Introdução
Ola leitores!
OpenCV – Visão de computador de código aberto. É uma das ferramentas mais utilizadas para o processamento de imagens e tarefas de visão artificial. Usado em várias aplicações, como detecção de rosto, captura de vídeo, rastreando objetos em movimento, revelação de objetos, hoje em dia em aplicações Covid, como detecção de máscara, distanciamento social e muito mais. Se você quiser saber mais sobre o OpenCV, verifique isso Ligação.
📌Se você quiser saber mais sobre as bibliotecas Python para processamento de imagens, verifique este link.
📌Se você quiser aprender como processar imagens usando o NumPy, 😋verifique este link.
📌Para mais artigos😉, Clique aqui
Neste blog, Vou cobrir o OpenCV em grandes detalhes, cobrindo algumas das tarefas mais importantes no processamento de imagens por meio da implementação prática. Então vamos começar !! ⌛

Imagem Fonte
Tabela de conteúdo
- Detecção de bordas e gradientes de imagem
- Dilatação, abertura, fechamento e erosão
- Transformação de perspectiva
- Pirâmides de imagens
- Aparar
- Escalado, interpolações e redimensionamento
- Limiar, limiares adaptativos e binarização
- Afiado
- Borrão
- Contornos
- Detecção de linha usando linhas duras
- Encontre cantos
- Contando círculos e elipses

Imagem Fonte
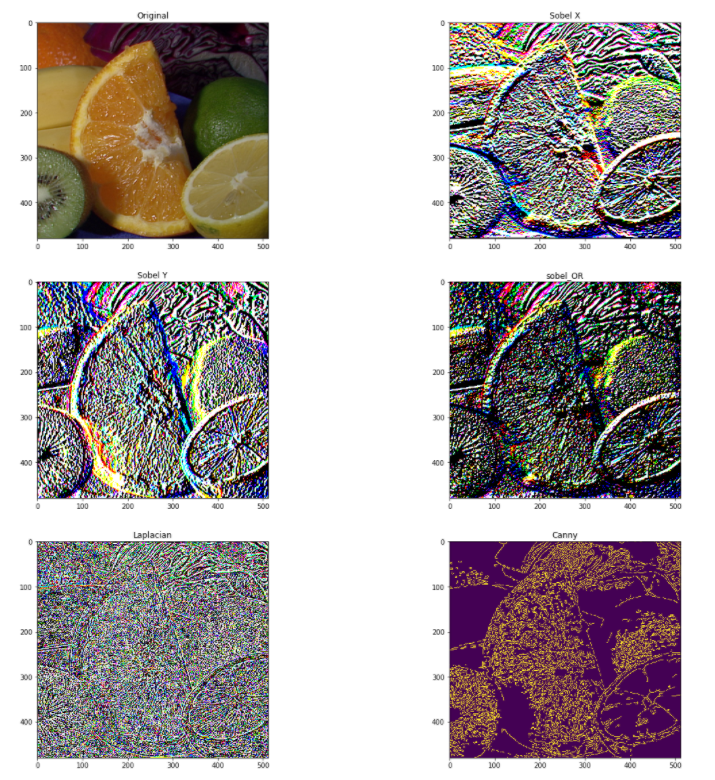
Detecção de bordas e gradientes de imagem
É uma das técnicas mais fundamentais e importantes no processamento de imagens.. Confira o código abaixo para uma implementação completa. Para maiores informações, consulte este Ligação.
image = cv2.imread('frutas.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
Hgt, Wdt,_ = imagem.forma
# Sobel Edges
x_sobel = cv2.Sobel(imagem, cv2. CV_64F, 0, 1, ksize=5)
y_sobel = cv2. Sobel(imagem, cv2. CV_64F, 1, 0, ksize=5)
plt.figure(figsize =(20, 20))
plt.subplot(3, 2, 1)
plt.title("Original")
plt.imshow(imagem)
plt.subplot(3, 2, 2)
plt.title("Sobel X")
plt.imshow(x_sobel)
plt.subplot(3, 2, 3)
plt.title("Sobel Y")
plt.imshow(y_sobel)
sobel_or = cv2.bitwise_or(x_sobel, y_sobel)
plt.subplot(3, 2, 4)
plt.imshow(sobel_or)
laplacian = cv2. Laplaciano(imagem, cv2. CV_64F)
plt.subplot(3, 2, 5)
plt.title("Laplaciano")
plt.imshow(laplaciano)
## Há dois valores: limiar1 e limiar2.
## Aqueles gradientes que são maiores que o limiar2 => considerado como uma borda
## Os gradientes que estão abaixo do limiar1 => considerado não ser uma borda.
## Esses gradientes Valores que estão entre limiar1 e limiar2 => classificados como bordas ou não-bordas
# The first threshold gradient
canny = cv2.Canny(imagem, 50, 120)
plt.subplot(3, 2, 6)
plt.imshow(astuto)

