¿Desarrolló una aplicación de aprendizaje automático o aprendizaje profundoEl aprendizaje profundo, una subdisciplina de la inteligencia artificial, se basa en redes neuronales artificiales para analizar y procesar grandes volúmenes de datos. Esta técnica permite a las máquinas aprender patrones y realizar tareas complejas, como el reconocimiento de voz y la visión por computadora. Su capacidad para mejorar continuamente a medida que se le proporcionan más datos la convierte en una herramienta clave en diversas industrias, desde la salud... utilizando Streamlit y no sabe cómo implementarla en Heroku? No se preocupe, le cubro las espaldas. En este artículo, discutiré cómo implementar su aplicación ML / DL Streamlit en Heroku. ¡Entonces empecemos!
Nota: Este artículo considera que el lector ya ha desarrollado una aplicación optimizada y usaremos una aplicación de demostración en este artículo.
Tabla de contenido
- Creación de una aplicación de demostración
- Softwares requeridos
- Implementación en Heroku
- Notas finales
Creación de una aplicación de demostración
Construyamos una aplicación de demostración. Usaremos un sencillo y famoso Predicción del precio de la vivienda Solicitud. Puede descargar los conjuntos de datos desde aquí. A continuación se muestra el código.
import pandas as pd
import numpy as np
import streamlit as st
import time
from sklearn.preprocessing import StandardScaler
from sklearn.linear_model import LinearRegression
from sklearn.model_selection import train_test_split
def main():
df = load_data()
df = preprocess_data(df)
st.title('House Price Prediction for Silicon Valley of India - Bangalore')
st.markdown('Just Enter the following details and we will predict the price of your **Dream House**')
st.sidebar.title('Developer's Contact')
st.sidebar.markdown('[![Harsh-Dhamecha]'
'(https://img.shields.io/badge/Author-Harsh%20Dhamecha-brightgreen)]'
'(https://www.linkedin.com/in/harsh-dhamecha/)')
st.warning('Only Enter Numeric Values in the Following Fields')
bhk = st.text_input("Total BHK")
area = st.text_input("Area in Square Feet")
baths = st.text_input("Total Bathrooms")
balcony = st.selectbox("Total Balcony", ['0', '1', '2', '3'])
submit = st.button('Predict Price')
if submit:
if bhk and area and baths and balcony:
with st.spinner('Predicting...'):
time.sleep(2)
bhk, area, baths, balcony = int(bhk), int(area), int(baths), int(balcony)
x_test = np.array([[bhk, area, baths, balcony]])
prediction = predict(df, x_test)
st.info(f"Your **Dream House** Price is {prediction} lacs")
else:
st.error('Please Enter All the Details')
@st.cache
def train_model(df):
global scaler
X, y = df.iloc[:, :-1].values, df.iloc[:, -1].values
scaler = StandardScaler().fit(X)
X = scaler.transform(X)
X_train, X_test, y_train, y_test = train_test_split(X, y, test_size=0.2, random_state=23)
model = LinearRegression().fit(X_train, y_train)
return model, scaler
def predict(df, x_test):
model, scaler = train_model(df)
X_test = scaler.transform(x_test)
y_pred = model.predict(X_test)
return round(y_pred[0], 2)
def load_data():
return pd.read_csv('Datasets/house-price-prediction.csv')
def preprocess_data(df):
df = df.loc[:, ['size', 'total_sqft', 'bath', 'balcony', 'price']]
df.dropna(inplace=True)
df = df[df['size'].str.contains('BHK', na=False)]
df['size'] = df['size'].str.replace(r'D', '').astype(int)
df['total_sqft'] = df['total_sqft'].str.extract(r'(d+)', expand=False)
df['bath'] = df['bath'].astype(int)
df['balcony'] = df['balcony'].astype(int)
df['total_sqft'] = df['total_sqft'].astype(int)
return df
if __name__ == '__main__':
main()
Puede ejecutar su aplicación streamlit localmente usando el siguiente comando.
streamlit run app.py
Nota: app.py es el archivo que queremos ejecutar.
