Este artículo fue publicado como parte del Blogatón de ciencia de datos
Introducción
Te guiaré a través del proceso de Implementar un modelo de aprendizaje automático como API usando FastAPI y Heroku. Cosas cubiertas en este artículo:
- Una introducción rápida al conjunto de datos y al modelo
- Conceptos básicos de FastAPI
- Cómo estructurar el código para usar el modelo ML
- ¿Cómo probar y recuperar esta API?
- Implementación en Heroku
- Bono: Generación de documentos

El conjunto de datos y el modelo
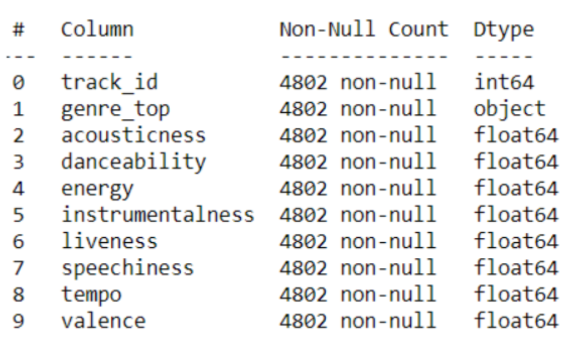
El enunciado del problema que he elegido para esta serie de artículos es Clasificación de género musical. El conjunto de datos ha sido compilado por un grupo de investigación llamado The Echo Nest. Contiene varios detalles técnicos sobre la música. Éstos incluyen Acústica, bailabilidad, energía, instrumentalidad, vivacidad, habla, tempo y valencia. La variableEn estadística y matemáticas, una "variable" es un símbolo que representa un valor que puede cambiar o variar. Existen diferentes tipos de variables, como las cualitativas, que describen características no numéricas, y las cuantitativas, que representan cantidades numéricas. Las variables son fundamentales en experimentos y estudios, ya que permiten analizar relaciones y patrones entre diferentes elementos, facilitando la comprensión de fenómenos complejos.... objetivo de estos datos es si la canción pertenece al género Rock o Hip-Hop. A continuación, se muestran algunos detalles sobre el conjunto de datos:

La identificación de la pista no sirvió para nuestro análisis y, por lo tanto, se eliminó. Genre_top es nuestra variable de destino y contiene «Rock» o «Hip-Hop». Entrené un clasificador de árbol de decisión para este conjunto de datos y obtuve una buena puntuación de precisión. (No probé otros modelos de conjuntos como Random Forest, pero puedes probarlo).
Una vez que haya terminado de ajustar el modelo y probarlo con datos aleatorios, es hora de seleccionar el modelo. El decapado es el proceso de convertir un objeto de Python en un flujo de bytes. Guarda el modelo como un archivo para que se pueda acceder / cargar más adelante. Aquí está el código para el mismo si no está familiarizado:
pkl_filename="model.pkl"
with open(pkl_filename, 'wb') as f:
pickle.dump(model, f)
Introducción a FastAPI
Es un marco web que acelera el desarrollo backend de un sitio web utilizando Python. Este marco es nuevo, adaptable y fácil de aprender. Permite a los usuarios configurar rápidamente la API, genera documentos automáticos para todos los puntos finales, ofrece autenticación, validación de datos, permite código asincrónico y mucho más. Está desarrollado sobre Starlette, que es un marco / kit de herramientas ASGI liviano y proporciona código listo para producción.
Por otro lado, Flask es más antiguo que FastAPI pero todavía se usa para muchos proyectos. Su enfoque minimalista es prometedor y la creación de API con flask tampoco es tan difícil. Ambos marcos tienen sus pros y sus contras.
Consulte este artículo para obtener una comparación detallada FastAPI: ¿El reemplazo adecuado para matraces?
Para implementar nuestro modelo de aprendizaje automático, usaremos el enfoque FastAPI. Antes de sumergirme en el código para crear la API del modelo, comprendamos algunos conceptos básicos de FastAPI que ayudarán a comprender mejor la base de código.