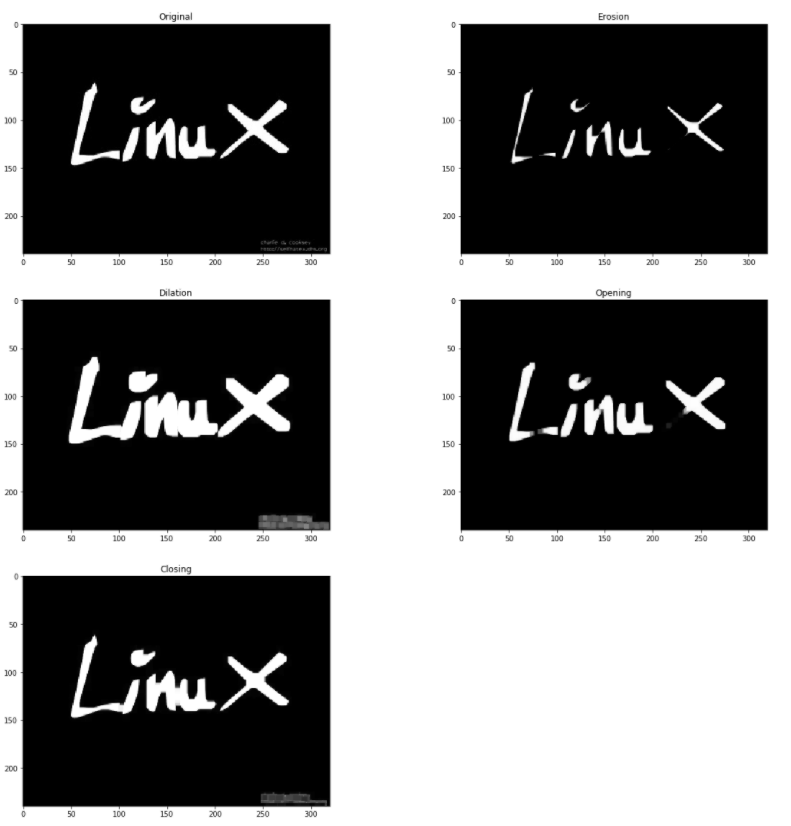
Dilatação, abertura, fechamento e erosão
Estas são duas operações fundamentais de processamento de imagem. Eles são usados para eliminar o ruído, encontre um buraco de intensidade ou uma saliência em uma imagem e muito mais. Veja o código a seguir para uma implementação prática. Para maiores informações, consulte este Ligação.
image = cv2.imread('LinuxLogo.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(figsize =(20, 20))
plt.subplot(3, 2, 1)
plt.title("Original")
plt.imshow(imagem)
kernel = np.ones((5,5), por exemplo, uint8)
erosão = cv2.erode(imagem, núcleo, iterações = 1)
plt.subplot(3, 2, 2)
plt.title("Erosão")
plt.imshow(erosão)
dilatação = cv2.dilate(imagem, núcleo, iterações = 1)
plt.subplot(3, 2, 3)
plt.title("Dilatação")
plt.imshow(dilatação)
abertura = cv2.morphologyEx(imagem, cv2.MORPH_OPEN, núcleo)
plt.subplot(3, 2, 4)
plt.title("Abertura")
plt.imshow(abertura)
fechamento = cv2.morphologyEx(imagem, cv2.MORPH_CLOSE, núcleo)
plt.subplot(3, 2, 5)
plt.title("Fechando")
plt.imshow(fechando)