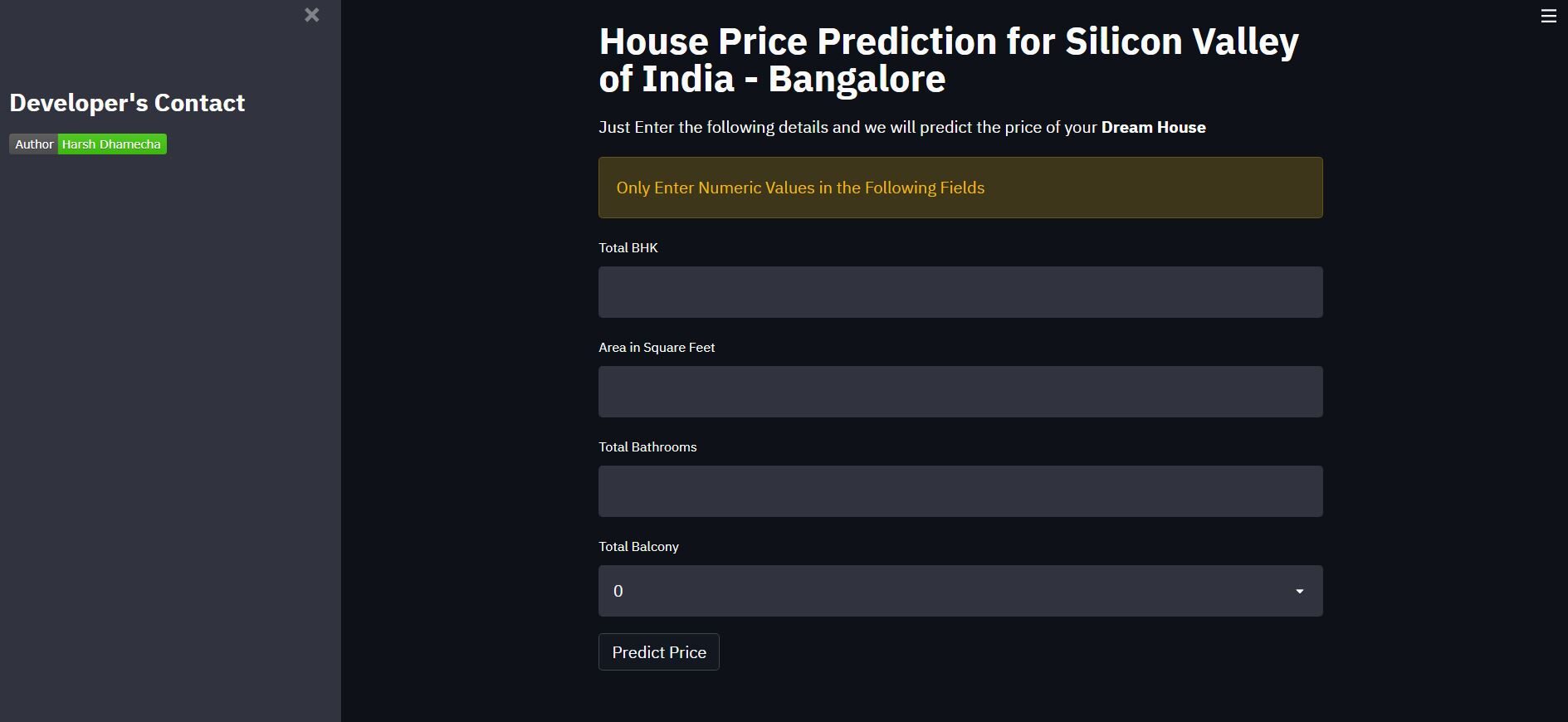
Nuestra aplicación se parece a lo siguiente.
Antes de ingresar los detalles:

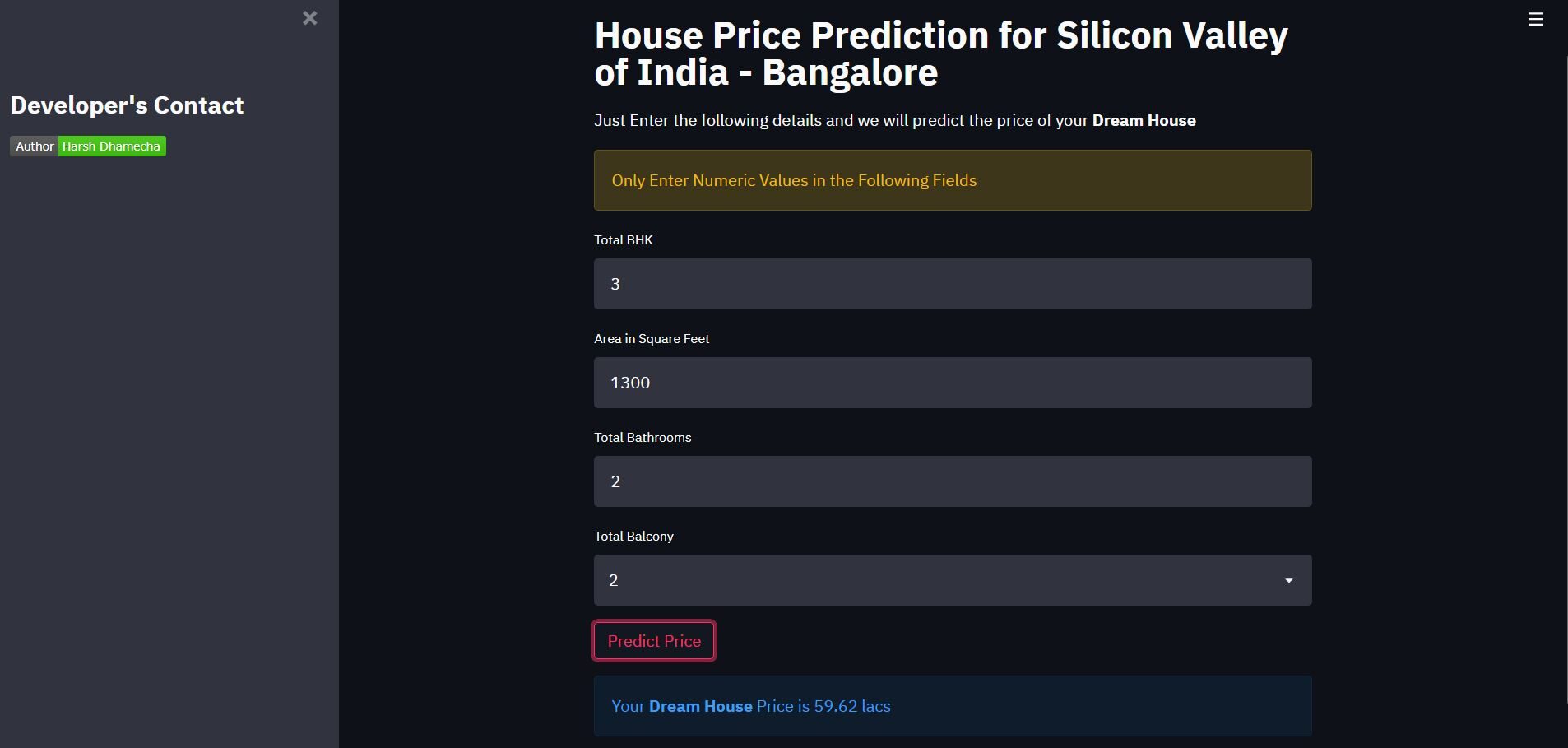
Después de ingresar los detalles:

Softwares requeridos
Para implementar nuestra aplicación optimizada, necesitamos el siguiente software:
- Git Descarga desde aquí
- Heroku CLI Descarga desde aquí
- Cuenta Heroku gratis Crea aqui
y siga las instrucciones en pantalla.
Implementación en Heroku
Ahora que tenemos nuestra aplicación de demostración y el software necesario en nuestras manos, implementemos nuestra aplicación en Heroku.
Archivos necesarios
Primero, necesitamos agregar algunos archivos que permitan a Heroku instalar todas las bibliotecas requeridas y ejecutar nuestra aplicación.
requisito.txt
Este archivo contiene todas las bibliotecas necesarias que se instalarán para que funcione el proyecto. Este archivo se puede crear manualmente revisando el proyecto y enumerando todas las bibliotecas que se utilizaron en el proyecto. Pero estaremos usando los pipreqs module para hacer eso, lo que crea automáticamente un archivo requirements.txt. Instálelo con el siguiente comando si aún no lo ha hecho.
