Este artículo fue publicado como parte del Blogatón de ciencia de datos.
Introducción
En Visualización de datos, DashboardUn "dashboard" es una herramienta visual que permite a los usuarios supervisar y analizar información clave de manera eficiente. Utilizado comúnmente en el ámbito empresarial, un dashboard reúne datos relevantes en gráficos, tablas y métricas, facilitando la toma de decisiones informadas. Su diseño intuitivo ayuda a identificar tendencias y patrones, optimizando el rendimiento y la gestión de recursos. La implementación de dashboards es esencial para mejorar la visibilidad del desempeño... es la gran interfaz gráfica de usuario que le ayuda a mostrar la información de una manera altamente interactiva e informativa. Ayuda a visualizar los indicadores clave y las tendencias de los datos.

Los diversos gráficos, como barras, tartas, gráficos de líneas, etc., ayudan a explorar el conjunto de datos y nos brindan información útil. Los cuadros de mando son realmente útiles para mostrar los indicadores clave de rendimiento de forma eficaz. Sin embargo, crear paneles de control siempre es una tarea tediosa para los desarrolladores.

Hay algunas bibliotecas como Plotly, Bokeh en Python que le permiten crear un tablero. Pero no encontré que estos sean fáciles de crear un tablero perfecto. Finalmente, encontré algunas formas fáciles de crear un tablero que te permite crear un tablero bastante efectivo e informativo.
Streamlit
Streamlit está ganando popularidad en el aprendizaje automático y la ciencia de datos. Es una biblioteca muy fácil para crear un tablero perfecto dedicando un poco de tiempo. También viene con el servidor web incorporado y le permite implementar en el contenedor de la ventana acoplable.
Configuración de Streamlit
Primero instalemos Streamlit en nuestro sistema y ejecutemos el comando hello para verificar su condición de trabajo. Podemos salir de la aplicación en ejecución usando Ctrl + c.
$ pip install streamlit $ streamlit hello
A continuación se muestra el símbolo del sistema, puede ver que la aplicación se está ejecutando perfectamente.

Cuando ejecute la aplicación, el servidor localhost se abrirá en su navegador automáticamente. Esta es la página de inicio del marco de código abierto de la aplicación Streamlit.