Conceptos básicos de FastAPI
La estructura del código FastAPI es muy similar a la estructura de la aplicación Flask. Necesita crear puntos finales donde nuestro servicio al cliente pueda realizar solicitudes y obtener los datos requeridos. Vea la implementación del código básico a continuación:
import uvicorn
from fastapi import FastAPI
app = FastAPI()
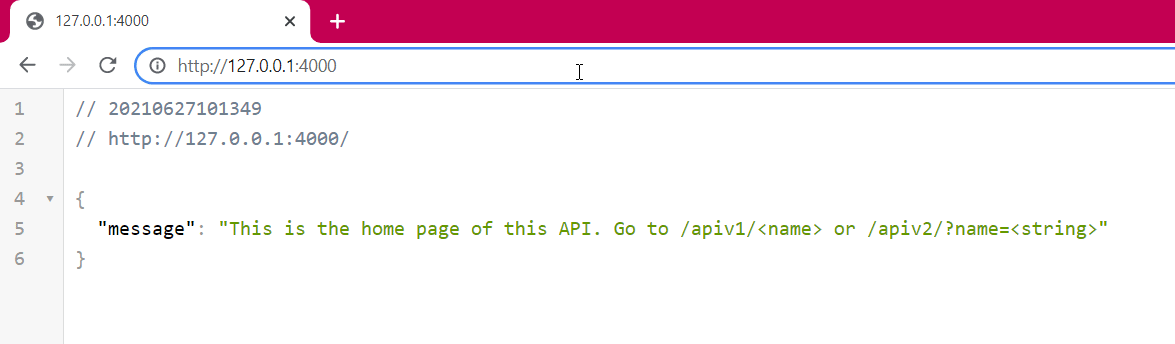
@app.get('/')
def index():
return {'message': "This is the home page of this API. Go to /apiv1/ or /apiv2/?name="}
@app.get('/apiv1/{name}')
def api1(name: str):
return {'message': f'Hello! @{name}'}
@app.get('/apiv2/')
def api2(name: str):
return {'message': f'Hello! @{name}'}
if __name__ == '__main__':
uvicorn.run(app, host="127.0.0.1", port=4000, debug=True)
- Las dos primeras líneas importan FastAPI y uvicorn. El Uvicorn se usa para implementar el servidor y manejar todas las llamadas en Python.
- A continuación, se crea una instancia de la aplicación FastAPI.
- Para agregar rutas / puntos finales a esta instancia de aplicación, se crea una función y se agrega un decorador de rutas. Este decorador registra la función para la ruta definida de modo que cuando se solicita esa ruta en particular, se llama a la función y su resultado se devuelve al cliente. Generalmente, devolvemos un objeto JSONJSON, o JavaScript Object Notation, es un formato ligero de intercambio de datos que es fácil de leer y escribir para los humanos, y fácil de analizar y generar para las máquinas. Se utiliza comúnmente en aplicaciones web para enviar y recibir información entre un servidor y un cliente. Su estructura se basa en pares de clave-valor, lo que lo hace versátil y ampliamente adoptado en el desarrollo de software... para que pueda analizarse en cualquier idioma.
- La mejor parte de FastAPI es que puede definir estas rutas directamente para los métodos HTTP. En el matraz, debe agregarlos manualmente a una lista de métodos (actualizado en el matraz 2.0).
- Para obtener las entradas del cliente, puede utilizar parámetrosLos "parámetros" son variables o criterios que se utilizan para definir, medir o evaluar un fenómeno o sistema. En diversos campos como la estadística, la informática y la investigación científica, los parámetros son fundamentales para establecer normas y estándares que guían el análisis y la interpretación de datos. Su adecuada selección y manejo son cruciales para obtener resultados precisos y relevantes en cualquier estudio o proyecto.... de ruta, parámetros de consulta o cuerpos de solicitud. La ruta “/ apiv1 / {nombre}” implementa un enfoque basado en rutas donde los parámetros se pasan como rutas. La ruta «/ apiv2 /» implementa un enfoque basado en consultas donde los parámetros se pasan agregando el «?» al final de la URL y usando «&» para agregar múltiples parámetros.
Vea estas rutas en acción:

Solicitar enfoque corporal
Con este enfoque, se pueden pasar los datos del cliente a nuestra API. En FastAPI, para simplificar las cosas, usamos modelos Pydantic para definir la estructura de datos para los datos de recepción. Pydantic realiza toda la verificación de tipo de los parámetros y devuelve errores explicables si se recibe el tipo de parámetro incorrecto. Agreguemos una clase de datos a nuestro código existente y creemos una ruta para el cuerpo de la solicitud:
.
.
# After other imports
from pydantic import BaseModel
class Details(BaseModel):
f_name: str
l_name: str
phone_number: int
app = FastAPI()
.
.
