Introducción
Recientemente, estaba leyendo un video de la conferencia SciPy 2015, «Creación de aplicaciones de datos de Python con Blaze y Bokeh“, Celebrada recientemente en Austin, Texas, EE. UU. No podía dejar de pensar en el poder que estas dos bibliotecas brindan a los científicos de datos que usan Python en todo el mundo. En este artículo, le presentaré el mundo de posibilidades en la visualización de datos usando Bokeh y por qué creo que esta es una biblioteca que todos los científicos de datos deben aprender / usar.
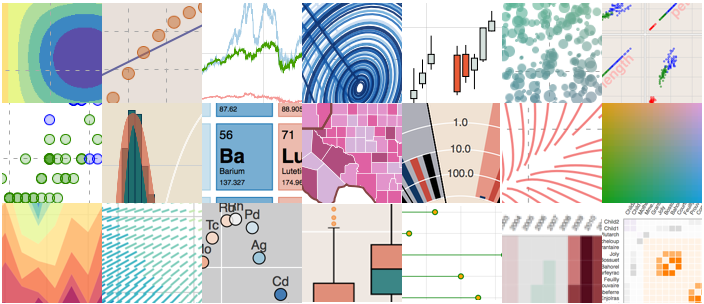
 Fuente: bokeh.pydata.org
Fuente: bokeh.pydata.org
¿Qué es el Bokeh?
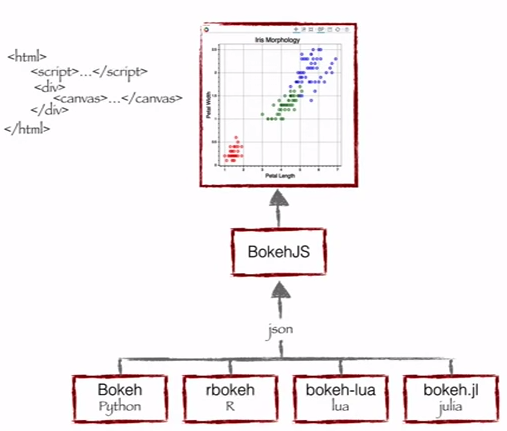
Bokeh es una biblioteca de Python para visualización interactiva que apunta a los navegadores web para su representación. Esta es la diferencia principal entre Bokeh y otras bibliotecas de visualización. Mire la instantánea a continuación, que explica el flujo de proceso de cómo Bokeh ayuda a presentar datos a un navegador web.
 Fuente: Continuum Analytics
Fuente: Continuum Analytics
Como puede ver, Bokeh tiene múltiples enlaces de idioma (Python, R, lua y Julia). Estos enlaces producen un archivo JSONJSON, o JavaScript Object Notation, es un formato ligero de intercambio de datos que es fácil de leer y escribir para los humanos, y fácil de analizar y generar para las máquinas. Se utiliza comúnmente en aplicaciones web para enviar y recibir información entre un servidor y un cliente. Su estructura se basa en pares de clave-valor, lo que lo hace versátil y ampliamente adoptado en el desarrollo de software..., que funciona como entrada para BokehJS (una biblioteca de Javascript), que a su vez presenta datos a los navegadores web modernos.
Bokeh puede producir una visualización elegante e interactiva como D3.js con interactividad de alto rendimiento en conjuntos de datos muy grandes o de transmisión. Bokeh puede ayudar a cualquier persona que desee crear de forma rápida y sencilla gráficos, paneles y aplicaciones de datos interactivos.
¿Qué ofrece Bokeh a un científico de datos como yo?
Comencé mi viaje por la ciencia de datos como profesional de BI y luego me abrí camino a través del modelado predictivo, la ciencia de datos y el aprendizaje automático. Me he basado principalmente en herramientas como QlikView y Tableau para visualización de datos y SAS y Python para análisis predictivo y ciencia de datos. Tenía una experiencia casi nula en el uso de JavaScript.
Entonces, para todos mis productos de datos o ideas, tuve que subcontratar el trabajo o presentar mis ideas a través de wire-frames, los cuales no son ideales para construir prototipos rápidos. Ahora, con Bokeh, puedo seguir trabajando en el ecosistema de Python, pero aún así puedo crear estos prototipos rápidamente.
