introduzione
Recentemente, Stavo leggendo un video della conferenza SciPy 2015, “Creazione di applicazioni dati Python con Blaze e Bokeh“, Tenutosi di recente ad Austin, Texas, EE. UU. Non riuscivo a smettere di pensare al potere che queste due librerie portano ai data scientist che usano Python in tutto il mondo.. In questo articolo, Ti presenterò il mondo delle possibilità nella visualizzazione dei dati utilizzando Bokeh e perché penso che questa sia una libreria che tutti gli scienziati dei dati dovrebbero imparare / usare.

Cos'è il bokeh??
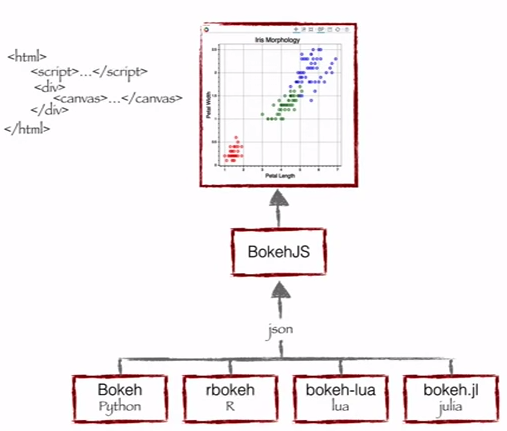
Bokeh è una libreria Python per la visualizzazione interattiva che si rivolge ai browser Web per il rendering. Questa è la principale differenza tra Bokeh e altre librerie di visualizzazione. Guarda l'istantanea qui sotto, che spiega il flusso di processo di come Bokeh aiuta a presentare i dati a un browser web.

Come potete vedere, Bokeh ha collegamenti in più lingue (Pitone, R, lua e Giulia). Estos enlaces producen un archivo JSONJSON, o Notazione degli oggetti JavaScript, Si tratta di un formato di scambio dati leggero e facile da leggere e scrivere per gli esseri umani, e facile da analizzare e generare per le macchine. Viene comunemente utilizzato nelle applicazioni Web per inviare e ricevere informazioni tra un server e un client. La sua struttura si basa su coppie chiave-valore, rendendolo versatile e ampiamente adottato nello sviluppo di software.., che funziona come input per BokehJS (una libreria javascript), che a sua volta presenta i dati ai moderni browser web.
Bokeh può produrre un display elegante e interattivo come D3.js con interattività ad alte prestazioni su set di dati molto grandi o in streaming. Bokeh può aiutare chiunque voglia creare grafica rapidamente e facilmente, dashboard e app di dati interattivi.
Cosa offre Bokeh a un data scientist come me??
Ho iniziato il mio viaggio nella scienza dei dati come professionista della BI e poi mi sono fatto strada attraverso la modellazione predittiva, scienza dei dati e apprendimento automatico. Mi sono basato principalmente su strumenti come QlikView e Tableau per la visualizzazione dei dati e SAS e Python per l'analisi predittiva e la scienza dei dati.. Non avevo quasi nessuna esperienza con JavaScript.
Quindi, per tutti i miei dati prodotti o idee, Ho dovuto esternalizzare il lavoro o presentare le mie idee tramite wireframe, che non sono ideali per costruire prototipi rapidi. Ora, Effetto bokeh, posso continuare a lavorare nell'ecosistema Python?, ma posso ancora creare questi prototipi velocemente.
Vantaggi del bokeh:
- Bokeh ti permette di creare grafici statistici complessi velocemente e usando semplici comandi
- Bokeh fornisce output in vari media come html, notebook e server
- Possiamo anche incorporare il display Bokeh nell'app flask e django
- Bokeh può trasformare il display scritto in altre librerie come matplotlib, nato dal mare, ggplot
- Bokeh ha la flessibilità di applicare l'interazione, layout e diverse opzioni di stile di visualizzazione.
Sfide con Bokeh:
- Come con qualsiasi libreria open source in arrivo, Il bokeh sta vivendo un grande sviluppo. Perciò, il codice che scrivi oggi potrebbe non essere completamente riutilizzabile in futuro.
