Visão geral
- As visualizações animadas são uma obra de arte e são realmente fáceis de criar no Tableau.
- Aqui, trabalharemos com conjuntos de dados de código aberto e criaremos nossa própria visualização animada no Tableau.
Introdução
Sou um grande fã de monitores animados. Eu amo a maneira como os pontos de dados dançam na minha tela, entrelaçadas e cruzadas de linhas para contar suas próprias histórias. Projetar uma visualização animada é uma obra de arte.
Costumo usar telas animadas para mostrar o andamento de uma partida de críquete., ou o número de pontos no basquete, ou a evolução do jogo de passes no futebol (sim, Eu sou uma pessoa louca por esportes). É maravilhoso ver como os pontos se comunicam uns com os outros à medida que progridem na minha planilha do Tableau.
Créame, assim que você começar a criar essas visualizações animadas em Foto, não há caminho de volta. Você vai ser fisgado como eu, tentando encontrar alguma desculpa para transformar a visualização em sua forma animada.
Recebi vários pedidos de membros da nossa comunidade e alunos em meu curso do Tableau sobre como criar visualizações animadas.. Então decidi escrever este artigo para todos vocês. É uma premissa simples: vamos usar dados de código aberto e tentar criar Exposição icônica de Hans Rosling.
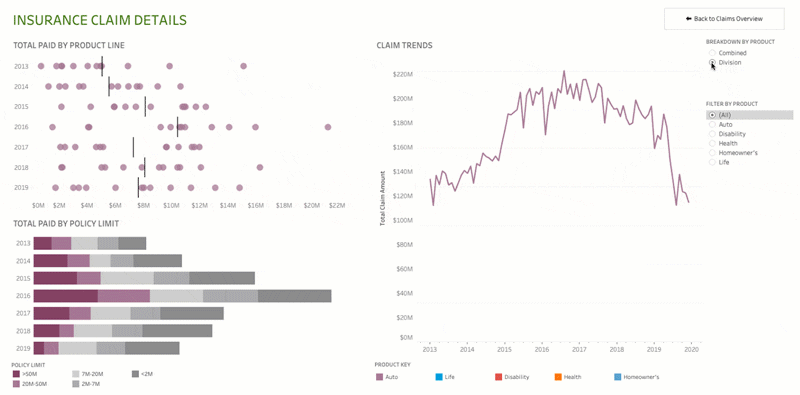
A seguir, um exemplo da visualização animada que criaremos no Tableau é mostrado:
Novo no Tableau? Eu recomendo fortemente esses recursos para começar:
Tabela de conteúdo
- Por que você deve usar visualizações animadas?
- Compreendendo a declaração do problema
- Configure dados para visualizações animadas no Tableau
- Crie nossa própria visualização animada no Tableau
- Como podemos melhorar esta tela animada?
Por que você deve usar visualizações animadas?
Esta é uma questão chave: quando temos um grande número de opções ao nosso alcance para criar visualizações, Por que devemos ir para os animados? Eles são úteis na indústria?
Os gráficos animados são um sucesso na comunidade de visualização de dados devido à sua natureza esteticamente agradável.. Quem não gosta de olhar para um gráfico dinâmico que mostra como as tendências mudaram ao longo do tempo?
Fonte: Foto
Mas, além de sua natureza óbvia, agradável aos olhos, display animado pode ser realmente eficaz na indústria, tanto em finanças, marketing o deportes. Adoro a explicação do Tableau sobre a criação de gráficos de movimento:
"Sem animação, alterar algo como um filtro de data faz com que as marcas do gráfico de dispersão saltem repentinamente para novos locais. É difícil definir o que mudou ou por quê, mas uma animação suave conecta os pontos. As mudanças são mais fáceis de detectar e entender, como quando uma marca específica se torna um outlier, quando há um aumento ou queda repentina de valor, ou quando grupos de dados aparecem. Você pode sentir as barras crescendo, encolher ou reorganizar um ao outro, ou traçar a rota de uma marca individual.
As animações esclarecem a análise, chamando a atenção para o que é importante e direcionando o foco do seu público para o que é importante. Eles ajudam você e outros a entender Desculpe-me e porque por trás dos dados em evolução “.
Em resumo, visualizações animadas cuidadosamente projetadas podem melhorar nossa compreensão dos dados.