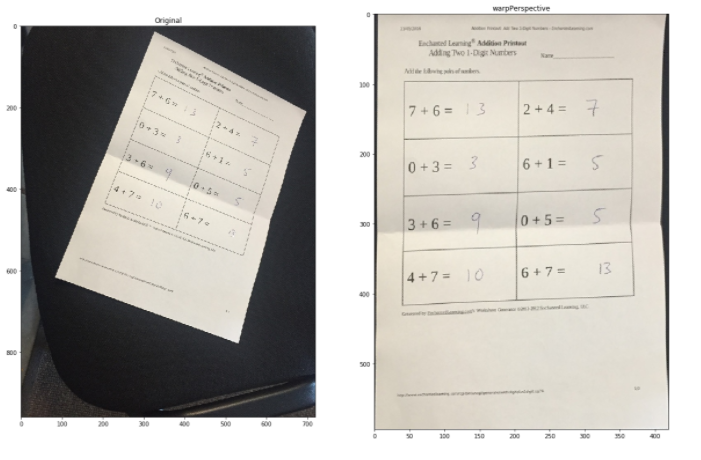
Transformação de perspectiva
Para obter melhores informações sobre uma imagem, podemos mudar a perspectiva de um vídeo ou de uma imagem. Nesta transformação, precisamos fornecer os pontos em uma imagem de onde queremos obter informações, mudando a perspectiva. En OpenCV, usamos duas funções para transformação de perspectiva getPerspectiveTransform () e logo warpPerspective (). Confira o código abaixo para uma implementação completa. Para maiores informações, consulte este Ligação.
image = cv2.imread('scan.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(figsize =(20, 20))
plt.subplot(1, 2, 1)
plt.title("Original")
plt.imshow(imagem)
points_A = np.float32([[320,15], [700,215], [85,610], [530,780]])
points_B = np.float32([[0,0], [420,0], [0,594], [420,594]])
M = cv2.getPerspectiveTransform(points_A, pontos_B)
warped = cv2.warpPerspective(imagem, M, (420,594))
plt.subplot(1, 2, 2)
plt.title("warpPerspective")
plt.imshow(empenado)

Pirâmides de imagens
É uma técnica muito útil quando precisamos escalar na detecção de objetos. OpenCV usa dois tipos comuns de pirâmides de imagens Gaussiano y Laplaciano pirâmide. Use o viver () e pyrDown () função em OpenCV para reduzir ou ampliar uma imagem. Veja o código a seguir para uma implementação prática. Para maiores informações, consulte este Ligação.
image = cv2.imread('butterfly.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(figsize =(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(imagem)
menor = cv2.pyrDown(imagem)
maior = cv2.pyrUp(menor)
plt.subplot(2, 2, 2)
plt.title("Menor")
plt.imshow(menor)
plt.subplot(2, 2, 3)
plt.title("Maior")
plt.imshow(maior)

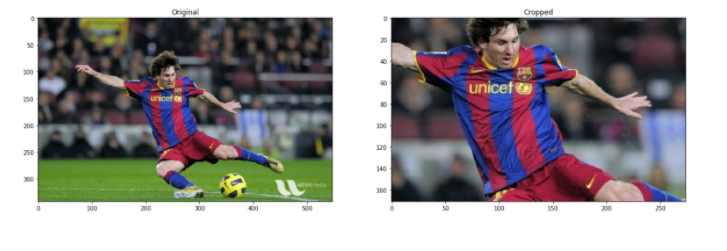
Aparar
É uma das técnicas mais importantes e fundamentais no processamento de imagens, recorte é usado para obter uma parte específica de uma imagem. Para cortar uma imagem. Você só precisa das coordenadas de uma imagem de acordo com sua área de interesse. Para uma análise completa, veja o seguinte código em OpenCV.
image = cv2.imread('messi.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(
Aigsize =(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(imagem)
Hgt, wdt = image.shape[:2]
start_row, start_col = int(Hgt * .25), int(Wdt * .25)
end_row, end_col = int(altura * .75), int(largura * .75)
recortado = imagem[start_row:end_row , start_col:end_col]
plt.subplot(2, 2, 2)
plt.imshow(recortado)