Importar bibliotecas
Vamos a importar las bibliotecas necesarias para trazar y mostrar información.
import streamlit as st import pandas as pd import numpy as np import plotly.express as px from plotly.subplots import make_subplots import plotly.graph_objects as go import matplotlib.pyplot as plt
Podemos mostrar el texto de diferentes formas. Streamlit le permite escribir el título, el encabezado y también admite varias funciones.
- st.title () – para establecer el título
- st.text () para escribir la descripción del gráfico en particular
- st.markdown () para mostrar el texto como rebaja
- st.latex () para mostrar las expresiones matemáticas en el tablero.
- st.write () ayuda a mostrar todo, como gráfico, marco de datos, funciones, modelo, etc.
- st.sidebar () se utiliza para mostrar datos en la barra lateral.
- st.dataframe () para mostrar el marco de datos
- st.map () para mostrar el mapa en un código de una sola línea, etc.
Establecer el título y el título de la barra lateral para el tablero Streamlit
- st.title («PanelUn panel es un grupo de expertos que se reúne para discutir y analizar un tema específico. Estos foros son comunes en conferencias, seminarios y debates públicos, donde los participantes comparten sus conocimientos y perspectivas. Los paneles pueden abordar diversas áreas, desde la ciencia hasta la política, y su objetivo es fomentar el intercambio de ideas y la reflexión crítica entre los asistentes.... de Covid-19 para India»)
- st.markdown (‘El panel visualizará la situación de Covid-19 en India’)
- st.markdown (‘La enfermedad por coronavirus (COVID-19) es una enfermedad infecciosa causada por un coronavirus recién descubierto. La mayoría de las personas infectadas con el virus COVID-19 experimentarán una enfermedad respiratoria leve a moderada y se recuperarán sin requerir un tratamiento especial.’ Esta aplicación le brinda el análisis de impacto en tiempo real de los casos confirmados, fallecidos, activos y recuperados de COVID-19)
- st.sidebar.title («Selector de visualización»)
- st.sidebar.markdown («Seleccione los gráficos / gráficos en consecuencia:»)
Cargar el conjunto de datos
Aquí vamos a utilizar el conjunto de datos COVID-19 para la visualización del tablero.
DATA_URL=('E:Data science ProjectsNIELIT projectcovid_19_world.csv')
@st.cache(persist=True)( If you have a different use case where the data does not change so very often, you can simply use this)
def load_data():
data=pd.read_csv(DATA_URL)
return data
covid_data=load_data()
Visualización de datos por casos
st.sidebar.checkbox("Show Analysis by State", True, key=1)
select = st.sidebar.selectbox('Select a State',df['state'])
#get the state selected in the selectbox
state_data = df[df['state'] == select]
select_status = st.sidebar.radio("Covid-19 patient's status", ('Confirmed',
'Active', 'Recovered', 'Deceased'))
Hemos utilizado la casilla de verificación para elegir el análisis por estados. Selectbox mostrará la lista de estados afectados por COVID-19. El botón de radio para elegir los casos Activo, Confirmado, Muerte o Recuperado.
Trazar el gráfico
def get_total_dataframe(dataset):
total_dataframe = pd.DataFrame({
'Status':['Confirmed', 'Recovered', 'Deaths','Active'],
'Number of cases':(dataset.iloc[0]['confirmed'],
dataset.iloc[0]['recovered'],
dataset.iloc[0]['deaths'],dataset.iloc[0]['active'])})
return total_dataframe
state_total = get_total_dataframe(state_data)
if st.sidebar.checkbox("Show Analysis by State", True, key=2):
st.markdown("## **State level analysis**")
st.markdown("### Overall Confirmed, Active, Recovered and " +
"Deceased cases in %s yet" % (select))
if not st.checkbox('Hide Graph', False, key=1):
state_total_graph = px.bar(
state_total,
x='Status',
y='Number of cases',
labels={'Number of cases':'Number of cases in %s' % (select)},
color="Status")
st.plotly_chart(state_total_graph)
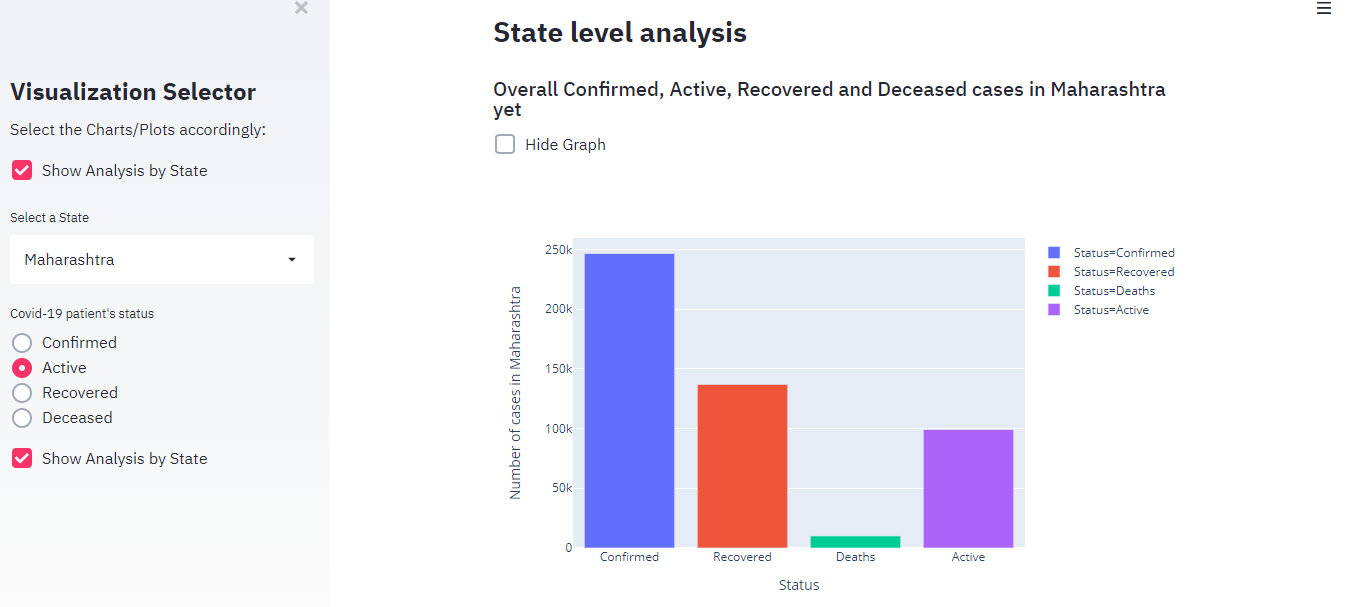
Luego de ejecutar este código podemos seleccionar los casos según el estado requerido. El método get_total_dataframe se usa para obtener el conjunto de datos para trazar el gráfico para el estado seleccionado.
Para trazar el gráfico, hemos utilizado el método de biblioteca plotly.express. Y finalmente, muestre el gráfico usando st.plotly_chart ().
El gráfico que muestra los casos de Maharashtra.

