Tudo estará conectado à nuvem e aos dados … Tudo isso será mediado pelo software – Satya Nadella
Introdução:
ver os resultados do modelo, ou tentando se ajustar ao modelo, elementos visuais facilitam a interpretação do resultado.
Convencionalmente, As imagens são geradas a partir de um plug-in ou biblioteca e são representadas em aplicativos da web que permitem ao usuário final interagir e interpretar os resultados. Essas imagens podem ser estáticas ou parcialmente interativas em silos.
Então, Existe uma maneira de reunir o melhor da visualização de dados e das tecnologias da web em um só lugar? sim, é possível e esses aplicativos são chamados de Aplicativos de Dados.
fonte: brilhante.rstudio.com
Os aplicativos de dados tornam mais fácil para os especialistas no assunto, tomadores de decisões de negócios ou consumidores interagem com os dados, grandes e pequenos.
Eles diferem dos relatórios de BI estáticos porque oferecem interação ad hoc por meio de uma interface intuitiva adaptada ao caso de uso específico.. Eles também diferem do analíticaAnalytics refere-se ao processo de coleta, Meça e analise dados para obter insights valiosos que facilitam a tomada de decisões. Em vários campos, como negócio, Saúde e esporte, A análise pode identificar padrões e tendências, Otimize processos e melhore resultados. O