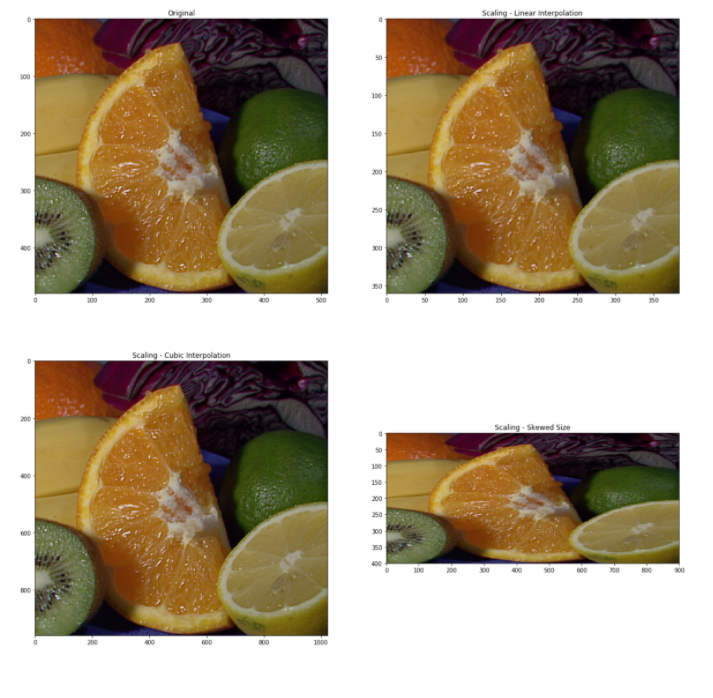
Escalado, interpolações e redimensionamento
Redimensionamento é uma das tarefas mais simples do OpenCV. Fornece uma redimensionar () función que toma parametroso "parametros" são variáveis ou critérios usados para definir, medir ou avaliar um fenômeno ou sistema. Em vários domínios, como a estatística, Ciência da Computação e Pesquisa Científica, Os parâmetros são essenciais para estabelecer normas e padrões que orientam a análise e interpretação dos dados. Sua seleção e manuseio adequados são cruciais para obter resultados precisos e relevantes em qualquer estudo ou projeto.... como imagen, imagem do tamanho de saída, interpolação, escala xe escala y. Confira o código abaixo para uma implementação completa.
image = cv2.imread('/kaggle/input/opencv-samples-images/data/fruits.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(figsize =(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(imagem)
image_scaled = cv2.resize(imagem, Nenhum, fx=0,75, fy=0,75)
plt.subplot(2, 2, 2)
plt.title("Escala - Interpolação Linear")
plt.imshow(image_scaled)
img_scaled = cv2.resize(imagem, Nenhum, fx=2, fy=2, interpolação = cv2. INTER_CUBIC)
plt.subplot(2, 2, 3)
plt.title("Escala - Interpolação Cúbica")
plt.imshow(img_scaled)
img_scaled = cv2.resize(imagem, (900, 400), interpolação = cv2.INTER_AREA)
plt.subplot(2, 2, 4)
plt.title("Escala - Tamanho distorcido")
plt.imshow(img_scaled)