pip install pipreqs
Ahora, navegue hasta el directorio de su proyecto y escriba el siguiente comando.
pipreqs ./
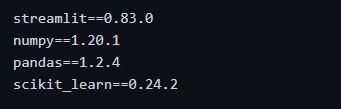
¡Nuestro archivo requirements.txt ya está listo! Debería tener un aspecto parecido al siguiente.

Procfile y setup.sh
Usando estos dos archivos, le decimos a Heroku los comandos necesarios para iniciar nuestra aplicación.
En el archivo setup.sh crearemos una carpeta streamlit con credentials.toml y un archivo config.toml. A continuación se muestra el comando que se pegará en el archivo setup.sh.
mkdir -p ~/.streamlit/ echo " [general]n email = "[email protected]"n " > ~/.streamlit/credentials.toml echo " [server]n headless = truen enableCORS=falsen port = $PORTn " > ~/.streamlit/config.toml
El Procfile se usa para ejecutar primero setup.sh y luego llamar carrera iluminada para ejecutar la aplicación. Su Procfile debería tener un aspecto similar al siguiente.
web: sh setup.sh && streamlit run app.py
Nota: app.py es el archivo que queremos ejecutar primero (contiene la función principal). Si ha definido su función principal en algún otro archivo, páselo en lugar de app.py.