Beneficios del Bokeh:
- Bokeh le permite crear gráficos estadísticos complejos de forma rápida y mediante comandos sencillos
- Bokeh le proporciona salida en varios medios como html, notebook y servidor
- También podemos incrustar la visualización de Bokeh en la aplicación flask y django
- Bokeh puede transformar la visualización escrita en otras bibliotecas como matplotlib, seaborn, ggplot
- Bokeh tiene flexibilidad para aplicar interacción, diseños y diferentes opciones de estilo a la visualización.
Desafíos con Bokeh:
- Al igual que con cualquier próxima biblioteca de código abierto, Bokeh está experimentando un gran desarrollo. Por lo tanto, es posible que el código que escriba hoy no sea completamente reutilizable en el futuro.
- Tiene relativamente menos opciones de visualización, en comparación con D3.js. Por lo tanto, es poco probable que en un futuro próximo desafíe a D3.js por su corona.
Dados los beneficios y los desafíos, actualmente es ideal desarrollar prototipos rápidamente. Sin embargo, si desea crear algo para el entorno de producción, D3.js podría ser su mejor opción.
Para instalar Bokeh, siga las instrucciones dadas aquí.
Visualización con Bokeh
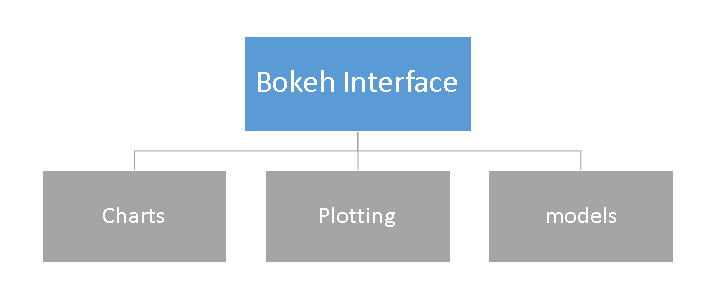
Bokeh ofrece funciones potentes y flexibles que imparten simplicidad y personalización muy avanzada. Proporciona múltiples interfaces de visualización al usuario como se muestra a continuación:
- Gráficos: a nivel alto interfaz que se utiliza para construir gráficos estadísticos complejos tan rápido y de una manera simplista.
- Graficado: un nivel intermedio interfaz que se centra en la composición de glifos visuales.
- Modelos: a nivel bajo interfaz que proporciona la máxima flexibilidad a los desarrolladores de aplicaciones.
En este artículo, veremos solo los gráficos y el trazado de las dos primeras interfaces. Discutiremos los modelos y otras características avanzadas de esta biblioteca en la próxima publicación.
Gráficos
Como se mencionó anteriormente, es una interfaz de alto nivel que se utiliza para presentar información en forma de visualización estándar. Estos formularios incluyen diagrama de caja, gráfico de barrasEl gráfico de barras es una representación visual de datos que utiliza barras rectangulares para mostrar comparaciones entre diferentes categorías. Cada barra representa un valor y su longitud es proporcional a este. Este tipo de gráfico es útil para visualizar y analizar tendencias, facilitando la interpretación de información cuantitativa. Es ampliamente utilizado en diversas disciplinas, como la estadística, el marketing y la investigación, debido a su simplicidad y efectividad...., diagrama de área, mapa de calorUn "mapa de calor" es una representación gráfica que utiliza colores para mostrar la densidad de datos en un área específica. Comúnmente utilizado en análisis de datos, marketing y estudios de comportamiento, este tipo de visualización permite identificar patrones y tendencias rápidamente. A través de variaciones cromáticas, los mapas de calor facilitan la interpretación de grandes volúmenes de información, ayudando a la toma de decisiones informadas...., diagrama de anillos y muchos otros. Puede generar estos gráficos simplemente pasando marcos de datos, matrices y diccionarios.