uso de ferramentas avançadas e técnicas estatísticas é essencial para transformar dados em conhecimento aplicável e estratégico.... Automatizado com tecnologia de aprendizado de máquina, uma vez que são projetados para o “humano no ciclo” em oposição à tomada de decisão automatizada.
Isso os torna perfeitos para análises que requerem uma combinação de dados e intuição.. Esses aplicativos facilitam a exploração e pesquisa de dados. A investigação de dados ocorre em reação a um evento específico ou anomalia.
O usuário combina dados de eventos com outras fontes de dados e dados históricos para identificar a causa raiz e agir. Isso leva a centenas ou milhares de pequenos insights que fazem uma grande diferença juntos..
Existem várias bibliotecas em R (Brilhante) como em python (Plotly Dash, Streamlit, Aceno, etc.) para criar aplicativos de dados.
Neste artigo, vamos explorar como o R brilhante pode ser usado para construir um aplicativo que permite ao usuário dividir o conjunto de dados no treinamento / Experimente, construir vários modelos, gerar métricas de modelo, visualize o resultado e tome a decisão na hora.
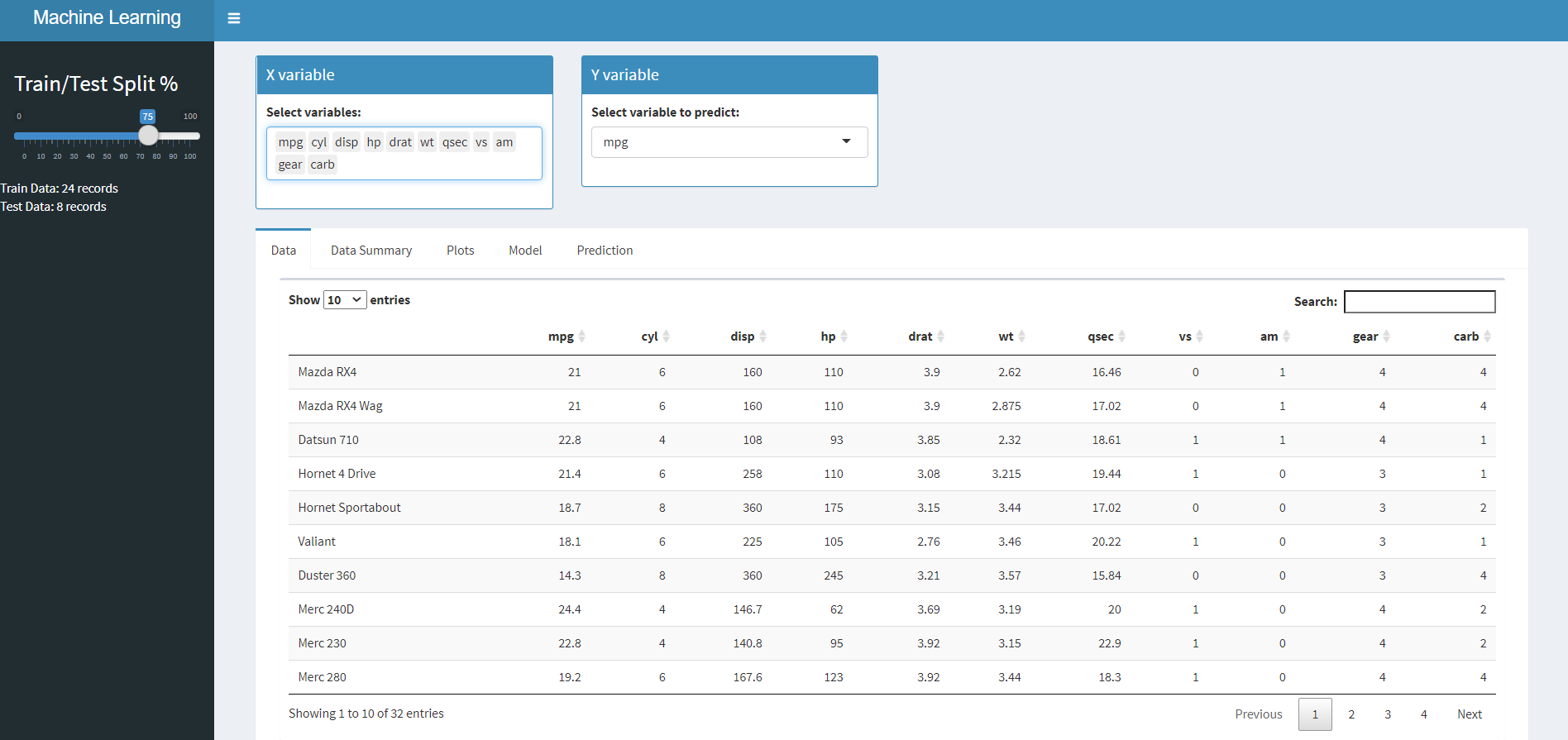
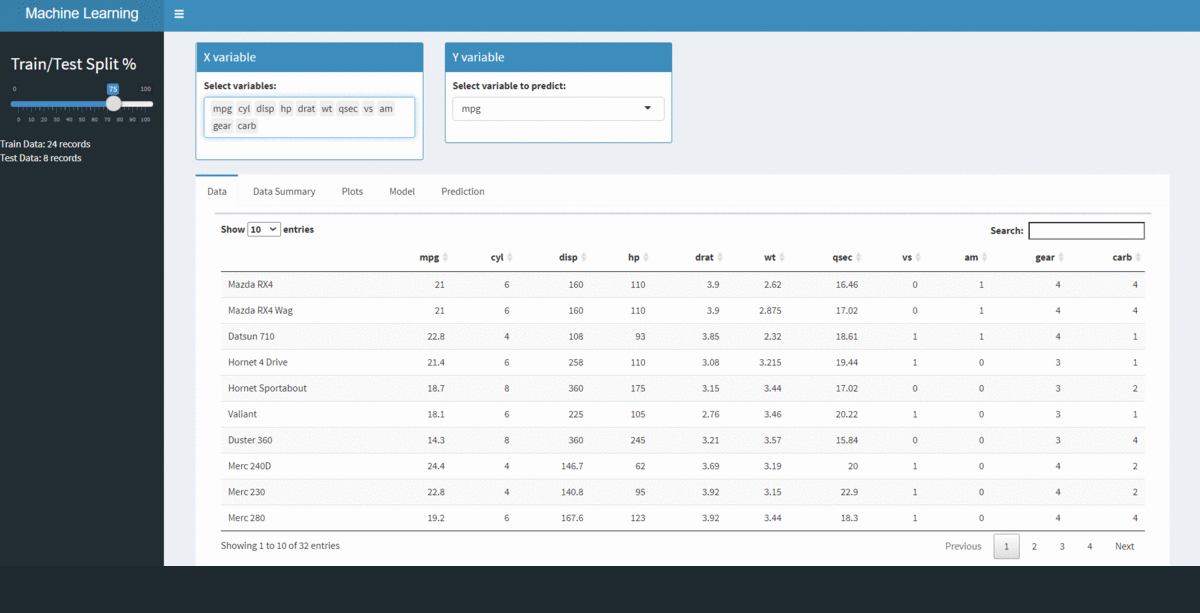
No final deste artigo, vamos criar o seguinte aplicativo. Observe as diferentes guias na página inicial.