.
# After old routes
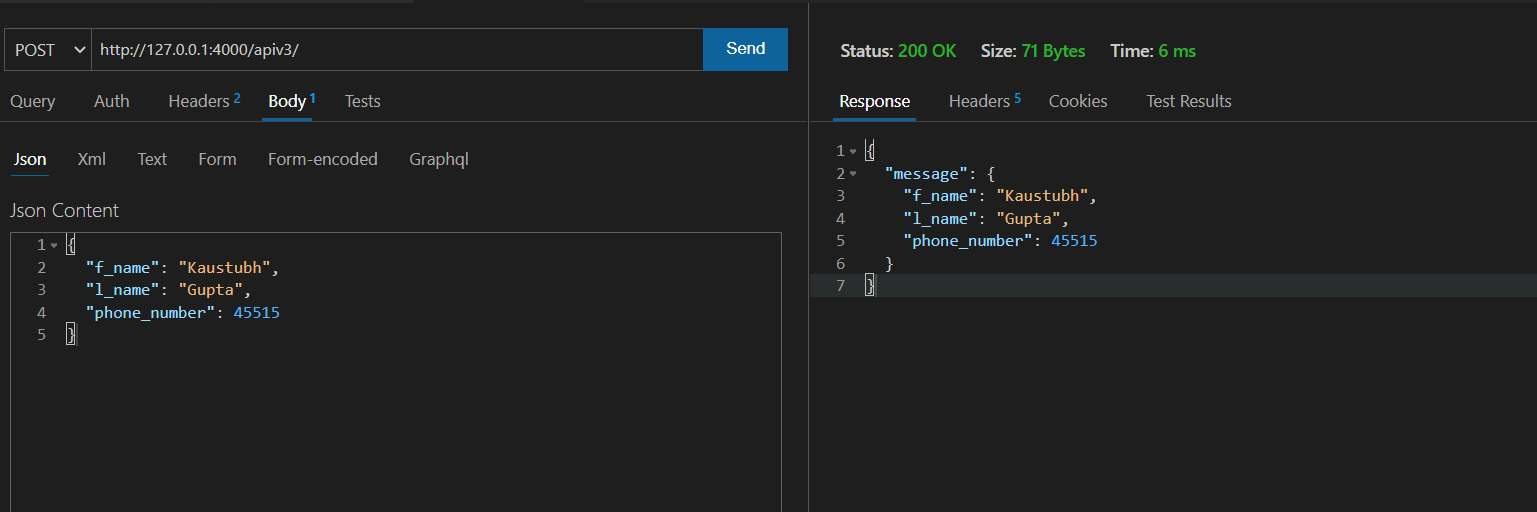
@app.post('/apiv3/')
def api3(data: Details):
return {'message': data}
La función de ruta declara un parámetro «datos» del tipo «Detalles» definido anteriormente. Este modelo de «Detalles» se hereda del modelo base de Pydantic y ofrece validación de datos. Para probar esta ruta, estoy usando la extensión de código VS del cliente Thunder para hacer una solicitud de publicación a nuestra ruta API «/ apiv3 /»:

Envolviendo el modelo
Ahora que hemos eliminado los conceptos de FastAPI, es hora de integrar el modelo en la estructura de código FastAPI para realizar solicitudes de predicción. Crearemos una ruta «/ predicción» que tomará los datos enviados por el cuerpo de la solicitud del cliente y nuestra API devolverá la respuesta como un objeto JSON que contiene el resultado. Veamos primero el código y luego explicaré la mecánica:
import uvicorn
import pickle
from fastapi import FastAPI
from pydantic import BaseModel
class Music(BaseModel):
acousticness: float
danceability: float
energy: float
instrumentalness: float
liveness: float
speechiness: float
tempo: float
valence: float
app = FastAPI()
with open("./FastAPI Files/model.pkl", "rb") as f:
model = pickle.load(f)
@app.get('/')
def index():
return {'message': 'This is the homepage of the API '}
@app.post('/prediction')
def get_music_category(data: Music):
received = data.dict()
acousticness = received['acousticness']
danceability = received['danceability']
energy = received['energy']
instrumentalness = received['instrumentalness']
liveness = received['liveness']
speechiness = received['speechiness']
tempo = received['tempo']
valence = received['valence']
pred_name = model.predict([[acousticness, danceability, energy,
instrumentalness, liveness, speechiness, tempo, valence]]).tolist()[0]
return {'prediction': pred_name}
if __name__ == '__main__':
uvicorn.run(app, host="127.0.0.1", port=4000, debug=True)
- Hemos creado una clase Music Model que define todos los parámetros de nuestro modelo ML. Todos los valores son de tipo flotante.
