Este artigo foi publicado como parte do Data Science Blogathon
Introdução
O processamento digital de imagens consiste em várias técnicas e métodos envolvidos na manipulação de imagens em um computador.. Vários tipos de operações são realizadas em imagens, constituindo processamento de imagem digital.
Entenda o que realmente é uma imagem?
A imagem é basicamente um sinal bidimensional. A função do sinal é f (x, e), onde o valor de xey em um ponto gera o pixel no ponto. A imagem é basicamente uma matriz bidimensional que consiste em números entre 0 e 255.
Vários fatores estão envolvidos no processamento de imagem. O processamento de imagens tem alguns motivos principais.
Ajuda de processamento de imagem em:
1. Melhoria da informação digital armazenada por nós.
2. Automatizando o trabalho com imagens.
3. Melhor otimização de imagem levando a um armazenamento e transmissão eficientes.
Ao passar dos anos, o processamento de imagens melhorou muito e existem muitos aplicativos comerciais modernos de processamento de imagens.
Usos de processamento de imagem:
1. Correção de imagem, nitidez y corrección de resoluçãoo "resolução" refere-se à capacidade de tomar decisões firmes e atingir metas estabelecidas. Em contextos pessoais e profissionais, Envolve a definição de metas claras e o desenvolvimento de um plano de ação para alcançá-las. A resolução é fundamental para o crescimento pessoal e o sucesso em várias áreas da vida, pois permite superar obstáculos e manter o foco no que realmente importa....
Frequentemente, gostaríamos de poder melhorar as imagens antigas. E isso é possível hoje. Ampliação, a nitidez, detecção de borda e edições de alta faixa dinâmica estão incluídas nesta categoria. Todas essas etapas ajudam a melhorar a imagem. A maioria dos programas de edição e código de correção de imagem pode fazer essas coisas facilmente..
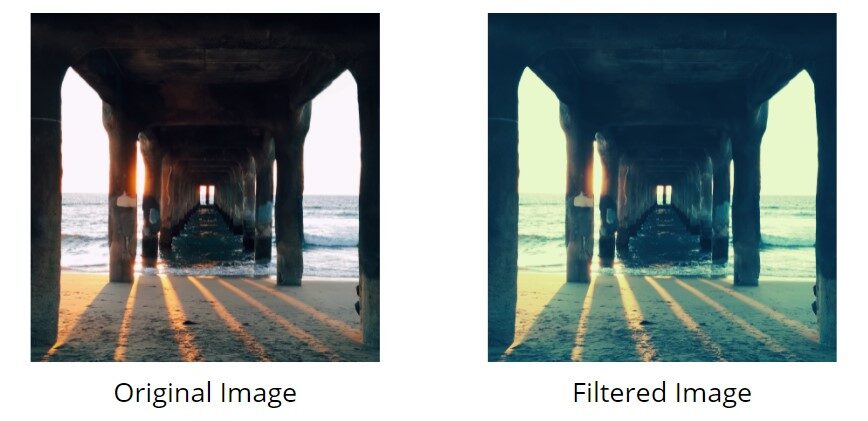
2. Filtros na edição de aplicativos e redes sociais
A maioria dos aplicativos de edição e aplicativos de mídia social oferece filtros nos dias de hoje.

Acima está um exemplo da imagem original e da imagem vazada. Os filtros tornam a imagem mais atraente visualmente. Os filtros geralmente são um conjunto de funções que alteram as cores e outros aspectos de uma imagem que fazem com que ela tenha uma aparência diferente.. Os filtros são uma aplicação interessante de processamento de imagem.
3. Tecnologia médica:
No campo da medicina, o processamento de imagem é usado para várias tarefas, como tomografia por emissão de pósitrons, Imagem de raios-x, tomografia computadorizada médica, Imagens UV, imagem de células cancerosas e muito mais. A introdução do processamento de imagens no campo da tecnologia médica melhorou muito o processo de diagnóstico.