Iniciando:
Nós vamos usar mtcars conjunto de dados para este aplicativo. Depois de testarmos e garantirmos que a interface do usuário e as funcionalidades do servidor funcionem conforme o esperado, podemos alterar o conjunto de dados e o aplicativo deve funcionar tão bem com o mínimo de processamento de dados, se necessário.
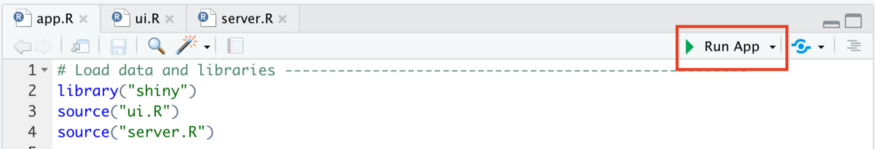
Primeiro, vamos instalar o brilhante e carregá-lo. O aplicativo Shiny tem principalmente dois arquivos, uma interface de usuário e um servidor:
install.packages("brilhante")
biblioteca("brilhante")
Interface de usuário (UI):
É aqui que você define seu design: Marcadoreso "Marcadores" são ferramentas linguísticas usadas para orientar a estrutura e o fluxo de um texto. Sua principal função é apontar relações entre ideias, como adição, contraste ou causa e efeito. Exemplos comuns incluem "O que mais", "porém" e "portanto". Esses elementos não apenas melhoram a coesão da escrita, mas também facilitar a compreensão do leitor, tornando o conteúdo mais acessível e claro.... item que será concluído no tempo de execução a partir dos dados / gráficos processados pelo servidor.
Servidor:
É aqui que você escreve a maior parte da lógica, discussão de dados, o layout, etc. A maior parte do trabalho pesado é feito aqui.
Vamos adicionar os dois campos suspensos, um para as variáveis independentes e o outro para selecionar o objetivo.
dashboardBody(
fluidPage(
caixa(
selectInput(
"SelectX",
rótulo = "Selecione as variáveis:",
escolhas = nomes(mtcars),
múltiplo = VERDADEIRO,
selecionados = nomes(mtcars)
),
solidHeader = TRUE,
largura = "3",
status = "primário",
título = "Variável X"
),
caixa(
selectInput("Selecione Y", rótulo = "Selecione a variável para prever:", escolhas = nomes(mtcars)),
solidHeader = TRUE,
largura = "3",
status = "primário",
título = "E variável"
)
A seguir, Adicionaremos um controle deslizante no painelUm painel é um grupo de especialistas que se reúne para discutir e analisar um tópico específico. Esses fóruns são comuns em conferências, Seminários e debates públicos, onde os participantes compartilham seus conhecimentos e perspectivas. Os painéis podem abordar uma variedade de áreas, Da ciência à política, e seu objetivo é incentivar a troca de ideias e a reflexão crítica entre os participantes.... lateral para dividir o conjunto de dados a ser treinado e testado com base na seleção do usuário.