- A continuación, cargamos el modelo despegándolo y guardando el modelo como «modelo». Este objeto modelo se utilizará para obtener las predicciones.
- La función de ruta «/ predicción» declara un parámetro llamado «datos» del tipo de modelo «Música». Se puede acceder a este parámetro como un diccionario. El objeto de diccionario nos permitirá acceder a los valores de los parámetros como pares clave-valor.
- Ahora, estamos guardando todos los valores de los parámetros enviados por el cliente. Estos valores ahora se alimentan a la función de predicción del modelo y tenemos nuestra predicción para los datos proporcionados.
Todos los códigos discutidos en este artículo están disponibles en mi repositorio de GitHub.
Prueba de la API del modelo
Ahora es el momento de probar la API. Puede probar la API a través de dos métodos:
Cliente Thunder / Cartero
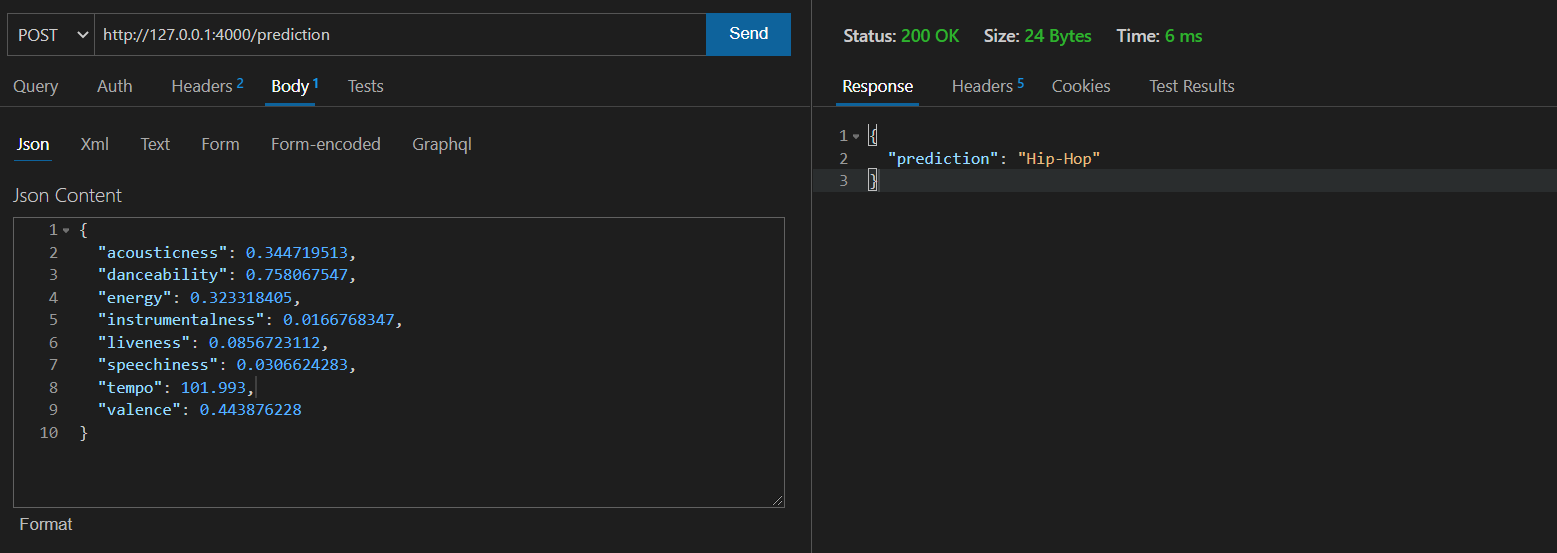
Estamos usando el cliente thunder para enviar una solicitud de publicación a la ruta «/ prediction» con un cuerpo de solicitud. El cuerpo de la solicitud contiene los pares clave-valor de los parámetros y deberíamos esperar una respuesta JSON con el género musical clasificado.