Limiar, limiares adaptativos e binarização
Confira o código abaixo para uma implementação completa. Para maiores informações, consulte este Ligação.
# Load our new image
image = cv2.imread('Origin_of_Species.jpg', 0)
plt.figure(figsize =(30, 30))
plt.subplot(3, 2, 1)
plt.title("Original")
plt.imshow(imagem)
direito,thresh1 = cv2.threshold(imagem, 127, 255, cv2. THRESH_BINARY)
plt.subplot(3, 2, 2)
plt.title("Binário limiar")
plt.imshow(thresh1)
imagem = cv2. GaussianBlur(imagem, (3, 3), 0)
thresh = cv2.adaptiveThreshold(imagem, 255, cv2. ADAPTIVE_THRESH_MEAN_C, cv2. THRESH_BINARY, 3, 5)
plt.subplot(3, 2, 3)
plt.title("Limiar médio adaptativo")
plt.imshow(debulhar)
_, th2 = cv2.threshold(imagem, 0, 255, cv2. THRESH_BINARY + cv2. THRESH_OTSU)
plt.subplot(3, 2, 4)
plt.title("Limiar de Otsu")
plt.imshow(th2)
plt.subplot(3, 2, 5)
borrão = cv2. GaussianBlur(imagem, (5,5), 0)
_, th3 = cv2.threshold(borrão, 0, 255, cv2. THRESH_BINARY + cv2. THRESH_OTSU)
plt.title("Limiar de Guassian Otsu")
plt.imshow(th3)
plt.show()

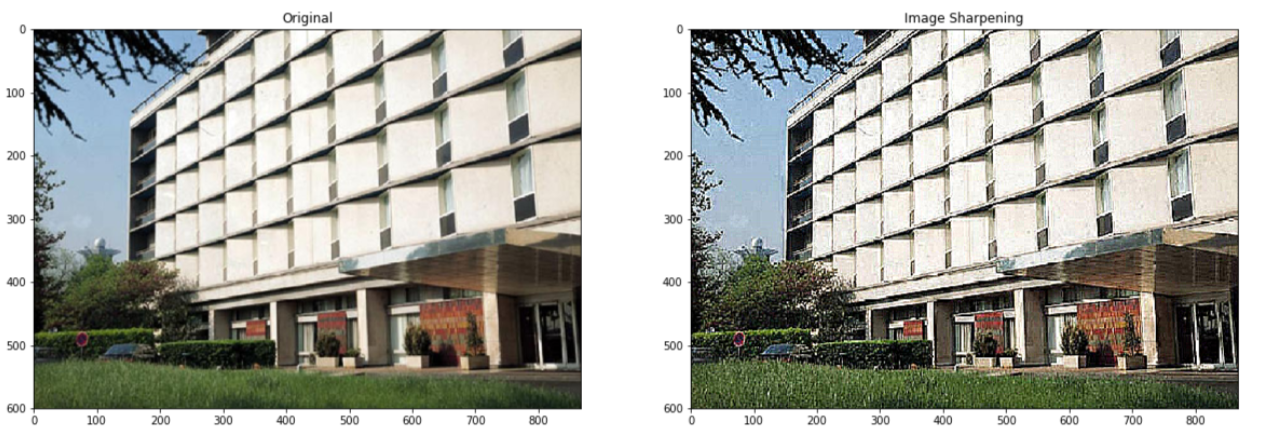
Afiado
Verifique o código a seguir para focar uma imagem usando OpenCV. Para maiores informações, consulte este Ligação
image = cv2.imread('building.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(figsize =(20, 20))
plt.subplot(1, 2, 1)
plt.title("Original")
plt.imshow(imagem)
kernel_sharpening = np.array([[-1,-1,-1],
[-1,9,-1],
[-1,-1,-1]])
sharpened = cv2.filter2D(imagem, -1, kernel_sharpening)
plt.subplot(1, 2, 2)
plt.title("Nitidez da imagem")
plt.imshow(afiado)
plt.show()

Borrão
Verifique o código a seguir para desfocar uma imagem usando OpenCV. Para maiores informações, consulte este Ligação
image = cv2.imread('home.jpg')
imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB)
plt.figure(figsize =(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(imagem)
kernel_3x3 = np.ones((3, 3), por exemplo, float32) / 9
turva = cv2.filter2D(imagem, -1, kernel_3x3)
plt.subplot(2, 2, 2)
plt.title("3x3 Kernel Blurring")
plt.imshow(borrado)
kernel_7x7 = np.ones((7, 7), por exemplo, float32) / 49
borrado2 = cv2.filter2D(imagem, -1, kernel_7x7)
plt.subplot(2, 2, 3)
plt.title("7x7 Kernel Blurring")
plt.imshow(turva 2)