Veamos la metodología común para crear un gráfico:
- Importar la biblioteca y las funciones / métodos
- Prepara los datos
- Establecer el modo de salida (portátil, navegador web o servidor)
- Crear gráfico con opción de estilo (si es necesario)
- Visualiza el gráfico
Para comprender mejor estos pasos, déjeme demostrar estos pasos usando el ejemplo siguiente:
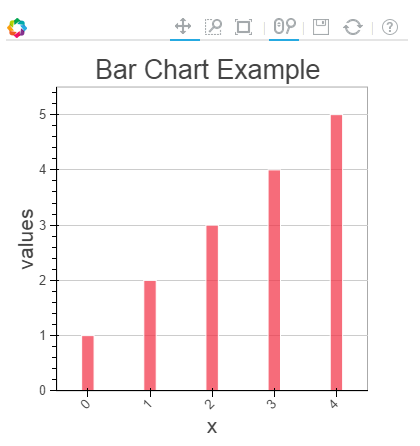
Ejemplo de gráficos 1: cree un gráfico de barras y visualícelo en el navegador web usando Bokeh
Seguiremos los pasos enumerados anteriormente para crear un gráfico:
#Import library from bokeh.charts import Bar, output_file, show #use output_notebook to visualize it in notebook
# prepare data (dummy data)
data = {"y": [1, 2, 3, 4, 5]}
# Output to Line.HTML
output_file("lines.html", title="line plot example") #put output_notebook() for notebook
# create a new line chat with a title and axis labels p = Bar(data, title="Line Chart Example", xlabel="x", ylabel="values", width=400, height=400)
# show the results show(p)
En el gráfico de arriba, puede ver las herramientas en la parte superior (zoom, cambio de tamaño, reinicio, zoom de rueda) y estas herramientas le permiten interactuar con el gráfico. También puede ver las múltiples opciones de gráficos (leyenda, xlabel, ylabel, xgrid, ancho, alto y muchos otros) y varios ejemplos de gráficos aquí.
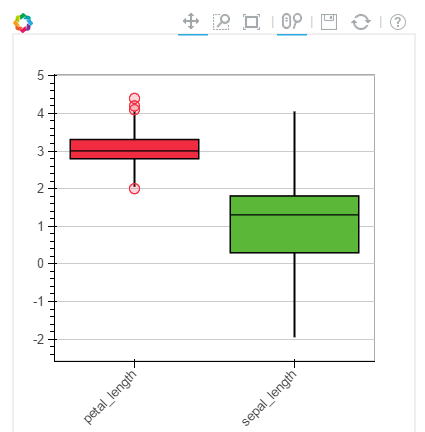
Ejemplo de gráfico 2: Compare la distribución de la longitud del sépalo y la longitud del pétalo del conjunto de datos de IRIS utilizando el diagrama de caja en el cuaderno
Para crear esta visualización, en primer lugar, importaré el conjunto de datos de iris usando la biblioteca sklearn. Luego, siga los pasos descritos anteriormente para visualizar el gráfico en el cuaderno ipython.
#IRIS Data Set from sklearn.datasets import load_iris import pandas as pd iris = load_iris() df=pd.DataFrame(iris.data) df.columns=['petal_width','petal_length','sepal_width','sepal_length']
#Import library from bokeh.charts import BoxPlot, output_notebook, show
data=df[['petal_length','sepal_length']]
# Output to Notebook output_notebook()
# create a new line chat with a title and axis labels p = BoxPlot(data, width=400, height=400)
# show the results show(p)
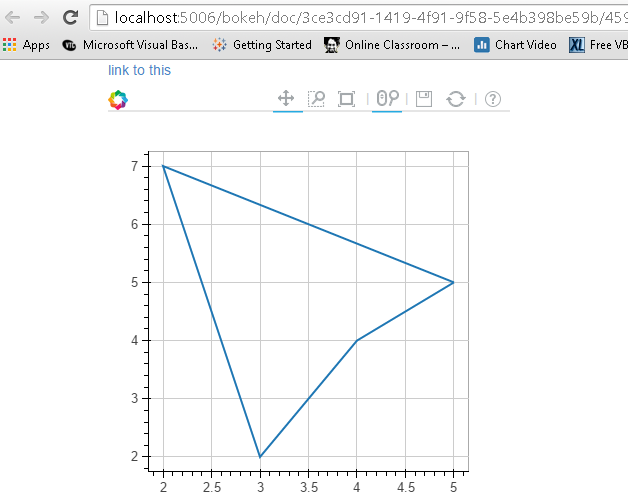
Ejemplo de gráfico 3: crear un gráfico de líneas en el servidor bokeh
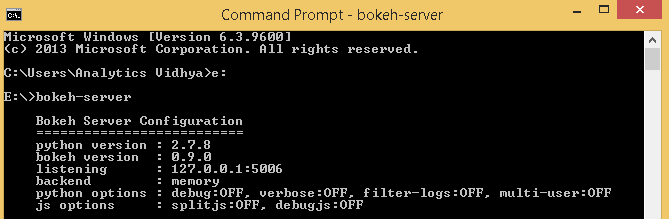
Antes de trazar la visualización en el servidor Bokeh, debe ejecutarla.