dashboardSidebar(
sliderInput(
"Slider1",
rótulo = h3("Divisão de trem / teste %"),
min = 0,
max = 100,
valor = 75
),
textOutput("cntTrain"),
textOutput("cntTest"),
Agora, vamos criar várias abas, cada um dos quais tem uma funcionalidade específica conforme detalhado abaixo:
Dados – Para visualizar dados brutos em formato tabular,
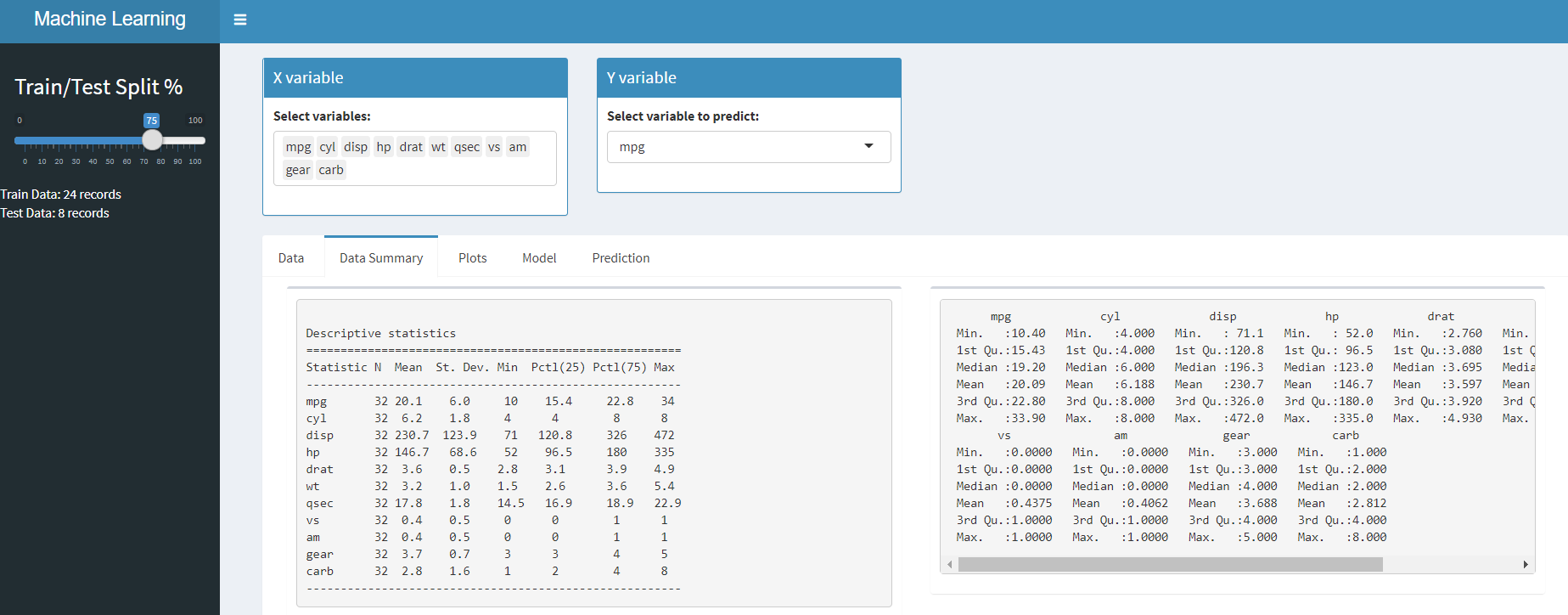
Resumo de dados – Veja as estatísticas básicas do nosso conjunto de dados.
