Introdução
Recentemente, Eu estava lendo um vídeo da conferência scipy 2015, “Criando aplicativos de dados Python com Blaze e Bokeh“, Recentemente realizado em Austin, Texas, EE. UU. Não conseguia parar de pensar no poder que essas duas bibliotecas trazem aos cientistas de dados usando python ao redor do mundo.. Neste artigo, Vou apresentá-lo ao mundo das possibilidades na visualização de dados usando Bokeh e por que eu acho que esta é uma biblioteca que todos os cientistas de dados devem aprender / usar.

O que é Bokeh?
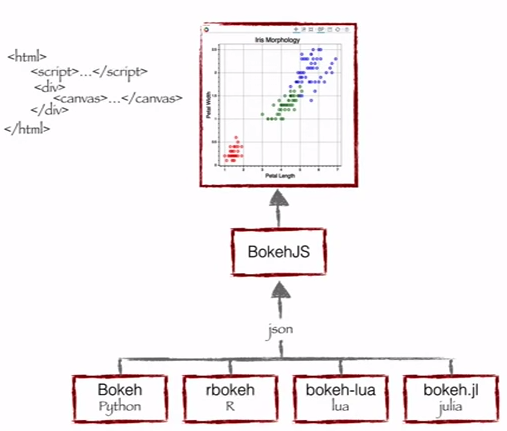
Bokeh é uma biblioteca Python para visualização interativa que aponta navegadores da Web para renderização. Esta é a principal diferença entre Bokeh e outras bibliotecas de visualização. Esta função informa sobre o comprimento de uma célula, o que explica o fluxo de processo de como o Bokeh ajuda a apresentar dados para um navegador da Web.

Como você pode ver, Bokeh tem vários links de idioma (Pitão, R, lua e Julia). Estos enlaces producen un archivo JSONJSON, o Notação de objeto JavaScript, É um formato leve de troca de dados que é fácil para os humanos lerem e escreverem, e fácil para as máquinas analisarem e gerarem. É comumente usado em aplicativos da web para enviar e receber informações entre um servidor e um cliente. Sua estrutura é baseada em pares de valores-chave, tornando-o versátil e amplamente adotado no desenvolvimento de software.., que funciona como uma entrada para BokehJS (uma biblioteca Javascript), que, por sua vez, apresenta dados para navegadores modernos.
Bokeh pode produzir uma visualização elegante e interativa como d3.js com interatividade de alto desempenho em conjuntos de dados muito grandes ou de streaming. Bokeh pode ajudar qualquer um que queira criar gráficos de forma rápida e fácil, painel de dados e aplicativos interativos.
O que Bokeh oferece a um cientista de dados como eu??
Comecei minha jornada de ciência de dados como profissional de BI e depois trabalhei com modelagem preditiva, ciência de dados e aprendizado de máquina. Eu confiei principalmente em ferramentas como QlikView e Tableau para visualização de dados e SAS e Python para análise preditiva e ciência de dados.. Eu tinha quase zero experiência usando JavaScript.
Então, para todos os meus produtos de dados ou ideias, Tive que terceirizar o trabalho ou apresentar minhas ideias através de wireframes, que não são ideais para construir protótipos rápidos. Agora, Golpe de bokeh, Posso continuar trabalhando no ecossistema Python, mas ainda posso criar esses protótipos rapidamente.
Benefícios do Bokeh:
- Bokeh permite criar gráficos estatísticos complexos rapidamente e com comandos simples
- Bokeh fornece saída em várias mídias como html, notebook e servidor
- Também podemos incorporar a visualização Bokeh no aplicativo flask e django
- Bokeh pode transformar a visualização escrita em outras bibliotecas como matplotlib, nascido do mar, ggplot
- Bokeh tem flexibilidade para aplicar interação, diferentes layouts e opções de estilo para exibir.
Desafíos con Bokeh:
- Como acontece com qualquer biblioteca de código aberto futura, Bokeh está passando por grande desenvolvimento. Portanto, o código que você escreve hoje pode não ser totalmente reutilizável no futuro.
- Tem relativamente menos opções de exibição, em comparação com A3.js. Portanto, é improvável que em um futuro próximo ele vai desafiar D3.js para sua coroa.