Si está usando un paquete conda, puede usar el comando ejecutar servidor de bokeh desde cualquier directorio usando el comando. Demás, python ./bokeh-server El comando debería funcionar en general. Para obtener más detalles sobre esto, consulte este enlace «Implementación del servidor Bokeh“.
Existen múltiples beneficios de la visualización de trazado en el servidor Bokeh:
- Las parcelas se pueden publicar para una audiencia más amplia
- Visualice un gran conjunto de datos de forma interactiva
- Transmisión de datos para actualizar gráficos automáticamente
- Creación de paneles y aplicaciones
Para comenzar a trazar en el servidor Bokeh, he ejecutado el comando servidor de bokeh para inicializarlo seguido de los comandos utilizados para la visualización.

from bokeh.plotting import figure, output_server, show
output_server("line")
p = figure(plot_width=400, plot_height=400)
# add a line renderer
p.line([5, 2, 3, 4, 5], [5, 7, 2, 4, 5], line_width=2)
show(p)
Graficado
Trazar es un nivel intermedio interfaz que se centra en la composición de glifos visuales. Aquí, crea una visualización combinando varios elementos visuales (punto, círculos, línea, parche y muchos otros) y instrumentos (herramienta de desplazamiento, zoom, guardar, restablecer y otros).
Gráficos de bokeh creados con el bokeh.plotting La interfaz viene con un conjunto predeterminado de herramientas y estilos visuales. Para trazar, siga los pasos a continuación:
- Importar biblioteca, métodos o funciones
- Seleccione el modo de salida (portátil, navegador web, servidor)
- Activar una figura"Figura" es un término que se utiliza en diversos contextos, desde el arte hasta la anatomía. En el ámbito artístico, se refiere a la representación de formas humanas o animales en esculturas y pinturas. En la anatomía, designa la forma y estructura del cuerpo. Además, en matemáticas, "figura" se relaciona con las formas geométricas. Su versatilidad hace que sea un concepto fundamental en múltiples disciplinas.... (similar a matplotlib)
- Realice operaciones de trazado posteriores, afectará la figura generada.
- Visualízalo
Para comprender mejor estos pasos, permítame demostrar estos pasos usando los ejemplos a continuación:
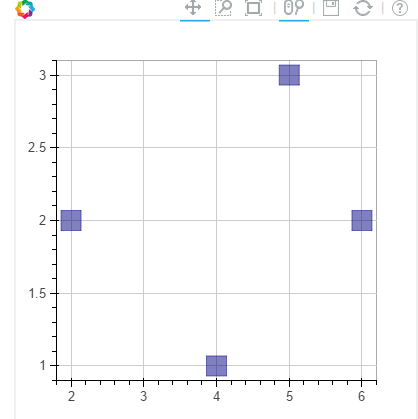
Gráfico de ejemplo-1: Cree una marca cuadrada de dispersión en el marco XY del cuaderno
from bokeh.plotting import figure, output_notebook, show # output to notebook output_notebook() p = figure(plot_width=400, plot_height=400) # add square with a size, color, and alpha p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], size=20, color="navy") # show the results show(p)
Del mismo modo, puede crear varios otros gráficos como línea, cuñas y arco, óvalos, imágenes, parches y muchos otros, consulte este Enlace para ver varios ejemplos.