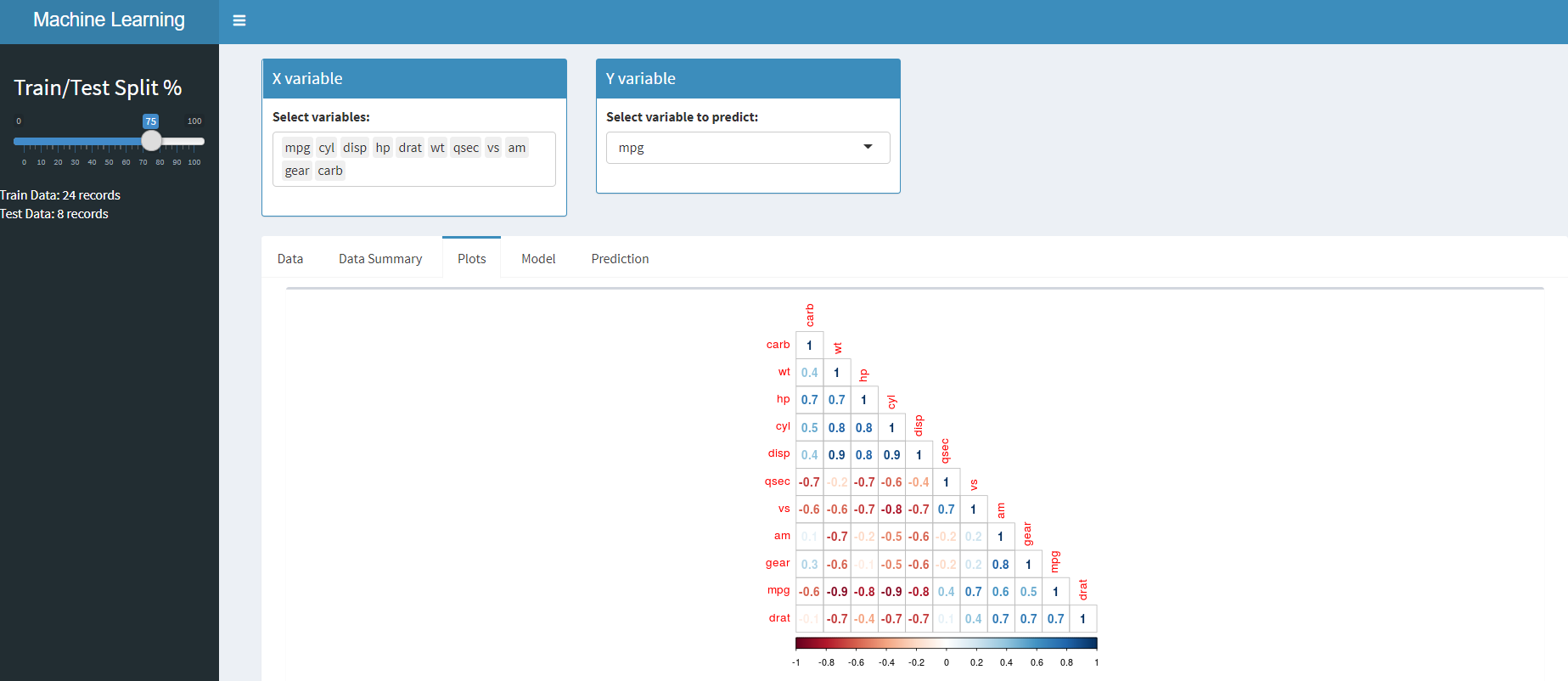
Parcelas – Neste caso, vamos criar apenas um gráfico de correlação, mas gráficos mais relevantes podem ser adicionados se necessário.