Compreendendo a declaração do problema
Usaremos conjuntos de dados de código aberto para criar nossas visualizações animadas no Tableau. Essa é a melhor maneira de aprender para um público mais amplo. Pode coletar conjuntos de dados (link abaixo) e comece a trabalhar neles imediatamente. Ou você pode me seguir enquanto avançamos neste tutorial.
Aqui, nosso objetivo é criar uma visualização animada que mostre a relação entre expectativa de vida e renda per capita dos países ao longo do tempo. Este é um projeto bastante intrigante e perto do meu coração. A ideia é analisar se essas duas características estão relacionadas e como os diferentes países se comparam em termos de expectativa de vida e renda per capita..
Como disse, isso é inspirado na magnífica visualização de Hans Rosling e usaremos os mesmos dados que sua organização, sem intervalos, obteve código aberto para a comunidade.
Vamos trabalhar com quatro conjuntos de dados principalmente:
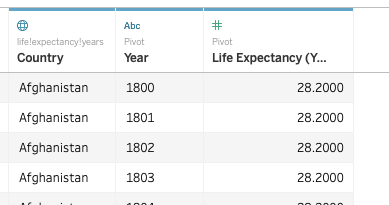
- life_hope_years: Contém dados sobre expectativa de vida por país.
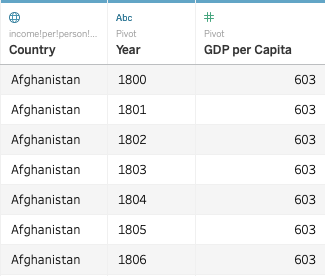
- renda_per_person_gdppercapita_ppp_inflation_adjusted: Produto interno bruto por pessoa (ajustado para diferenças no poder de compra)
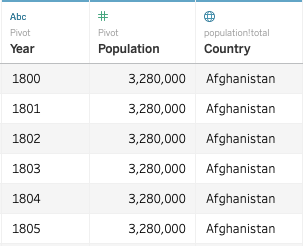
- população total: População total por país
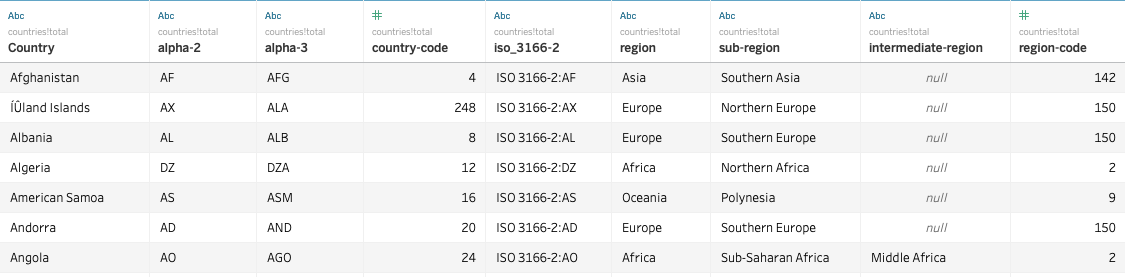
- países_total: Contém nomes de países, nomes de região (continentes), códigos de país e outras informações
Todos os conjuntos de dados contêm informações anuais de 1800 até a data. Você pode ver alguns valores nulos. Você consegue adivinhar por que esse é o caso? Isso ocorre porque alguns países foram criados algum tempo depois 1800. Portanto, haverá valores em branco em certas colunas para eles.
Você pode baixar todos os conjuntos de dados do excelente site Gapminder aqui. Editar: Percebi que algumas pessoas não conseguem encontrar o conjunto de dados do país. Você pode baixá-lo aqui – países_total.
Configure dados para visualizações animadas no Tableau
Muito bem, é hora de iniciar o Tableau. Aqui, vamos importar todos os nossos conjuntos de dados para o Tableau e fazer algumas etapas de pré-processamento antes de começarmos a criar nossa visualização animada.
Vamos começar com o conjunto de dados de expectativa de vida (as etapas de importação serão semelhantes, se não for o mesmo, para os outros conjuntos de dados).