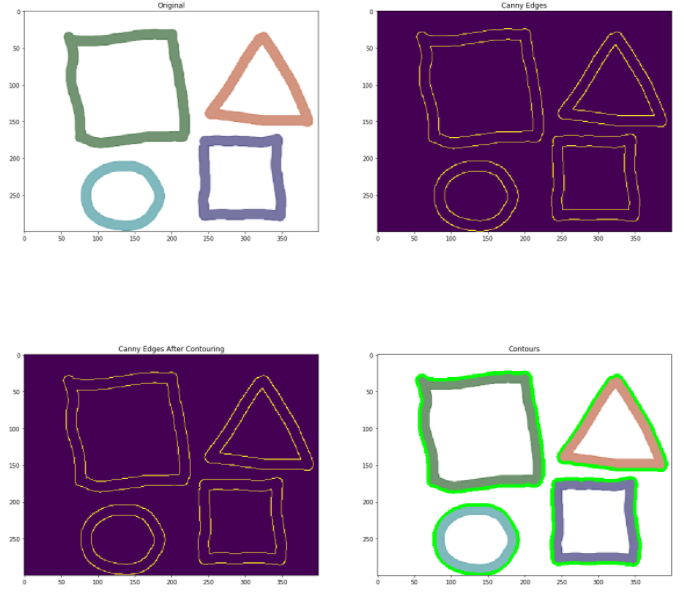
Contornos
Contornos de imagens: es una forma de identificar los contornos estructurales de un objeto en una imagen. é útil identificar a forma de um objeto. OpenCV fornece um encontrarContours função em que você precisa passar bordas astuta como um parâmetro. Confira o código abaixo para uma implementação completa. Para maiores informações, consulte este Ligação.
# Carregar os dados image = cv2.imread('pic.png') imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB) plt.figure(figsize =(20, 20)) plt.subplot(2, 2, 1) plt.title("Original") plt.imshow(imagem) # Grayscale gray = cv2.cvtColor(imagem,cv2.COLOR_BGR2GRAY) # Canny edges edged = cv2.Canny(cinza, 30, 200) plt.subplot(2, 2, 2) plt.title("Bordas canny") plt.imshow(Afiada) # Finding Contours contour, hier = cv2.findContours(Afiada, cv2. RETR_EXTERNAL, cv2. CHAIN_APPROX_NONE) plt.subplot(2, 2, 3) plt.imshow(Afiada) imprimir("Contagem de Contornos = " + str(len(contorno))) # All contours cv2.drawContours(imagem, contornos, -1, (0,255,0), 3) plt.subplot(2, 2, 4) plt.title("Contornos") plt.imshow(imagem)