Modelo – Construir um modelo de regressão linear com base na seleção do usuário de variáveis X, E e divisões de TreinamentoO treinamento é um processo sistemático projetado para melhorar as habilidades, Conhecimento ou habilidades físicas. É aplicado em várias áreas, como esporte, Educação e desenvolvimento profissional. Um programa de treinamento eficaz inclui planejamento de metas, prática regular e avaliação do progresso. A adaptação às necessidades individuais e a motivação são fatores-chave para alcançar resultados bem-sucedidos e sustentáveis em qualquer disciplina.... / prova
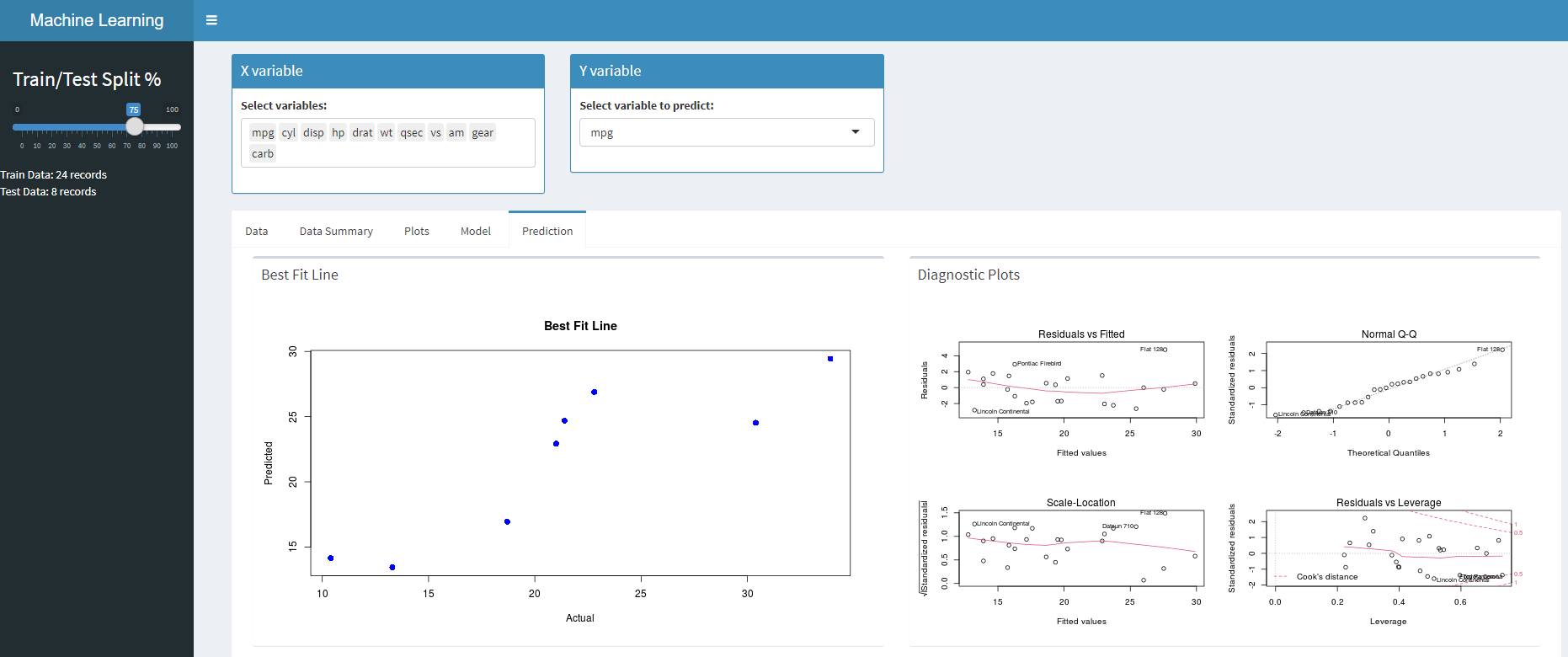
Predição – Prever no conjunto de teste.
fluidPage(
tabBox(
id = "tabset1",
altura = "1000px",
largura = 12,
tabPanel("Dados",
caixa(withSpinner(DTOutput(
"Dados"
)), largura = 12)),
tabPanel(
"Resumo de Dados",
caixa(withSpinner(verbatimTextOutput("Summ")), largura = 6),
caixa(withSpinner(verbatimTextOutput("Summ_old")), largura = 6)
),
tabPanel("Enredos",
caixa(withSpinner(plotOutput(
"Corr"
)), largura = 12)),
#caixa(withSpinner(verbatimTextOutput("CorrMatrix")), largura = 12),
tabPanel(
"Modelo",
caixa(
withSpinner(verbatimTextOutput("Modelo")),
largura = 6,
título = "Resumo do modelo"
),
caixa(
withSpinner(verbatimTextOutput("ImpVar")),
largura = 5,
título = "Importância Variável"
)
),
#textOutput("correlação_precisão"),
tabPanel(
"Predição",
caixa(withSpinner(plotOutput("Predição")), largura = 6, título = "Linha de melhor ajuste"),
caixa(withSpinner(plotOutput("residualPlots")), largura = 6, título = "Plotagens de diagnóstico")
)
)
Agora que criamos nossa interface de usuário, continuaremos a implementar a lógica do servidor para completar a interface do usuário com base na seleção do usuário: interatividade.