- Ha relativamente meno opzioni di visualizzazione, rispetto a D3.js. Perciò, improbabile che sfiderà D3.js per la sua corona nel prossimo futuro.
Dati i vantaggi e le sfide, oggi è l'ideale per sviluppare prototipi velocemente. tuttavia, se vuoi creare qualcosa per l'ambiente di produzione, D3.js potrebbe essere la scelta migliore.
Per installare Bokeh, seguire le istruzioni date qui.
Visualizzazione con Bokeh
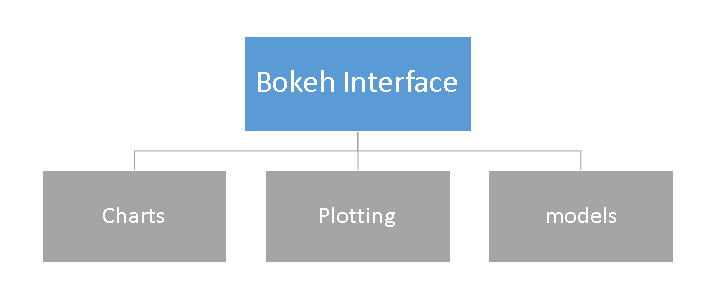
Bokeh offre funzionalità potenti e flessibili che conferiscono semplicità e personalizzazione altamente avanzata. Fornire più interfacce di visualizzazione all'utente come mostrato di seguito:
- Grafica: un alto livello interfaccia utilizzata per costruire grafici statistici complessi così velocemente e in modo semplicistico.
- grafico: un livello intermedio interfaccia che si concentra sulla composizione visiva dei glifi.
- Modelli: un basso livello interfaccia che fornisce la massima flessibilità agli sviluppatori di applicazioni.
In questo articolo, vedremo solo la grafica e il layout delle prime due interfacce. Discuteremo i modelli e altre funzionalità avanzate di questa libreria nel prossimo post..
Grafica
Come menzionato prima, è un'interfaccia di alto livello utilizzata per presentare le informazioni sotto forma di un display standard. Questi moduli includono il box plot, grafico a barreIl grafico a barre è una rappresentazione visiva dei dati che utilizza barre rettangolari per mostrare confronti tra diverse categorie. Ogni barra rappresenta un valore e la sua lunghezza è proporzionale ad esso. Questo tipo di grafico è utile per visualizzare e analizzare le tendenze, facilitare l'interpretazione delle informazioni quantitative. È ampiamente utilizzato in varie discipline, come le statistiche, Marketing e ricerca, Grazie alla sua semplicità ed efficacia...., diagramma di area, mappa di caloreun "mappa di calore" è una rappresentazione grafica che utilizza i colori per mostrare la densità dei dati in un'area specifica. Comunemente usato nell'analisi dei dati, Marketing e studi comportamentali, Questo tipo di visualizzazione consente di identificare rapidamente modelli e tendenze. Attraverso variazioni cromatiche, Le mappe di calore facilitano l'interpretazione di grandi volumi di informazioni, aiutando a prendere decisioni informate...., diagramma a ciambella e molti altri. Puoi generare questi grafici semplicemente passando frame di dati, matrici e dizionari.