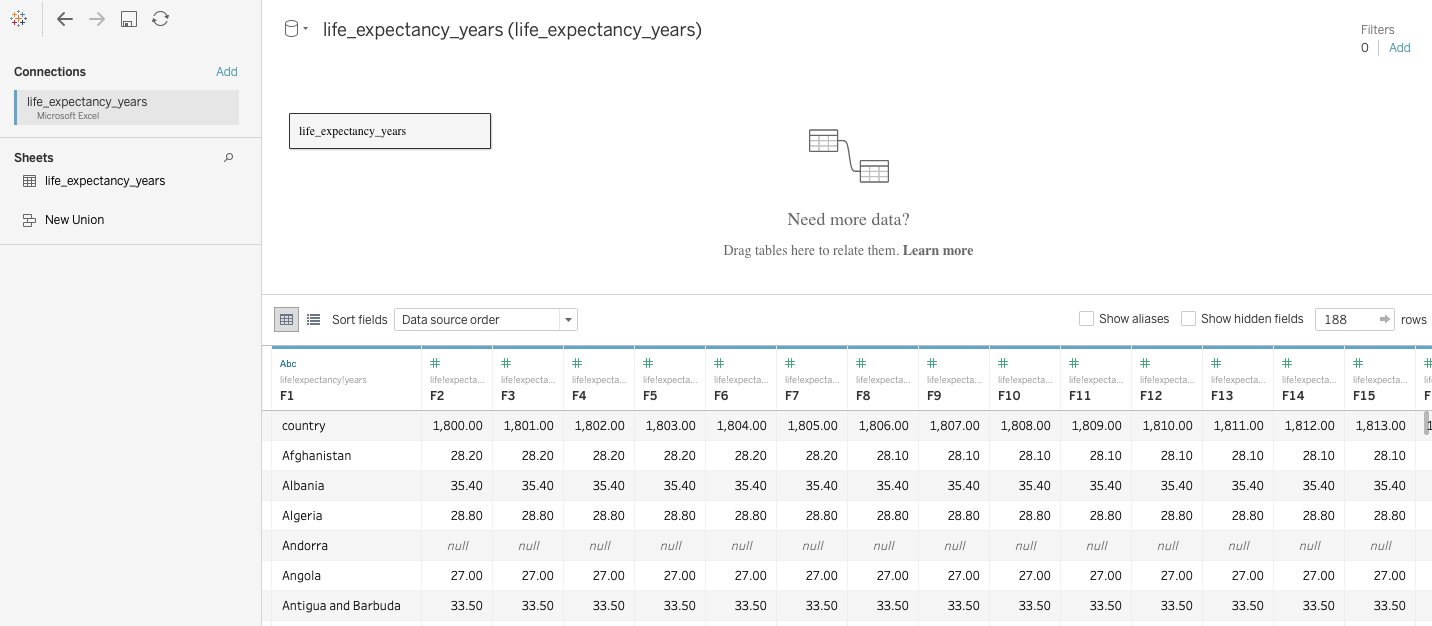
Primeiro, importe este arquivo Excel para o Tableau usando a opção 'Conectar'’ na página inicial do Tableau. Você deve ver esta tela aparecer:
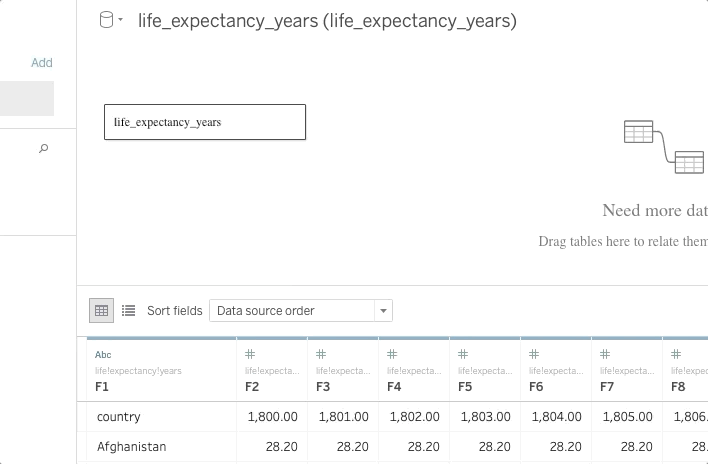
Existem muitos valores! E nosso cabeçalho é exibido na primeira linha. Vamos corrigir isso clicando com o botão direito do mouse no botão life_expectancy_years e selecionando 'Os nomes dos campos estão na primeira linha':
Excelente, que consertou. A seguir, Quero acumular os valores em uma única coluna para tornar mais fácil para mim analisar os dados e criar minha visualização animada. Usaremos a ajuda da opção ‘pivô’ do Tableau para isso. Basta selecionar todas as colunas (exceto o primeiro), clique com o botão direito no cabeçalho da coluna e selecione 'Dinâmica':
Observação: A opção 'Pivot'’ Só aparecerá se você estiver importando arquivos do Excel (.xlsx). Você não obterá esta opção para nenhum outro formato de arquivo. Você precisará usar Tableau Prep para convertê-lo em Pivot primeiro e, em seguida, importá-lo para o Tableau Desktop ou versão pública.
