Rejoindre le publication de notre partenaire Aaron sur l'application des workflows d'approbation des congés de l'équipe de travail dans les calendriers de travail Sharepoint en ligneAujourd'hui, je vais essayer de vous apprendre à afficher dans un seul calendrier tous les événements dont nous avons besoin, distingués par des couleurs, et si cela ne suffisait pas, en cours de route, nous apprendrons l'utilisation des colonnes et des vues en conjonction avec l'option de chevauchement des calendriers.
PASO 1: Définir des catégories d'événements
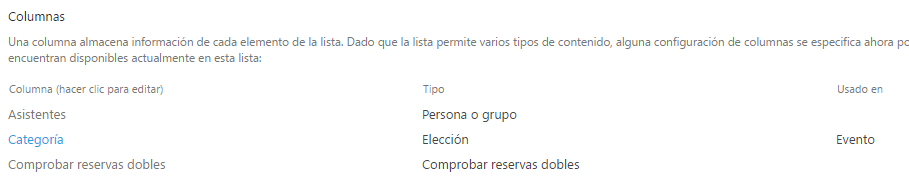
Une fois le calendrier créé en ajoutant l'application correspondante au contenu de notre site, on a la possibilité de créer une nouvelle colonne avec les types d'événement que l'on veut définir ou à partir de la colonne “Catégorie” qui est inclus par défaut lors de l'ajout de cette application.
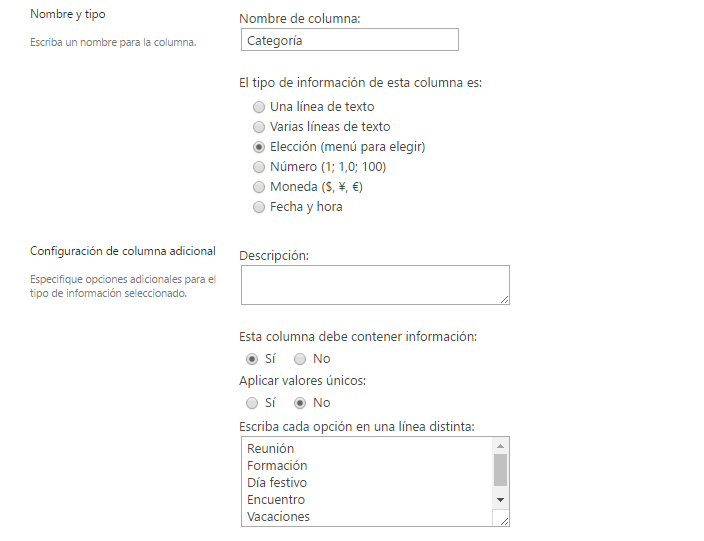
Cette colonne comprend déjà certaines des catégories d'événements les plus fréquentes, donc dans ce cas nous allons le modifier en cliquant dessus dans les paramètres du calendrier, pour l'adapter à nos besoins.
Une fois les changements de colonne terminés, nous procédons à leur sauvegarde en appuyant sur le bouton correspondant.
PASO 2: Créer des vues filtrées par catégorie
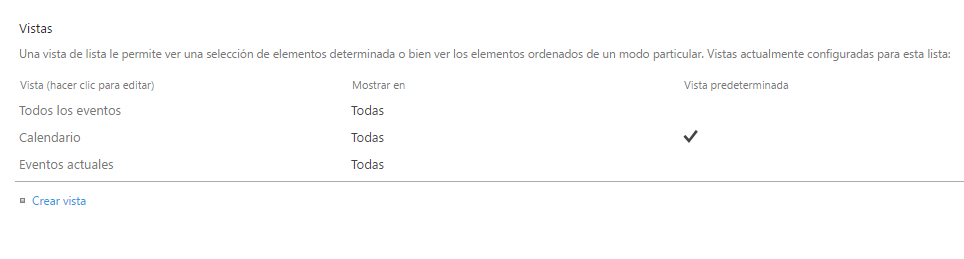
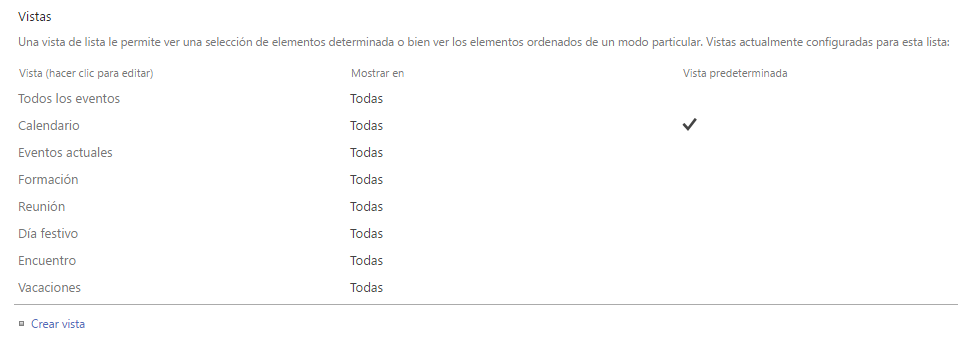
Une fois que nous avons la colonne avec les catégories d'événements que nous allons utiliser dans notre calendrier, nous procédons à la création des vues filtrées par ces catégories. Pour cela, on passe à l'écran précédent (l'écran des paramètres du calendrier) et nous faisons défiler vers le bas où nous pouvons voir le panneau d'administration de la vue.