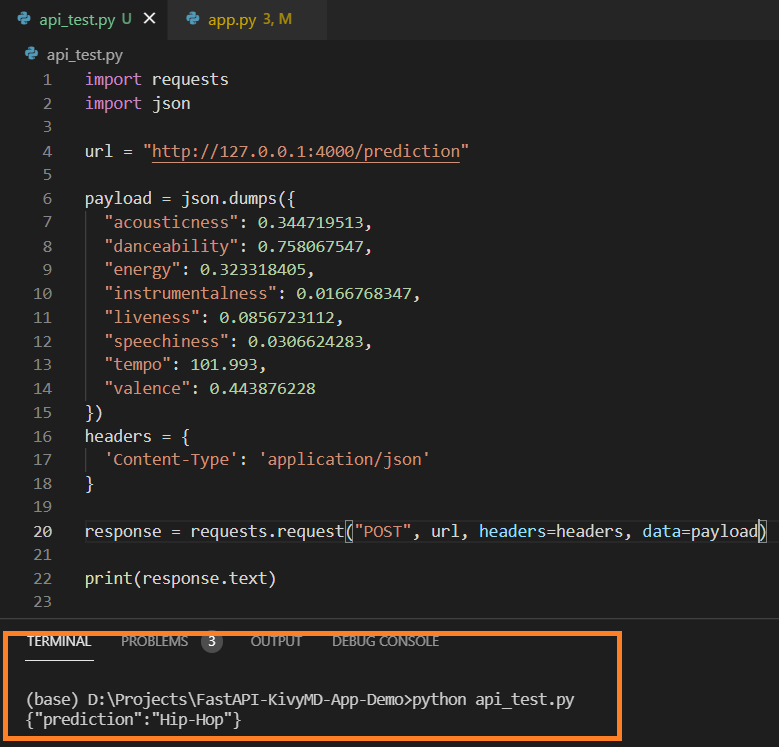
Hacer una solicitud usando el módulo de solicitud
Si no desea utilizar las extensiones de VSCode o cualquier software de prueba de API, simplemente puede crear un programa Python separado para llamar a esta API. El módulo de solicitudes de Python permite llamar a las API.
import requests
import json
url = "<local-host-url>/prediction"
payload = json.dumps({
"acousticness": 0.344719513,
"danceability": 0.758067547,
"energy": 0.323318405,
"instrumentalness": 0.0166768347,
"liveness": 0.0856723112,
"speechiness": 0.0306624283,
"tempo": 101.993,
"valence": 0.443876228
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
Reemplace «local-host-url» con su URL que obtiene después de ejecutar el archivo API del modelo FastAPI. La salida para esto es:

¡Viva! Ha creado correctamente una API para su modelo de aprendizaje automático mediante FastAPI.
Implementación en Heroku
Nuestra API está lista para ser utilizada por cualquier tipo de programa que realice una llamada a nuestra API. Pero no puede ejecutar este programa todo el día en su sistema local, eso es prácticamente imposible. Por lo tanto, debe implementar su servicio en una plataforma en la nube que pueda ejecutar su código y devolver las devoluciones.
Heroku es una de esas plataformas que ofrece alojamiento gratuito. Para implementar nuestra API en Heroku, necesitamos crear estos archivos:
- Requirements.txt: Este archivo debe enumerar todos los módulos externos que usó en su aplicación. Para nuestro caso, fue FastAPI, scikit-learn, uvicorn y algunos otros módulos auxiliares.
- runtime.txt: Este archivo especifica la versión de Python que Heroku instalará en su extremo.
- Procfile: Este archivo es el archivo de interfaz entre nuestro código Python y la plataforma Heroku. Nota: la mayoría de ustedes no crea este archivo correctamente. No es un archivo de texto. Este archivo no tiene extensión. Para crear dichos archivos, puede usar GitHub add files o código Vs o cmd en Windows o terminal en Linux. Este archivo contendría el siguiente comando para FastAPI:
web: gunicorn -w 4 -k uvicorn.workers.UvicornWorker :app
Aquí, reemplace file_name con el nombre del archivo Python donde creó el código FastAPI. Después de este:
- Coloque todos estos archivos (modelo, archivo Python, requirements.txt, Procfile) en un repositorio de GitHub
- Inicie sesiónLa "Sesión" es un concepto clave en el ámbito de la psicología y la terapia. Se refiere a un encuentro programado entre un terapeuta y un cliente, donde se exploran pensamientos, emociones y comportamientos. Estas sesiones pueden variar en duración y frecuencia, y su objetivo principal es facilitar el crecimiento personal y la resolución de problemas. La efectividad de las sesiones depende de la relación entre el terapeuta y el... en Heroku y cree una nueva aplicación. Conecta tu repositorio de GitHub
- Haga clic en Implementar rama y su API estará en funcionamiento para que cualquiera la use con el enlace.