(Fonte da imagem: https://axisimagingnews.com/radiology-products/imaging-equipment/x-ray/image-processing-software-mimics-grid-use-improve-image-quality)
A imagem à esquerda é a imagem original. A imagem à direita é a imagem processada. Podemos ver que a imagem processada é muito melhor e pode ser usada para um melhor diagnóstico.
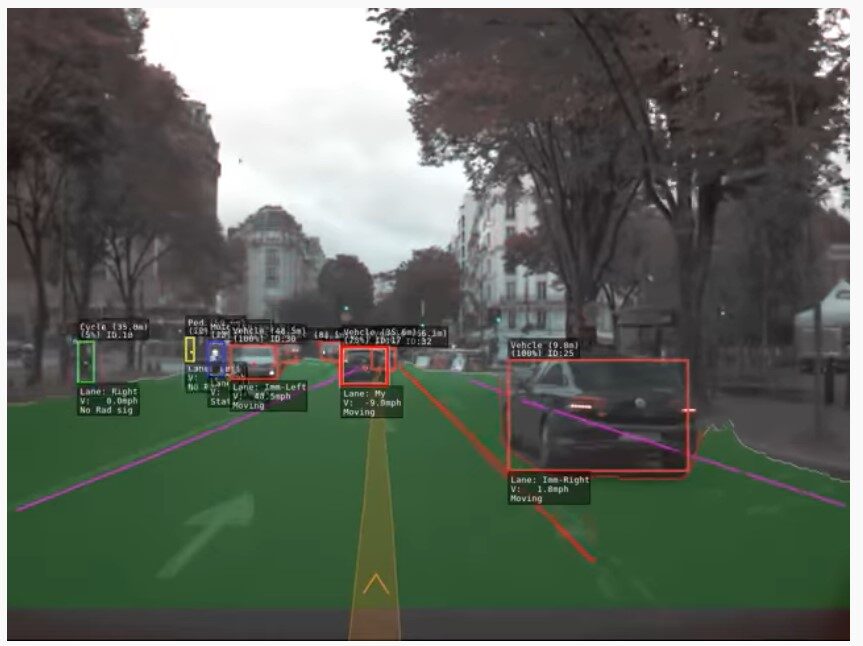
4. Visão computacional / máquina:
Uma das aplicações mais interessantes e úteis de processamento de imagem é a visão computacional.. A visão computacional é usada para fazer o computador ver, identificar as coisas e processar todo o ambiente como um todo. Um uso importante da visão computacional é dirigir carros, drones, etc. CV ajuda a detectar obstáculos, reconhecer caminhos e compreender o ambiente.

(Fonte: ruas de Paris aos olhos do https piloto automático da Tesla://youtu.be/_1MHGUC_BzQ)
É assim que a visão computacional típica funciona para pilotos automáticos de carros. O computador captura imagens ao vivo e analisa outros carros, a estrada e outros obstáculos.
5. Reconhecimento de padrões:
O reconhecimento de padrões é parte do processamento de imagem que envolve inteligência artificial e aprendizado de máquina. O processamento de imagem é usado para descobrir vários padrões e aparências nas imagens. O reconhecimento de padrões é usado para análise de escrita, reconhecimento de imagem, diagnóstico médico auxiliado por computador e muito mais.
6. Processamento de Vídeo:
O vídeo é basicamente imagens em movimento rápido. Várias técnicas de processamento de imagem são usadas no processamento de vídeo. Alguns métodos de processamento de vídeo são remoção de ruído, estabilização de imagem, conversão de taxa de quadros, aprimoramento de detalhes e muito mais.
Comenzando con el procesamiento de imágenes en Python:
Comencemos con algunas tareas básicas relacionadas con la imagen en Python. Haremos uso de PIL.
La biblioteca de imágenes de Python se utiliza para varias tareas de procesamiento de imágenes.
Instalação:
pip install pillow
Con PIL instalado, ahora podemos pasar al código.
Primeiro, trabajamos con algunas funciones de matplotlibLas funciones son relaciones matemáticas que asignan a cada elemento de un conjunto, llamado dominio, un único elemento de otro conjunto, llamado codominio. Se representan comúnmente como ( f(x) ), Onde ( f ) es la función y ( x ) es el valor del dominio. Las funciones son fundamentales en diversas áreas de la matemática y sus aplicaciones, permitiendo modelar fenómenos y resolver problemas en ciencias, ingeniería y economía.....
import matplotlib.image as img
import matplotlib.pyplot as plt
import numpy as np
%matplotlib inline
Se leerá la siguiente imagen. Se llama image1.jpg.