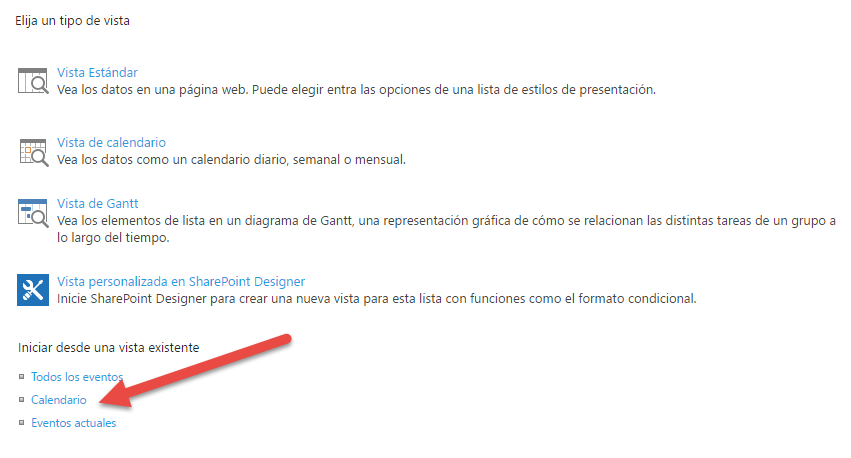
Nous cliquons sur créer une vue et dans ce menu, nous choisissons de créer une vue à partir de notre vue existante du calendrier. Il est très important de partir de cette vue et non de l'une des deux autres vues créées par défaut à chaque fois que nous voulons créer une de nos vues filtrée par catégorie.
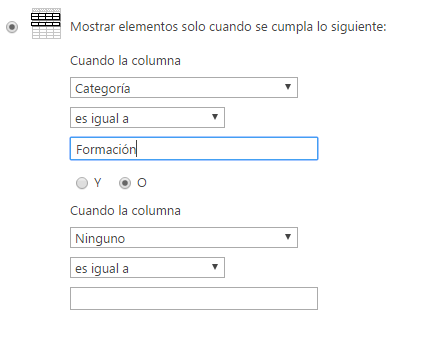
Une fois dans la création de la vue, nous devrons définir que seuls les éléments qui coïncident avec l'un des champs de la colonne sont affichés, dans ce premier cas, nous créons la vue pour les événements de “Entraînement” donc nous sélectionnons qu'ils seront Seuls les événements de calendrier qui correspondent à cet élément seront affichés dans sa colonne de catégorie.
Il ne nous reste plus qu'à répéter ce processus pour créer une vue filtrée pour chacune des catégories de la colonne.
PASO 3: Créer la vue de base
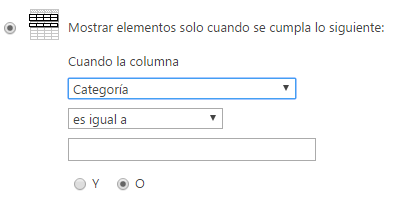
Il va maintenant falloir créer une vue comme les précédentes qui servira de base pour superposer le reste des vues par dessus. Pour ce faire, nous allons créer une nouvelle vue mais dans ce cas, nous marquerons la vue par défaut comme cochée et nous sélectionnerons la colonne de catégorie mais nous ne l'égaliserons à rien.
Cela nous permet d'éviter d'éventuelles erreurs de doubles échantillons d'événements, car cette vue de base ne correspondra jamais à aucun des événements créés en sélectionnant un champ dans la colonne catégorie.
PASO 4: Ajouter des vues qui se chevauchent
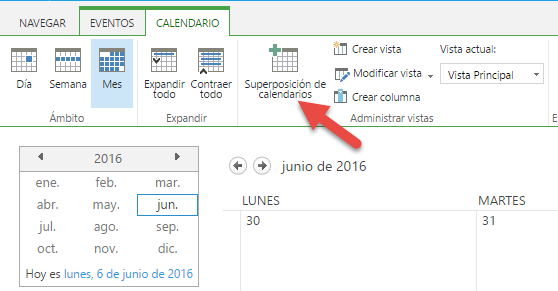
Dans cette dernière étape, nous allons créer les superpositions de calendrier dans la vue de base, pour cela nous accéderons à l'onglet superpositions dans le menu calendrier.