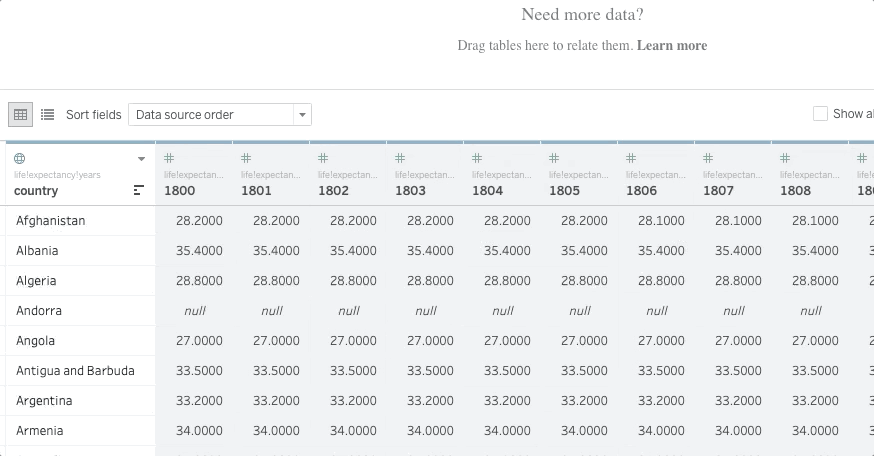
A seguir, vamos mudar os nomes das colunas para refletir o que eles representam. Basta clicar com o botão direito no cabeçalho da coluna e selecionar 'Renomear':
Você pode seguir as mesmas etapas para os outros três conjuntos de dados. Não se esqueça de renomear as colunas porque usaremos uma delas como a chave primária para conectar os quatro conjuntos de dados (o, como o Tableau diz, combine os dados). É assim que os outros conjuntos de dados devem ficar depois de você realizar as etapas acima:
renda_per_person_gdppercapita_ppp_inflation_adjusted:
população total:
Deixe o conjunto de dados ‘países_total’ fique como está. Você notará que os cabeçalhos já estão corretos e não precisamos girar nada aqui. Esta é a aparência do conjunto de dados quando importamos para o Tableau:
Nossos dados agora estão prontos e prontos para criar visualizações.
Crie nossa própria visualização animada no Tableau
Vá para a 'Folha 1’ agora e renomeie para “Expectativa de vida versus PIB per capita”. É muito importante nomear suas planilhas de acordo com seu trabalho. Quando trabalhamos com várias folhas (e isso acontece com bastante frequência na indústria), é importante que os nomes estejam bem definidos para que possamos encontrar facilmente a visualização que procuramos.
Podemos ver os quatro conjuntos de dados que importamos no canto superior esquerdo de nossa planilha do Tableau. Antes de começar a usar qualquer variável, precisamos estabelecer a relação entre os quatro conjuntos de dados para que o Tableau saiba que eles estão interconectados.