Diamo un'occhiata alla metodologia comune per la creazione di un grafico:
- Importa la libreria e le funzioni / metodi
- Prepara i dati
- Imposta la modalità di uscita (il computer portatile, browser web o server)
- Opzione Crea grafico con stile (se richiesto)
- Visualizza il grafico
Per comprendere meglio questi passaggi, Illustrare questi passaggi utilizzando l'esempio seguente:
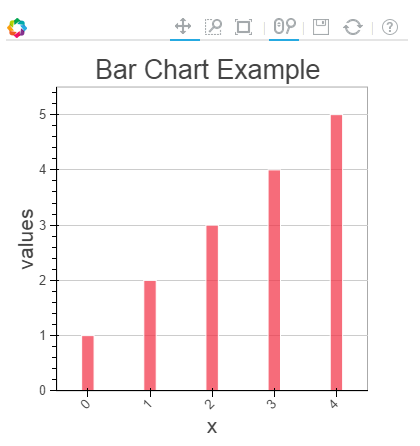
Esempio di grafici 1: creare un grafico a barre e visualizzarlo nel browser Web utilizzando Bokeh
Seguiremo i passaggi sopra elencati per creare un grafico:
#Import library
from bokeh.charts import Bar, output_file, Mostra #use output_notebook visualizzarlo nel blocco appunti
# preparare i dati (dati fittizi)
dati = {"e": [1, 2, 3, 4, 5]}
# Output to Line.HTML
output_file("linee.html", titolo="esempio di grafico a linee") #metti output_notebook() per notebook
# create a new line chat with a title and axis labels
p = Bar(dati, titolo="Esempio di grafico a linee", xlabel="X", ylabel="valori", larghezza=400, altezza=400)
# show the results show(P)
Nel grafico sopra, puoi vedere gli strumenti in alto (zoom, Ridimensionamento, riavviare, zoom rotellina) e questi strumenti consentono di interagire con il grafico. Puoi anche vedere le molteplici opzioni del grafico (leggenda, xlabel, ylabel, xgrid ·, larghezza, alto e molti altri) e diversi esempi di grafici qui.
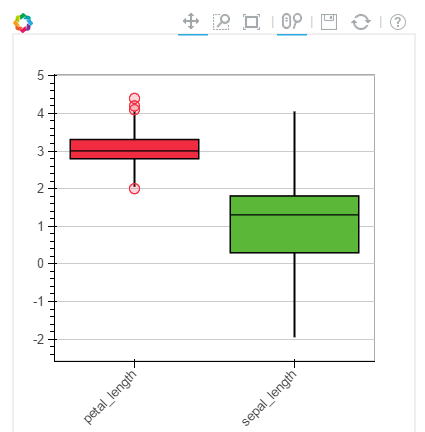
Esempio di grafico 2: Confrontare la distribuzione della lunghezza del sepale e della lunghezza dei petali dal set di dati IRIS utilizzando il diagramma a scatola nel notebook
Per creare questa visualizzazione, primo, Importerò il set di dati dell'iride utilizzando la libreria sklearn. Dopo, Attenersi alla procedura descritta di seguito per visualizzare il grafico nel Raccoglitore Ipython.
#IRIS Data Set
from sklearn.datasets import load_iris
import pandas as pd
iris = load_iris()
df=pd. DataFrame(iris.data)
df.columns=['petal_width','petal_length','sepal_width','sepal_length']
#Import library
from bokeh.charts import BoxPlot, output_notebook, mostrare
dati=df[['petal_length','sepal_length']]
# Output to Notebook
output_notebook()
# create a new line chat with a title and axis labels
p = BoxPlot(dati, larghezza=400, altezza=400)
# show the results
show(P)
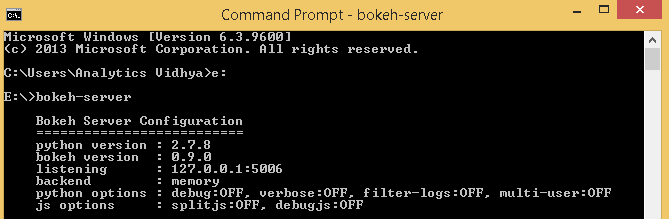
Esempio di grafico 3: Creare un grafico a linee sul server bokeh
Prima di tracciare il display sul server Bokeh, È necessario eseguirlo.
Se si utilizza un pacchetto conda, È possibile utilizzare il comando Esegui server bokeh da qualsiasi directory utilizzando il comando. Altro, python ./bokeh-server Il comando dovrebbe funzionare in generale. Per maggiori dettagli su questo, controlla questo link “Distribuzione di Bokeh Server“.
Ci sono molteplici vantaggi della visualizzazione del percorso sul server Bokeh:
- Le trame possono essere pubblicate per un pubblico più ampio
- Visualizzare un set di dati di grandi dimensioni in modo interattivo
- Trasmissione dati per aggiornare automaticamente i grafici
- Creazione di dashboard e app
Per iniziare a tracciare sul server Bokeh, Ho eseguito il comando server bokeh per inizializzarlo seguito dai comandi utilizzati per la visualizzazione.