Preenchendo a guia de dados: Usamos o quadro de dados mtcars e salvamos em um objeto por nome InputDataset e preencha a IU usando renderDT () Função.
Observe o uso de colchetes no final do objeto InputDataset (). Isso é feito porque é um objeto reativo, o que significa que qualquer mudança neste objeto terá um impacto em outros lugares onde ele é referenciado no aplicativo.
InputDataset <- reativo({
mtcars
})
output $ Data <- renderDT(InputDataset())
Em linhas semelhantes, Você pode usar resumo() e correlação função para completar o resumo e correlação dos dados enredo aba. Você pode acessar o código do lado do servidor a partir de GitHub


Agora que vimos como os dados são preenchidos, vamos construir um modelo de regressão linear e também ver a importância das variáveis.
f <- reativo({
as.formula(colar(entrada $ SelectY, "~."))
})
Linear_Model <- reativo({
lm(f(), data = trainingData())
})
output $ Model <- renderPrint(resumo(Linear_Model()))
saída $ Model_new <-
renderPrint(
observador de estrelas(
Linear_Model(),
tipo = "texto",
título = "Resultados do modelo",
dígitos = 1,
out = "table1.txt"
)
)
tmpImp <- reativo({
#varImp(Linear_Model())
criança levada <- as.data.frame(varImp(Linear_Model()))
criança levada <- quadro de dados(total = imp $ Geral,
nomes = nomes de domínio(criança levada))
criança levada[pedido(imp $ global, decrescente = T),]
})
output $ ImpVar <- renderPrint(tmpImp())
Vamos implementar a lógica para o predição guia onde usaremos nosso modelo da seção anterior para prever o conjunto de dados de teste e também gerar gráficos residuais.
current_preds <-
reativo({
quadro de dados(cbind(current = tmp(), predito = preço_predito()))
})
Ajustar <-
reativo({
(
enredo(
current_preds()$atual,
current_preds()$previsto,
pch = 16,
cex = 1.3,
col = "azul",
main = "Linha de melhor ajuste",
xlab = "Real",
ylab = "Previsto"
)
)
})
output $ Prediction <- renderPlot(Ajustar())
output $ residualPlots <- renderPlot({
Através dos(mfrow = c(2, 2)) # Altere o layout do painel para 2 x 2
enredo(Linear_Model())
Através dos(mfrow = c(1, 1)) # Voltar para 1 x 1
})

Você pode acessar o código completo em GitHub. Depois de executar seu aplicativo, você verá a página inicial carregada. Você pode navegar para várias seções, faça alterações nas variáveis, criar modelos e também prever testes em tempo real seguindo as etapas abaixo.

Paso 1:
Selecione a divisão de dados do trem / teste preferido no painel esquerdo.
Paso 2:
Selecione as variáveis X e Y nos menus suspensos.
Paso 3:
Navegue até as respectivas guias para ver o resultado:

conclusão:
O objetivo do blog era construir um aplicativo de dados usando R Shiny. Esta foi uma implementação muito básica com todos os controles integrados.
Só para ficar um pouco mais interessante, Eu escolhi trazer um aspecto de construção de modelo para o aplicativo para mostrar como aplicativos baseados em modelo podem ser construídos em nenhum momento.
Junto com os elementos brilhantes, você pode usar elementos HTML para definir o estilo de seu conteúdo em seu aplicativo.
Boa aprendizagem !!!!
Você pode se conectar comigo – Linkedin
Você pode encontrar o código para referência: Github
Referências
https://brilhante.rstudio.com/tutorial/
https://unsplash.com/
A mídia mostrada neste artigo não é propriedade da DataPeaker e é usada a critério do autor.







