuare il tuo apprendimento analitico, iscriviti alle nostre email, Seguici su Twitter o come il nostro Facebook pagina.
Articoli correlati:
- Visualizzazione interattiva dei dati tramite Bokeh (e Python)
- Percorso di apprendimento della PNL | Percorso di apprendimento per padroneggiare la PNL in 2020
- Visualizzazione dei dati in R | Guida alla visualizzazione dei dati in R
- Visualizzazione dati | Guida alla visualizzazione dei dati per principianti