Plot Example-2: Combine dos elementos visuales en un gráfico
from bokeh.plotting import figure, output_notebook, show
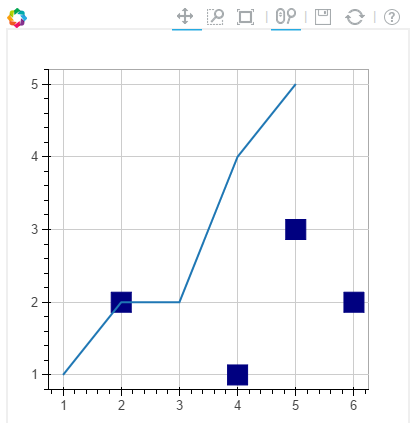
# output to notebook output_notebook() p = figure(plot_width=400, plot_height=400) # add square with a size, color, and alpha p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], size=20, color="navy") p.line([1, 2, 3, 4, 5], [1, 2, 2, 4, 5], line_width=2) #added a line plot to existing figure # show the results show(p)

Plot Example-3: Agregue una herramienta flotante y etiquetas de eje al gráfico anterior
from bokeh.plotting import figure, output_notebook, show from bokeh.models import HoverTool, BoxSelectTool #For enabling tools
# output to notebook output_notebook()
#Add tools TOOLS = [BoxSelectTool(), HoverTool()]
p = figure(plot_width=400, plot_height=400, tools=TOOLS)
# add a square with a size, color, and alpha p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], size=20, color="navy", alpha=0.5)
#Visual Elements p.xaxis.axis_label = "X-axis" p.yaxis.axis_label = "Y-axis"
# show the results show(p)

Para obtener más detalles sobre los atributos visuales y las herramientas, consulte estos enlaces:
Gráfico de ejemplo-4: Gráfico de mapa de la India utilizando datos de latitud y longitud para los límites
Nota: Tengo datos de polígono de latitud y longitud para los límites de la India en formato csv. Lo usaré para trazar.
Aquí, iremos con el trazado de parches, veamos los comandos a continuación:
#Import libraries
import pandas as pd from bokeh.plotting import figure, show, output_notebook
#Import Latitude and lanogitude co-ordinates
India=pd.read_csv('E:/India.csv')
del India['ID']
India.index=['IN0','IN1','IN2','IN3','IN4','IN5']
#Convert string values to float as co-ordinates in dataframe are string
for j in range(0,len(India)):
a = India['lats'][j]
India['lats'][j] = [float(i) for i in a[1:len(a)-1].split(",")]
for j in range(0,len(India)):
a = India['lons'][j]
India['lons'][j] = [float(i) for i in a[1:len(a)-1].split(",")]
# Output option output_notebook()
# Create your plot p = figure(plot_height=400, plot_width=400, toolbar_location="right",x_axis_type=None, y_axis_type=None) p.patches(xs=India['lons'], ys=India['lats'], fill_color="white",line_color="black", line_width=0.5)
#Visualize your chart show(p)

Notas finales
En este artículo, analizamos la creación de visualizaciones usando Bokeh y métodos para presentarlas en cuadernos, html y bokeh-server. También analizamos los métodos para crear una visualización personalizada mediante el trazado, aquí puede combinar varios elementos visuales para representar información.
En mi próxima publicación sobre Bokeh, discutiré sobre modelos y características más interactivas de visualización. Por ejemplo, tengo fronteras coordinadas para cada país en todo el mundo. Ahora, quiero crear una visualización para representar el mapa de cada país en un ciclo (bucle). Comienza a trazarse con un mapa de país y espera 3 segundos e itera para todos los países. ¡Suena interesante! ¿No es así?
¿Le resultó útil este artículo? Háganos saber su opinión sobre este artículo en la sección de comentarios a continuación.
Si le gusta lo que acaba de leer y desea continuar con su aprendizaje sobre análisis, suscríbete a nuestros correos electrónicos, Síguenos en Twitter o como nuestro pagina de Facebook.
Relacionado
Posts Relacionados:
- Ruta completa para crear visualización interactiva usando D3.js
- Visualización de datos en R | Guía para la visualización de datos en R
- Herramientas de visualización de datos | Principales herramientas de visualización de datos para dominar en 2021
- Visualización de datos en Python | Visualización de datos para principiantes