Bono: Generación de documentos
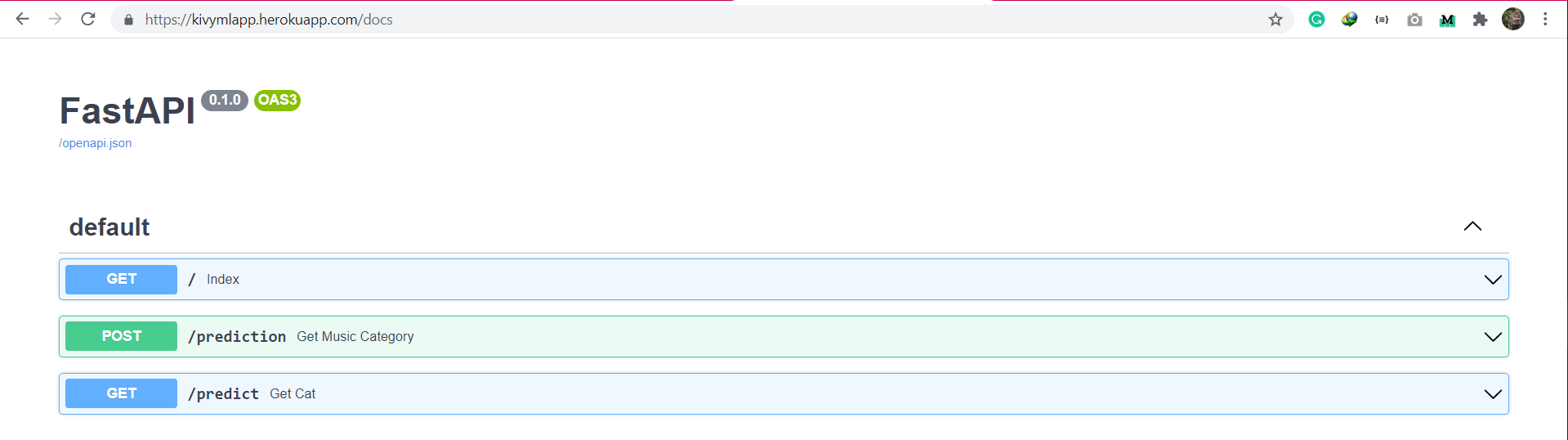
FastAPI tiene una característica especial. Genera automáticamente documentos para los puntos finales de API creados. Para acceder a estos documentos, simplemente visite el punto final «/ docs» y obtendrá una interfaz gráfica de usuario atractiva creada con Swagger y OpenAI. Ahora que hemos implementado el servicio, la captura de pantalla a continuación es de la aplicación Heroku Implementada. (Enlace: https://kivymlapp.herokuapp.com/)

Conclusión
En este artículo detallado, le presenté FastAPI, sus conceptos básicos, cómo crear el archivo API para el modelo de aprendizaje automático, cómo probar esta API y cómo implementar esta API en la plataforma Heroku. También vimos cómo acceder al punto final de documentos que FastAPI genera automáticamente.
En el próximo artículo, mostraré cómo usar la API creada en este artículo para crear una aplicación de predicción de música de Android usando Python y también convertiremos ese archivo de Python a APK.
Nota: puede utilizar este enlace, Enlace maestro a todos mis artículos en Internet, que se actualiza cada vez que publico un artículo nuevo para encontrar ese artículo.
Si usted tiene cualquier duda, consulta u oportunidad potencial, entonces puedes comunicarte conmigo a través de
1. Linkedin – en / kaustubh-gupta /
2. Twitter – @ Kaustubh1828
3. GitHub – kaustubhgupta
Los medios que se muestran en este artículo no son propiedad de DataPeaker y se utilizan a discreción del autor.
Relacionado
Posts Relacionados:
- FastAPI vs Frasco | ¿Es FastAPI el reemplazo correcto para matraces?
- Implementación en Heroku | Implementar la aplicación ML / DL Streamlit en Heroku
- Implementar una aplicación Django usando Heroku en Python
- Algoritmo de aprendizaje automático en línea | Aprendizaje en línea vs aprendizaje por lotes