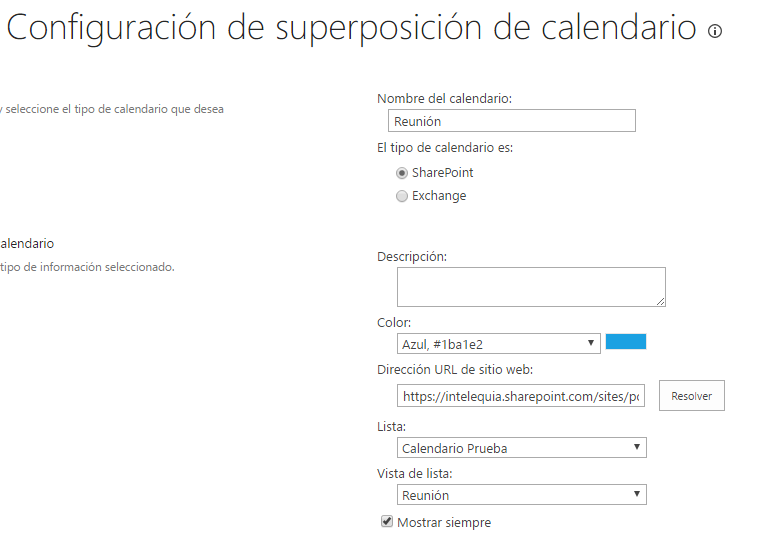
Ensuite, nous cliquons sur nouveau calendrier et remplissons les paramètres de cette superposition. Dans cette étape est l'endroit où nous serons autorisés à lier une catégorie avec sa couleur correspondante.
Pour pouvoir sélectionner la liste et la vue liste correspondante, vous devez cliquer sur le bouton résoudre.
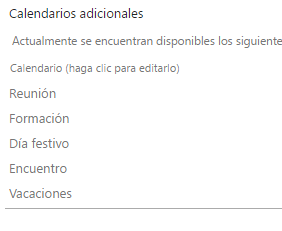
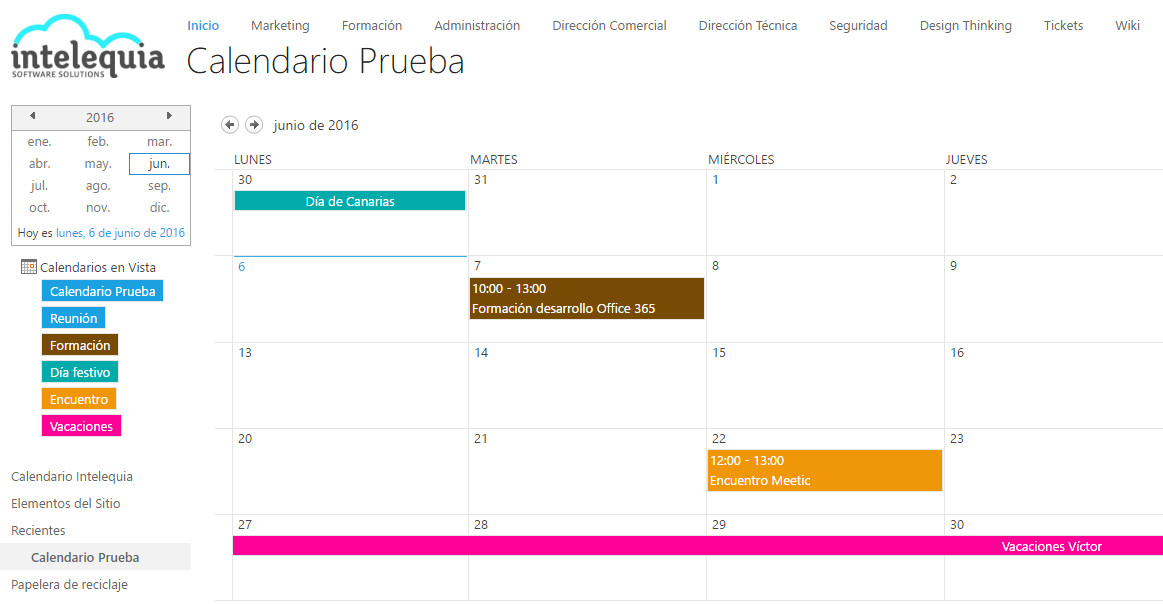
Une fois que nous avons créé toutes les superpositions, les événements créés avec la catégorie associée apparaîtront dans notre calendrier, une fois tous ajoutés, vous pourrez voir votre nouveau calendrier avec la différenciation des couleurs terminée.