Dado os benefícios e desafios, atualmente é ideal para desenvolver protótipos rapidamente. Porém, se você quiser criar algo para o ambiente de produção, D3.js pode ser sua melhor opção.
Para instalar Bokeh, siga as instruções dadas aqui.
Visualização com Bokeh
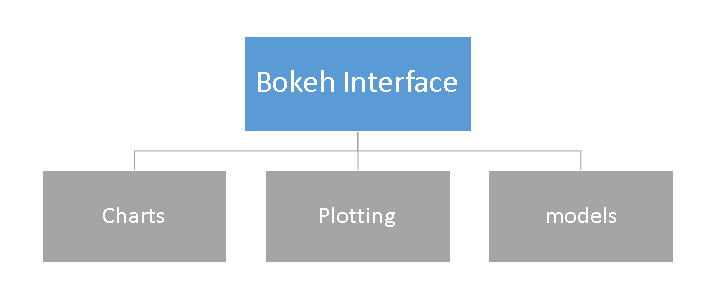
Bokeh oferece recursos poderosos e flexíveis que transmitem simplicidade e personalização altamente avançada. Fornece várias interfaces de exibição para o usuário, conforme mostrado abaixo:
- Gráficos: uma alto nível interface que é usado para construir gráficos estatísticos complexos tão rapidamente e de uma forma simplista.
- Graficamente: uma Intermediário interface que se concentra na composição de glifos visuais.
- Modelos: uma baixo nível interface que fornece máxima flexibilidade para desenvolvedores de aplicativos.
Neste artigo, veremos apenas os gráficos e o layout das duas primeiras interfaces. Vamos discutir os modelos e outras características avançadas desta biblioteca no próximo post.
Gráficos
Como mencionado anteriormente, é uma interface de alto nível que é usada para apresentar informações na forma de uma visualização padrão. Esses formulários incluem diagrama de caixa, gráfico de barrasO gráfico de barras é uma representação visual de dados que usa barras retangulares para mostrar comparações entre diferentes categorias. Cada barra representa um valor e seu comprimento é proporcional a ele. Esse tipo de gráfico é útil para visualizar e analisar tendências, facilitar a interpretação de informações quantitativas. É amplamente utilizado em várias disciplinas, como estatísticas, Marketing e pesquisa, devido à sua simplicidade e eficácia...., diagrama de área, mapa de caloruma "mapa de calor" é uma representação gráfica que usa cores para mostrar a densidade de dados em uma área específica. Comumente usado em análise de dados, Estudos de marketing e comportamentais, Esse tipo de visualização permite identificar padrões e tendências rapidamente. Através de variações cromáticas, Os mapas de calor facilitam a interpretação de grandes volumes de informações, ajudando a tomar decisões informadas...., diagrama anel e muitos outros. Você pode gerar esses gráficos simplesmente passando quadros de dados, matrizes e dicionários.
Vamos olhar para a metodologia comum para criar um gráfico:
- Importe a biblioteca e os recursos / métodos
- Prepare os dados
- Defina o modo de saída (portátil, navegador ou servidor web)
- Criar gráfico com opção de estilo (Sim é necessário)
- Veja o gráfico
Para entender melhor esses passos, deixe-me demonstrar essas etapas usando o exemplo a seguir:
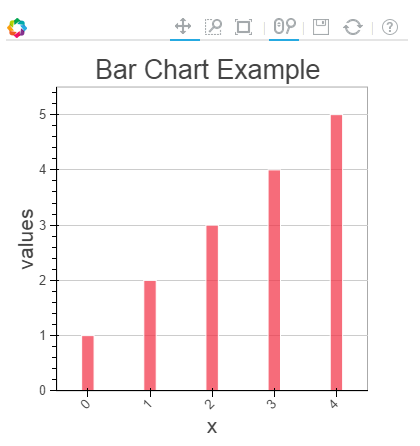
Exemplo de gráficos 1: criar um gráfico de barras e visualizá-lo no navegador da Web usando Bokeh
Seguiremos os passos listados acima para criar um gráfico:
#Import library
from bokeh.charts import Bar, output_file, mostrar #use output_notebook visualizá-lo em notebook
# preparar dados (dados falsos)
dados = {"e": [1, 2, 3, 4, 5]}
# Output to Line.HTML
output_file("linhas.html", título ="exemplo de enredo linha") #colocar output_notebook() para notebook
# create a new line chat with a title and axis labels
p = Bar(dados, título ="Exemplo de gráfico de linha", xlabel="x", ylabel ="valores", largura=400, altura=400)
# show the results show(p)
No gráfico acima, você pode ver as ferramentas no topo (zoom, Redimensionamento, reiniciar, zoom da roda) e essas ferramentas permitem que você interaja com o gráfico. Você também pode ver as várias opções de gráficos (lenda, xlabel, Ylabel, xgrid, largura, alta e muitos outros) e vários exemplos de gráficos aqui.