Crear un repositorio de Git
Heroku proporciona diferentes formas de implementación, pero usaremos git ya que es simple.
Escriba el siguiente comando para inicializar un repositorio git vacío. Asegúrese de estar en el directorio raíz de su proyecto.
git init
Iniciar sesiónLa "Sesión" es un concepto clave en el ámbito de la psicología y la terapia. Se refiere a un encuentro programado entre un terapeuta y un cliente, donde se exploran pensamientos, emociones y comportamientos. Estas sesiones pueden variar en duración y frecuencia, y su objetivo principal es facilitar el crecimiento personal y la resolución de problemas. La efectividad de las sesiones depende de la relación entre el terapeuta y el... en Heroku
A continuación, debemos iniciar sesión en Heroku. Podemos hacer eso con el siguiente comando.
heroku login
Se le pedirá que presione un botón y, una vez que lo haya hecho, se le redirigirá a una pantalla de inicio de sesión en su navegador predeterminado.

Después de ingresar sus credenciales, debería ver algo como lo siguiente.

Implementar la aplicación
Finalmente, podemos implementar nuestra aplicación en Heroku. Primero creemos una instancia de nuestra aplicación. Podemos hacer eso con el siguiente comando.
heroku create houses-prices-predictor
predictor de precios de viviendas es un nombre que elegí para mi aplicación. No puedes usar el mismo nombre que ya lo he tomado yo. Así que elija el nombre de su aplicación en consecuencia.
Por último, envíe el código a esa instancia con los siguientes comandos.
git add . git commit -m "some message" git push heroku master
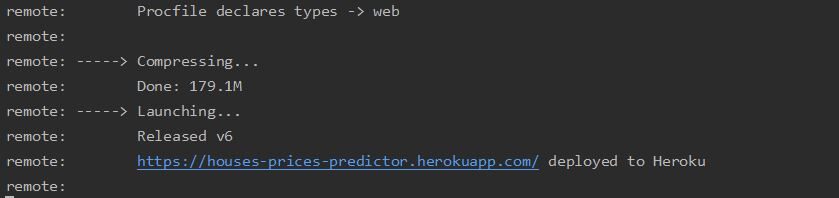
Al ejecutar git push Heroku master, debería notar que debería detectar automáticamente que tiene una aplicación Python y debería instalar todos los paquetes dentro de requirements.txt. Una vez finalizado el comando, debería ver algo como lo siguiente.

Nota: Como elegí el nombre predictor de precios de viviendas, Tengo esta URL. Obtendría una URL de acuerdo con el nombre de su aplicación.
Haga clic en la URL para ver su aplicación implementada en vivo.
¡Felicidades! Tenemos Implementé con éxito nuestra primera aplicación.
Consejos de bonificación
Si desea cambiar / editar los archivos después de la implementación, puede hacerlo en sus archivos y ejecutar los siguientes comandos para que esos cambios se reflejen en su aplicación implementada en vivo.
git add . git commit -m "some message" git push heroku master
Obtendría nuevamente la misma URL que se muestra en la imagen de arriba, haga clic en eso y ¡listo!
Notas finales
Esto completa la discusión de hoy.
¡Gracias por leer esto!
¡Espero que hayas disfrutado del artículo y hayas implementado con éxito tu primera aplicación Streamlit en Heroku!
Haga clic aquí para ver nuestra primera aplicación iluminada en vivo. No dude en poner su primer enlace de aplicación en vivo en la sección de comentarios a continuación.
¿Me perdí algo importante o quería compartir tus pensamientos? Comenta abajo y te responderé.
Sobre el Autor
Soy Harsh Dhamecha, un aspirante a científico de datos. Soy un estudiante de último año de la carrera de Informática con especialización en Inteligencia Artificial. Un alumno motivado que está ansioso por ayudar a la comunidad de ciencia de datos tanto como pueda.
Si tiene alguna consulta, puede directamente Email yo o conéctate conmigo en LinkedIn o Gorjeo.
Si te gusta la forma en que escribo, también puedes buscar los otros artículos que he escrito.
¡Seguir leyendo! Un agradecimiento especial para ti 🙌
Los medios que se muestran en este artículo que explican cómo implementar la aplicación Streamlit en Heroku no son propiedad de DataPeaker y se utilizan a discreción del autor.