Para fazer isso, clique no botão 'Dados'’ na parte superior da janela do Tableau e selecione 'Editar relacionamentos de associação':
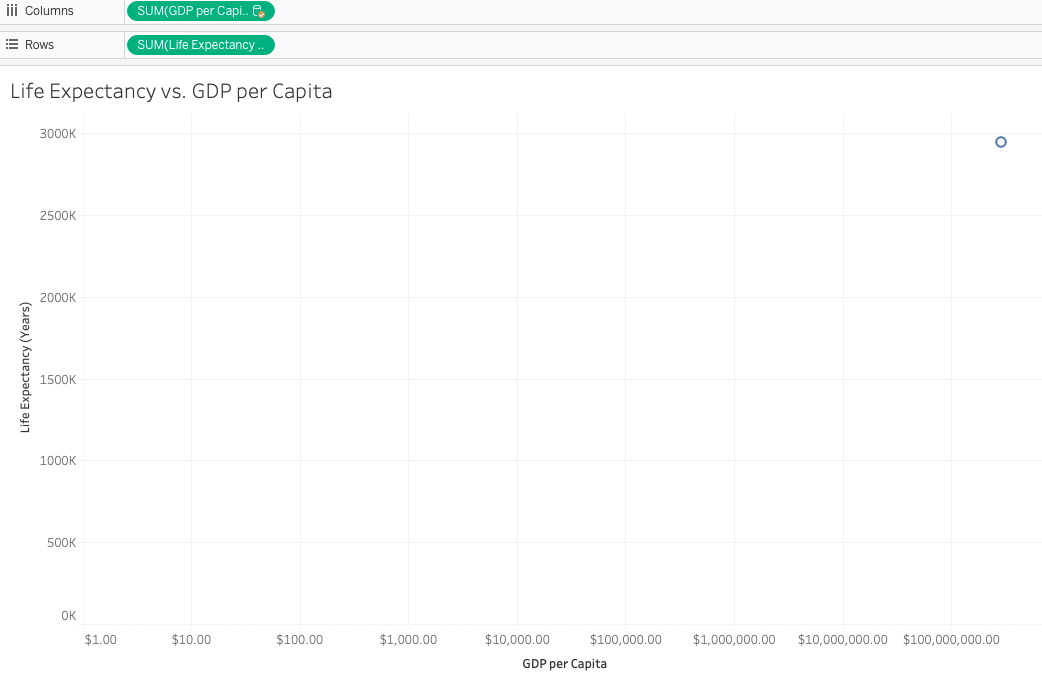
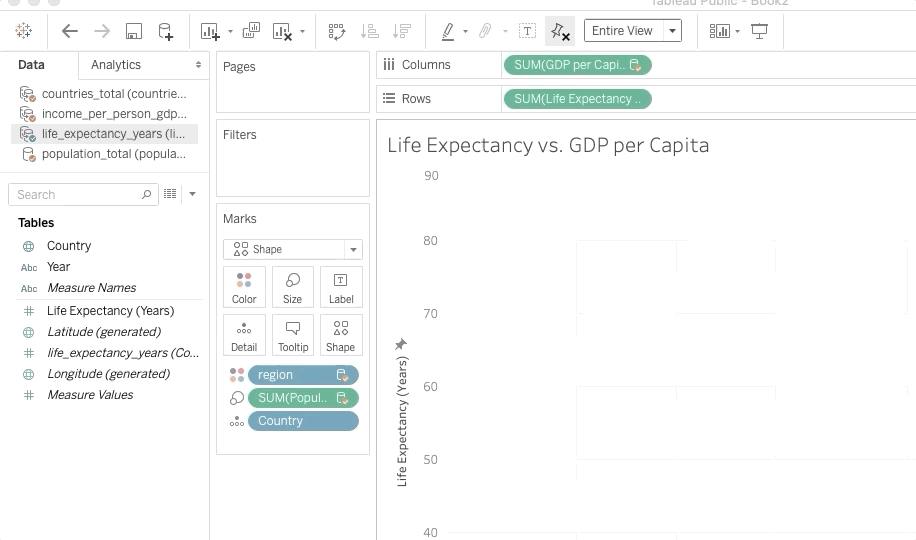
A seguir, arraste e solte a ‘função de expectativa de vida (anos)’ em sua prateleira de linhas e o ‘PIB per capita’ em suas colunas:
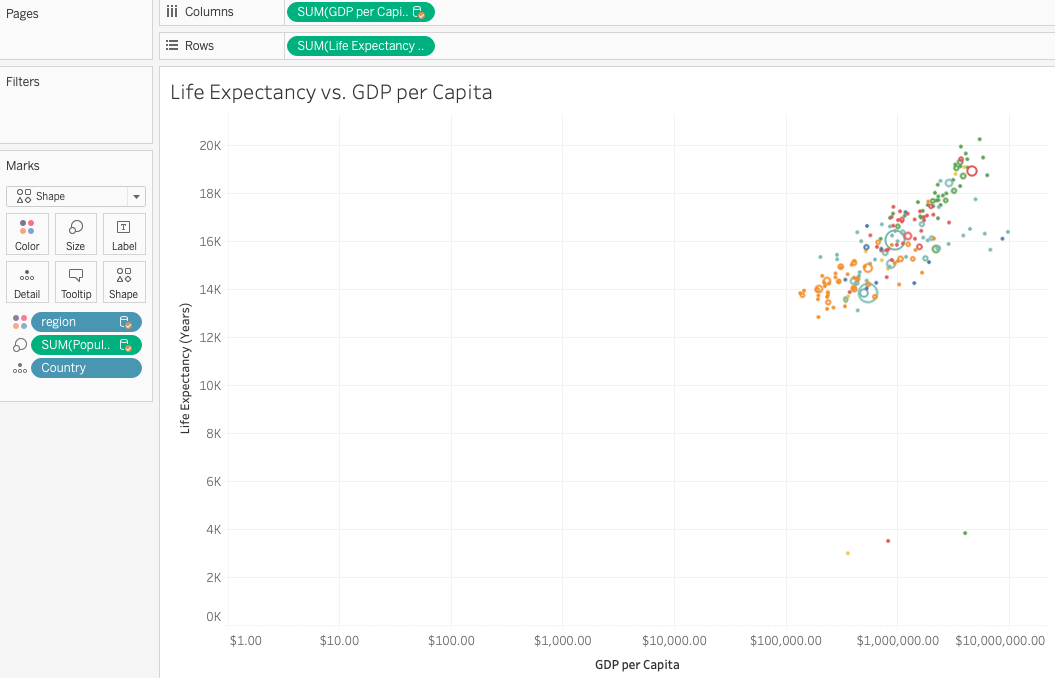
A seguir, devemos realizar três ações rápidas de arrastar e soltar. Considere a dimensão ‘População’ e coloque-o no botão ‘Tamanho’ na seção 'Marcas'. Pegue a 'região’ e coloque-o no ‘carrinho de cores’ e coloque ‘Country’ no carrinho de 'Detalhes'. É assim que sua tela deve ser:
Nossa visualização está começando a tomar forma!! Mas temos um problema aqui: os valores dos eixos estão em toda parte. Eles são absurdamente altos para os eixos X e Y. Vamos consertar isso antes de fazermos qualquer outra coisa.
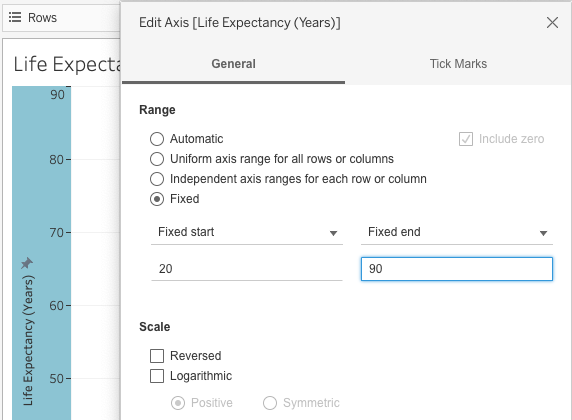
Vou definir a expectativa de vida entre 20 e 90. Clique com o botão direito no eixo Y e selecione “Editar eixo”. Clique na opção 'Fixo'’ e insira os valores:
Faça o mesmo com o PIB per capita que definiremos entre $ 200 e $ 60 000 (e vamos escolher a opção logarítmica). Agora vamos obter uma planilha em branco. Onde no mundo nossos pontos de dados desapareceram??
Não se preocupe, Iremos recuperá-los em breve!
Liberte animações no Tableau!
É hora de ver a magia se desenrolar. Usaremos a estante ‘Pages’ para animar nossa visualização no Tableau. Esta estante de páginas nos ajuda a dividir nossa visualização em uma série de páginas, então a animação é criada. Cada página é uma visualização única e é baseada em um membro do campo que colocamos na prateleira Páginas.
Páginas são especialmente populares quando queremos mostrar o movimento de pontos ao longo do tempo. E é exatamente isso que pretendemos fazer aqui. Queremos que a expectativa de vida e o PIB per capita aumentem com o passar dos anos.