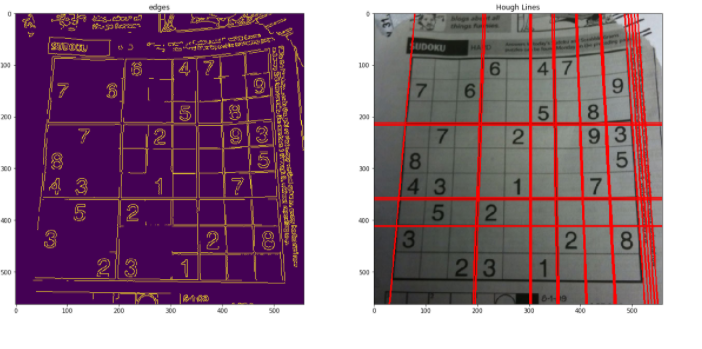
Detecção de linha usando linhas duras
Linhas podem ser detectadas em uma imagem usando linhas Hough. OpenCV fornece um Função HouhLines em que você deve passar o valor limiar. O limite é o voto mínimo para uma linha a ser considerada. Para uma descrição detalhada, ver o código a seguir para uma implantação completa. Para detecção de linha usando linhas Hough em OpenCV. Para maiores informações, consulte este Ligação.
# Load the image image = cv2.imread('sudoku.png') imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB) plt.figure(figsize =(20, 20)) # Grayscale gray = cv2.cvtColor(imagem, cv2.COLOR_BGR2GRAY) # Canny Edges edges = cv2.Canny(cinza, 100, 170, aberturaSize = 3) plt.subplot(2, 2, 1) plt.title("Bordas") plt.imshow(Bordas) # Run HoughLines Fucntion lines = cv2.HoughLines(Bordas, 1, np.pi/180, 200) # Run for loop through each line for line in lines: rô, theta = linha[0] a = np.cos(theta) b = np.sin(theta) x0 = a * rho y0 = b * rho x_1 = int(x0 + 1000 * (-b)) y_1 = int(y0 + 1000 * (uma)) x_2 = int(x0 - 1000 * (-b)) y_2 = int(y0 - 1000 * (uma)) cv2.line(imagem, (x_1, y_1), (x_2, y_2), (255, 0, 0), 2) # Show Final output plt.subplot(2, 2, 2) plt.imshow(imagem)

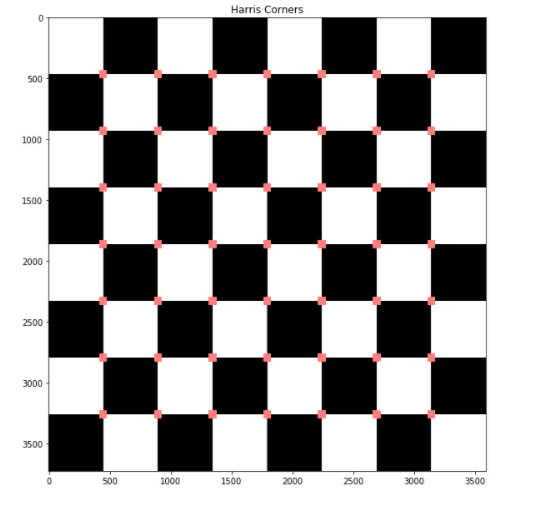
Encontre cantos
Para encontrar os cantos de uma imagem, use el função cornerHarris do OpenCV. Para uma visão geral detalhada, veja o código abaixo para uma implementação completa para encontrar cantos usando OpenCV. Para maiores informações, consulte este Ligação.
# Load image image = cv2.imread('tabuleiro de xadrez.png') # Grayscaling image = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB) plt.figure(figsize =(10, 10)) cinza = cv2.cvtColor(imagem, cv2.COLOR_BGR2GRAY) # CornerHarris function want input to be float gray = np.float32(cinza) h_corners = cv2.cornerHarris(cinza, 3, 3, 0.05) kernel = np.ones((7,7),por exemplo, uint8) h_corners = cv2.dilate(harris_corners, núcleo, iterações = 10) imagem[h_corners > 0.024 * h_corners.max() ] = [256, 128, 128] plt.subplot(1, 1, 1) # Final Output plt.imshow(imagem)