Mostrar un marco de datos o una tabla
También podemos ver el marco de datos en la vista de tabla usando st.dataframe () y st.table ().
def get_table():
datatable = df[['state', 'confirmed', 'recovered', 'deaths','active']].sort_values(by=['confirmed'], ascending=False)
datatable = datatable[datatable['state'] != 'State Unassigned']
return datatable
datatable = get_table()
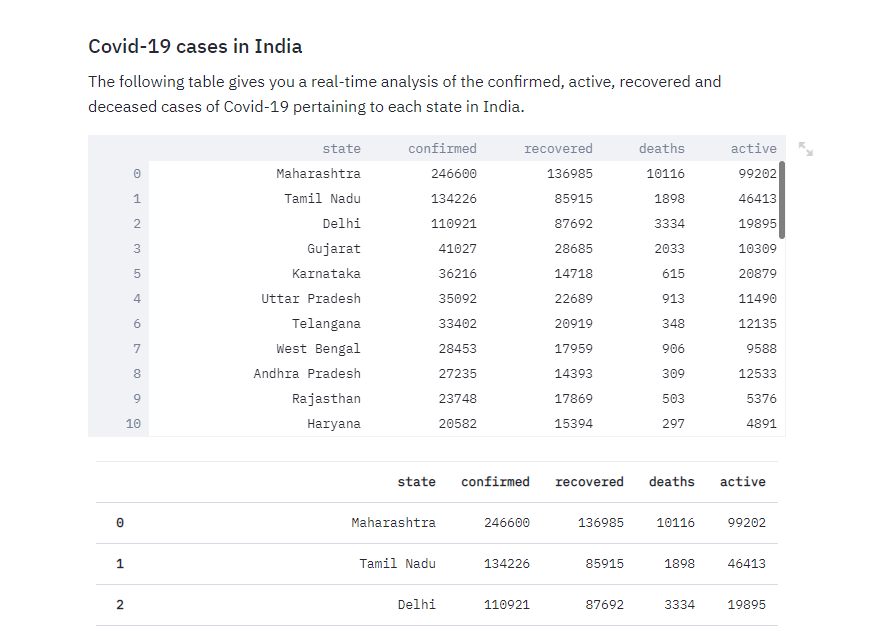
st.markdown("### Covid-19 cases in India")
st.markdown("The following table gives you a real-time analysis of the confirmed, active, recovered and deceased cases of Covid-19 pertaining to each state in India.")
st.dataframe(datatable) # will display the dataframe
st.table(datatable)# will display the table

Conclusión
Streamlit se considera la plataforma de creación de tableros de control de ciencia de datos y aprendizaje automático de más rápido crecimiento. Se considera una de las mejores bibliotecas de paneles. Puede experimentar con diferentes conjuntos de datos para crear paneles interactivos.