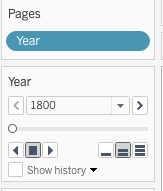
Arraste e solte a função 'Anos'’ na estante de páginas e selecione 'Adicionar todos os membros':
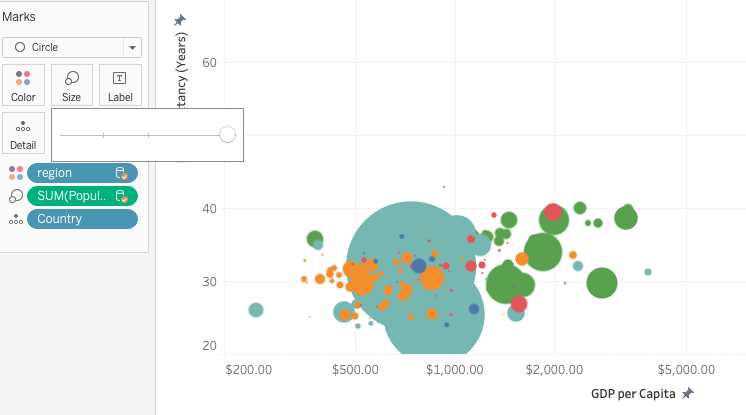
E recebemos nossos pontos de dados de volta!! Você também notará que um controle deslizante apareceu no lado direito: essa é a sua estante de páginas fazendo sua mágica. A seguir, arraste o menu Páginas do lado direito e solte-o sob Páginas na prateleira esquerda:
O tamanho dessas bolhas é muito pequeno no momento. Podemos aumentar isso facilmente clicando no botão 'Tamanho'’ na seção ‘Marcas’ e aumentando o tamanho. O que mais, mude a exibição para 'Círculo’ caso você tenha selecionado 'Formulário':
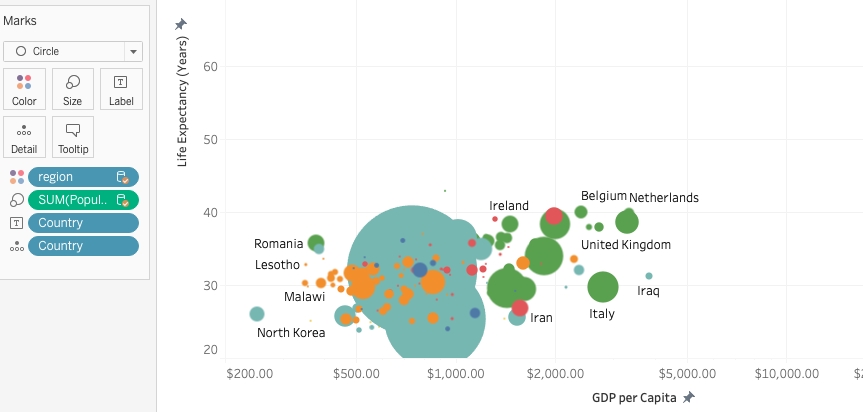
¡Bonito! Vamos também incluir os nomes dos países na visualização. Arraste e solte a medida ‘País’ em seu carrinho de ‘Etiquetas’:
Parece bom. Tudo o que precisamos fazer é assistir a animação em ação.. Muito simples: basta clicar no botão 'Play’ na seção Páginas e veja a magia se desenrolar:
E há sua própria visualização animada no Tableau!!
Como podemos melhorar esta tela animada?
Podemos fazer muito para melhorar esta visualização. Para começar, podemos fazer uma análise mais granular. Podemos levar alguns países, como India, China, Reino Unido, EE. UU., Brasil, etc. e ver como a expectativa de vida tem progredido em relação ao PIB per capita ao longo dos anos.
Ou podemos ir região por região: analisar como cada continente tem se saído por direito próprio. São tantos os detalhes que podemos extrair dessa visualização animada!!
Fora deste conjunto de dados, Recomendo que você jogue com diferentes opções no Tableau:
- Experimente gráficos diferentes: ver como um gráfico de linha muda no Tableau quando o tornamos animado
- Uma visualização muito legal seria usar animações para ver como um mapa é exibido. Mudanças ao longo do tempo (você pode usar o conjunto de dados do Tableau Superstore para este)
- Escolha qualquer projeto anterior que você tenha feito e aprimore-o usando o que você aprendeu aqui
- Experimente nos painéis de controle. Imagine o poder de um quadro animado quando apresentado a um público!!
Honestamente, o céu é o limite quando se trata de personalizar e brincar com animações. Vá em frente e experimente tudo o que quiser.
Notas finais
Eu me diverti muito preparando isso para a nossa comunidade. As visualizações animadas podem ser uma ferramenta poderosa se usadas da maneira certa e para o público certo.. Temos o poder de influenciar nosso público criando e projetando cuidadosamente nossos gráficos no Tableau.
Você achou este artigo útil? Eu adoraria ouvir seus pensamentos, feedback e experiência usando este tutorial.