# reading jpg image img = img.imread('image1.jpg') plt.imshow(img)

Se lee la imagen.
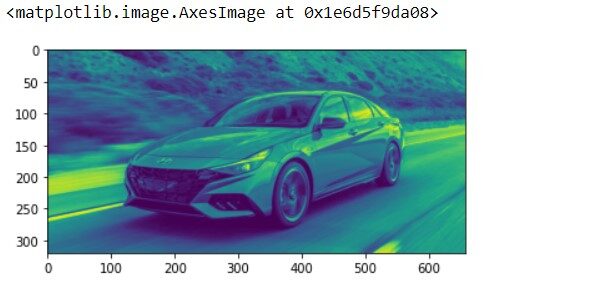
# modifying the shape of the image lum1 = img[:, :, 0] plt.imshow(lum1)
Ahora se modifica la forma de la imagen.

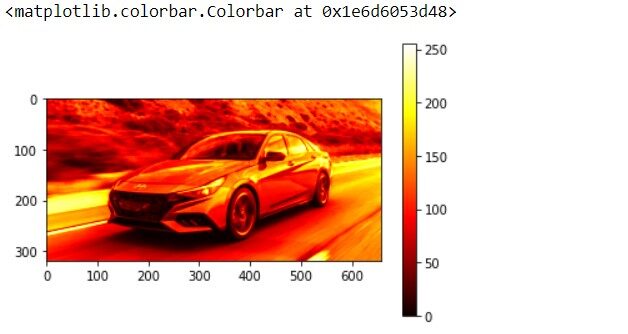
Ahora lo cambiaremos al mapa de colores “quente”. Para leer más sobre el mapa de colores, visitas é Ligação.
plt.imshow(lum1, cmap ='hot') plt.colorbar()
La salida de la imagen se ve:

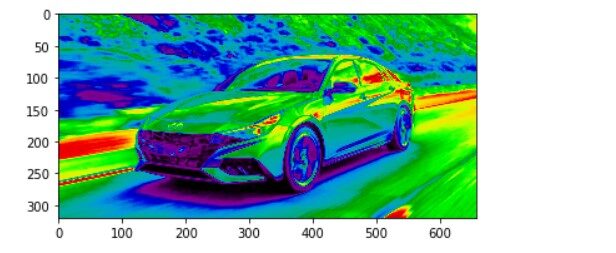
Ahora probamos con un mapa de colores diferente.
imgplot = plt.imshow(lum1) imgplot.set_cmap('nipy_spectral')
Salida de imagen:

La razón para usar mapas de colores es que, a menudo en diversas aplicaciones y usos, es útil tener un mapa de colores uniforme. Leer más sobre Colourmaps: Elegir mapas de colores en Matplotlib.
Ahora echemos un vistazo a por qué llamamos a una imagen una matriz 2D.
#data type of lum1 print(modelo(lum1))
Partida:
imprimir(lum1)
[[ 92 91 89 … 169 168 169]
[110 110 110 … 168 166 167]
[100 103 108 … 164 163 164]
…
[ 97 96 95 … 144 147 147]
[ 99 99 98 … 145 139 138]
[102 102 103 … 149 137 137]]
Los puntos están ahí para mostrar que hay muchos más puntos de datos en el medio. Pero una cosa es segura, es que todos son datos numéricos.
Encontremos el tamaño de la matriz.
len(lum1)
Partida: 320
Partida: 658
Esto nos da la cantidad de píxeles y las dimensiones de la imagen: 320 * 658.
También lo verificaremos más adelante.
Ahora trabajamos con PIL.
da imagem de importação PIL
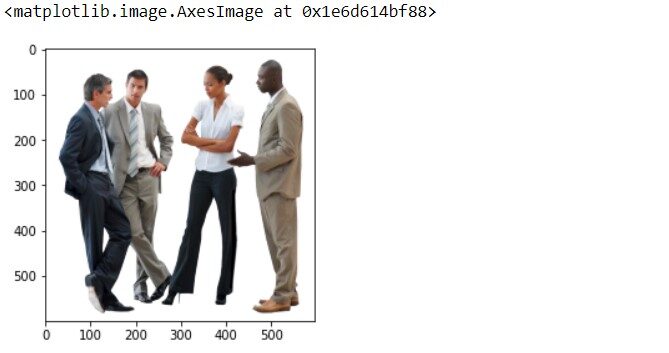
Usaremos este archivo de imagen, chamado: people.jpg.

img2 = Image.open('people.jpg') plt.imshow(img2)

Se lee la imagen.
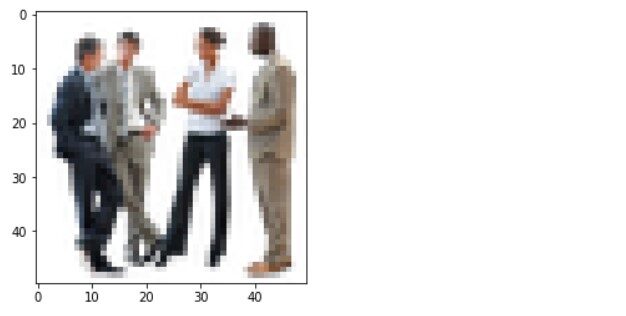
Agora, cambiamos el tamaño de la imagen.
img2.thumbnail((50, 50), Image.ANTIALIAS) # resizes image in-place imgplot = plt.imshow(img2)

imgplot1 = plt.imshow(img2, interpolation="nearest")

imgplot2 = plt.imshow(img2, interpolation="bicubic")

Mas, ¿por qué desenfocamos las imágenes a propósito en el procesamiento de imágenes? Nós vamos, a menudo para los algoritmos de reconocimiento de patrones y visión por computadora, se vuelve difícil procesar las imágenes si son muy nítidas. Portanto, el desenfoque se realiza para suavizar las imágenes. El desenfoque también hace que la transición de color en una imagen, de um lado a outro, sea mucho más suave.
Agora, verifiquemos las dimensiones de la imagen del automóvil, en lo que trabajamos antes.
#some more interesting stuff file="image1.jpg" with Image.open(Arquivo) as image: largura, height = image.size #Image width, height is be obtained

Estas son las dimensiones que obtuvimos también. Entonces podemos concluir que la imagen es 320 * 658.
Intentemos también rotar y transponer la imagen.
#Relative Path img3 = Image.open("image1.jpg") #Angle given img_rot= img3.rotate(180) #Saved in the same relative location img_rot.save("rotated_picture.jpg")

Esta es la imagen rotada.
#transposing image transposed_img = img3.transpose(Image.FLIP_LEFT_RIGHT) #Saved in the same relative location transposed_img.save("transposed_img.jpg")

Esta es la imagen transpuesta.
Ultimas palavras:
El procesamiento de imágenes tiene varias aplicaciones importantes y, con el tiempo, los métodos y procesos también mejorarán.
Sobre mim:
Prateek Majumder
Ciência e análise de dados | Especialista em marketing digital | SEO | Criação de conteúdo
Conecte-se comigo no Linkedin.
Obrigado.
A mídia mostrada neste artigo de imagem digital não é propriedade da DataPeaker e é usada a critério do autor.