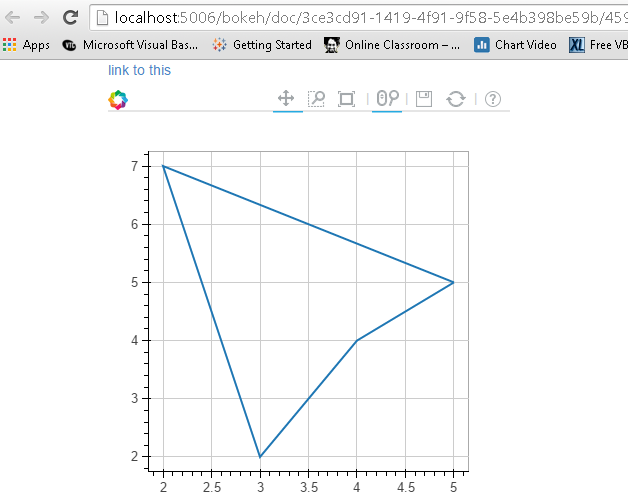
da bokeh.plotting import figure, output_server, show output_server("linea") p = figura(plot_width=400, plot_height=400) # add a line renderer p.line([5, 2, 3, 4, 5], [5, 7, 2, 4, 5], larghezza_linea=2) mostrare(P)
grafico
Trace è un livello intermedio interfaccia che si concentra sulla composizione visiva dei glifi. Qui, crea una visualizzazione combinando diversi Immagini (punto, Cerchi, linea, patch e molti altri) e strumenti (strumento di scorrimento, zoom, Salva, reset e altri).
Grafici bokeh creati con il bokeh.plotting L'interfaccia viene fornita con un set predefinito di strumenti e stili visivi. Per tracciare, segui i passaggi seguenti:
- Importa libreria, metodi o funzioni
- Seleziona la modalità di output (il computer portatile, browser, server)
- Activar una figura"Figura" è un termine che viene utilizzato in vari contesti, Dall'arte all'anatomia. In campo artistico, si riferisce alla rappresentazione di forme umane o animali in sculture e dipinti. In anatomia, designa la forma e la struttura del corpo. Cosa c'è di più, in matematica, "figura" è legato alle forme geometriche. La sua versatilità lo rende un concetto fondamentale in molteplici discipline.... (simile a matplotlib)
- Eseguire operazioni successive sul percorso, influirà sulla figura generata.
- Visualizzalo
Per comprendere meglio questi passaggi, Permettetemi di illustrare questi passaggi utilizzando gli esempi seguenti:
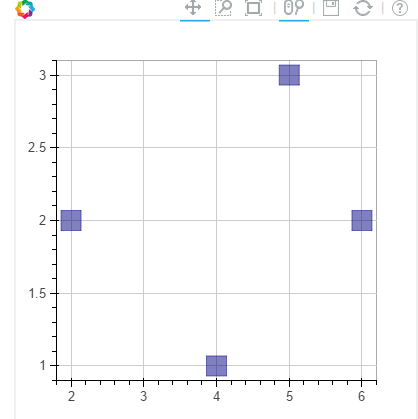
Esempio Chart-1: Creare un segno di dispersione quadrato nel fotogramma XY del blocco appunti
a partire dal bokeh.plotting importare figura, output_notebook, mostrare # output su notebook output_notebook() P = figura(plot_width=400, plot_height=400) # aggiungi quadrato con una dimensione, colore, e alfa P.quadrato([2, 5, 6, 4], [2, 3, 2, 1, 2], dimensione=20, colore="Marina militare") # mostra i risultati mostrare(P)
Nello stesso modo, È possibile creare più altri grafici come linea, cunei e fiocco, Ovali, immagini, patch e molti altri, guarda questo Collegamento per vedere diversi esempi.