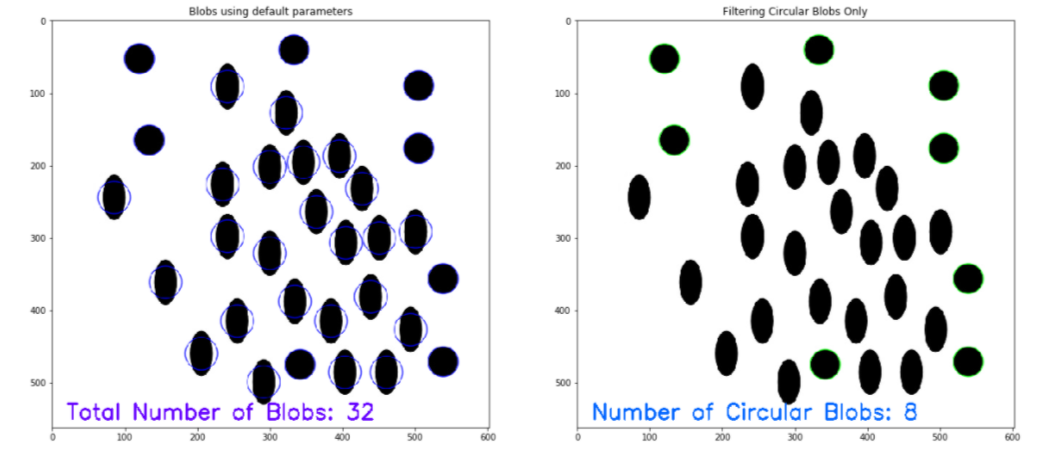
Contando círculos e elipses
Para contar círculos y elipse en una imagen, use el Función SimpleBlobDetector do OpenCV. Para uma visão geral detalhada, consulte el código a continuación para ver la implementación completa To Count Circles and Ellipse en una imagen usando OpenCV. Para maiores informações, consulte este Ligação.
# Load image image = cv2.imread('bolhas.jpg') imagem = cv2.cvtColor(imagem, cv2.COLOR_BGR2RGB) plt.figure(figsize =(20, 20)) detector = cv2. SimpleBlobDetector_create() # Detect blobs points = detector.detect(imagem) em branco = np.zeros((1,1)) blobs = cv2.drawKeypoints(imagem, Pontos, em branco, (0,0,255), cv2. DRAW_MATCHES_FLAGS_DRAW_RICH_KEYPOINTS) number_of_blobs = len(pontos-chave) text = "Bolhas totais: " + str(len(pontos-chave)) cv2.putText(Blobs, texto, (20, 550), cv2.FONT_HERSHEY_SIMPLEX, 1, (100, 0, 255), 2) plt.subplot(2, 2, 1) plt.imshow(Blobs) # Parâmetros de filtragem # Initialize parameter settiing using cv2.SimpleBlobDetector params = cv2.SimpleBlobDetector_Params() # Area filtering parameters params.filterByArea = True params.minArea = 100 # Circularity filtering parameters params.filterByCircularity = True params.minCircularity = 0.9 # Convexity filtering parameters params.filterByConvexity = False params.minConvexity = 0.2 # inertia filtering parameters params.filterByInertia = True params.minInertiaRatio = 0.01 # detector with the parameters detector = cv2.SimpleBlobDetector_create(params) # Detect blobs keypoints = detector.detect(imagem) # Draw blobs on our image as red circles blank = np.zeros((1,1)) blobs = cv2.drawKeypoints(imagem, pontos-chave, em branco, (0,255,0), cv2. DRAW_MATCHES_FLAGS_DRAW_RICH_KEYPOINTS) number_of_blobs = len(pontos-chave) text = "Não. Bolhas circulares: " + str(len(pontos-chave)) cv2.putText(Blobs, texto, (20, 550), cv2.FONT_HERSHEY_SIMPLEX, 1, (0, 100, 255), 2) # Show blobs plt.subplot(2, 2, 2) plt.title("Filtrando somente bolhas circulares") plt.imshow(Blobs)

Notas finais
Então, neste artigo, tivemos uma discussão detalhada sobre Processamento de imagens usando OpenCV. Espero que você aprenda algo com este blog e o ajude no futuro. Obrigado pela leitura e sua paciência. Boa sorte!
Você pode verificar meus artigos aqui: Artigos
Identificação de e-mail: [e-mail protegido]
Conecte-se comigo no LinkedIn: LinkedIn
A mídia mostrada neste artigo de processamento de imagem OpenCV não é propriedade da DataPeaker e é usada a critério do autor.
Relacionado
Postagens Relacionadas:
- Processamento de imagem com CNN | Guia para iniciantes em processamento de imagens
- Imagens de marca d'água usando OpenCV | Como marcar uma imagem com OpenCV
- Aplicativos de imagem digital | Processamento de imagem em Python
- Crie seu próprio conjunto de dados de imagem usando Opencv em Machine Learning