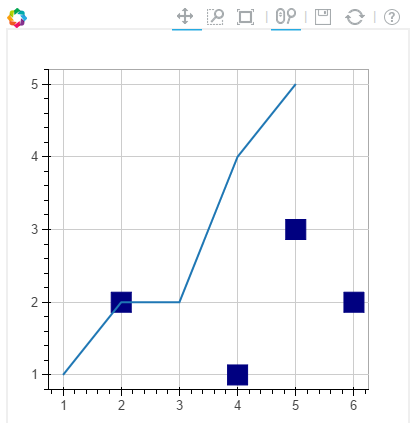
Trama Esempio-2: Combina due oggetti visivi in un unico grafico
da bokeh.plotting import figure, output_notebook, mostrare
# output to notebook output_notebook() p = figura(plot_width=400, plot_height=400) # aggiungi quadrato con una dimensione, colore, and alpha p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], dimensione = 20, colore="Marina militare") p.line([1, 2, 3, 4, 5], [1, 2, 2, 4, 5], larghezza_linea=2) #Aggiunto un plottaggio di linea alla figura esistente # show the results show(P)
Trama Esempio-3: Aggiungere uno strumento mobile ed etichette degli assi al grafico precedente
da bokeh.plotting import figure, output_notebook, show
from bokeh.models import HoverTool, Strumenti di abilitazione #For BoxSelectTool
# output to notebook
output_notebook()
#Add tools
TOOLS = [BoxSelectTool(), HoverTool()]
p = figura(plot_width=400, plot_height=400, tools=STRUMENTI)
# aggiungi un quadrato con una dimensione, colore, and alpha
p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], dimensione = 20, colore="Marina militare", alfa=0,5)
#Visual Elements
p.xaxis.axis_label = "Asse x"
p.yaxis.axis_label = "Asse y"
# show the results
show(P)
Per ulteriori dettagli sugli attributi e gli strumenti visivi, vedi questi link:
Esempio Chart-4: Mappa grafico dell'India utilizzando i dati di latitudine e longitudine per i confini
Nota: Ho dati poligonali di latitudine e longitudine per i confini dell'India in formato csv. Lo userò per tracciare.
Qui, andremo con il patch tracing, vediamo i comandi qui sotto:
#Importare librerie
import pandas as pd
from bokeh.plotting import figure, mostrare, output_notebook
#Import Latitude and lanogitude co-ordinates
India=pd.read_csv(«E:/India.csv')
dell'India['ID']
India.index=['IN0','IN1','IN2','IN3','IN4','IN5']
#Convert string values to float as co-ordinates in dataframe are string
for j in range(0,len(India)):
a = India['lats'][J]
India['lats'][J] = [galleggiante(io) per i in un[1:len(un)-1].diviso(",")]
per j nell'intervallo(0,len(India)):
a = India['lons'][J]
India['lons'][J] = [galleggiante(io) per i in un[1:len(un)-1].diviso(",")]
# Output option
output_notebook()
# Create your plot
p = figure(plot_height=400, plot_width=400, toolbar_location="Giusto",x_axis_type=Nessuno, y_axis_type=Nessuno)
p.patch(xs=India['lons'], ys=India['lats'], fill_color="bianco",line_color="Nero", line_width=0,5)
#Visualize your chart
show(P)
Note finali
In questo articolo, analizziamo la creazione di visualizzazioni utilizzando Bokeh e metodi per presentarle in quaderni, html e bokeh-server. Vengono inoltre illustrati i metodi per la creazione di una visualizzazione personalizzata mediante il plottaggio, Qui è possibile combinare diversi elementi visivi per rappresentare le informazioni.
Nel mio prossimo post su Bokeh, Discuterò di più modelli e funzionalità di visualizzazione interattivi. Ad esempio, Ho coordinato i confini per ogni paese del mondo. Ora, Voglio creare una visualizzazione per rappresentare la mappa di ogni paese in un ciclo (ciclo continuo). Inizia a disegnare con una mappa del paese e aspetta 3 secondi e itera per tutti i paesi. Sembra interessante! Non è così?
Hai trovato questo articolo utile? Fateci sapere i vostri pensieri su questo articolo nella sezione commenti qui sotto..