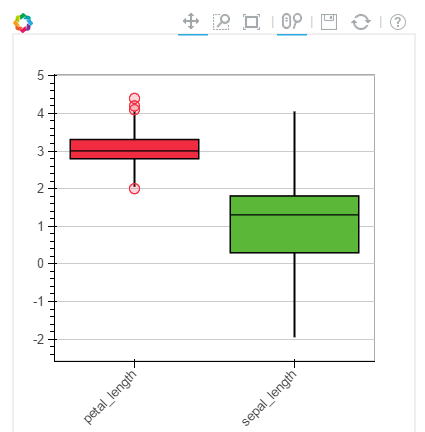
Exemplo de gráfico 2: Compare a distribuição do comprimento do sepala e do comprimento da pétala do conjunto de dados IRIS usando o diagrama da caixa no notebook
Para criar essa visualização, em primeiro lugar, Vou importar o conjunto de dados de íris usando a biblioteca sklearn. Mais tarde, siga os passos acima para exibir o gráfico no aglutinante ipython.
#IRIS Data Set
from sklearn.datasets import load_iris
import pandas as pd
iris = load_iris()
df = pd.DataFrame(iris.data)
df.colunas=['petal_width','petal_length','sepal_width','sepal_length']
#Import library
from bokeh.charts import BoxPlot, output_notebook, exposição
data = df[['petal_length','sepal_length']]
# Output to Notebook
output_notebook()
# create a new line chat with a title and axis labels
p = BoxPlot(dados, largura=400, altura=400)
# show the results
show(p)
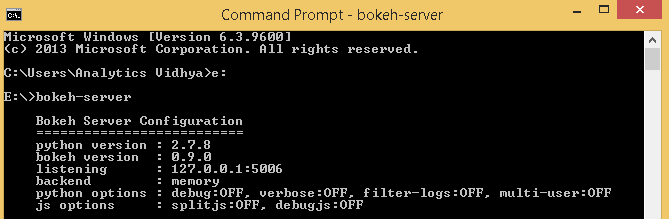
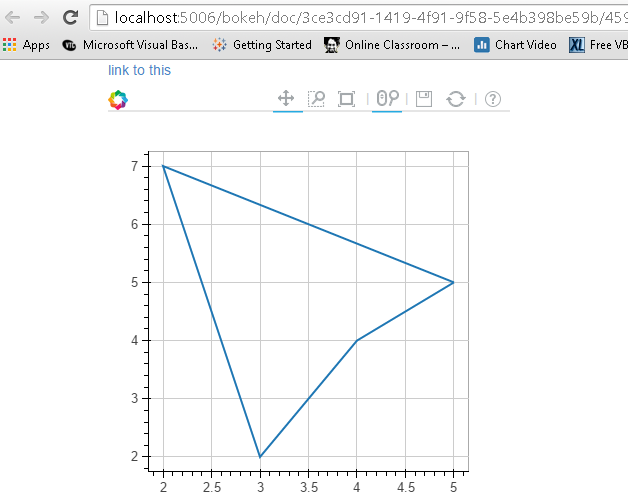
Exemplo de gráfico 3: criar um gráfico de linha no servidor bokeh
Antes de plotar o display no servidor Bokeh, você deve executá-lo.
Se você estiver usando um pacote conda, você pode usar o comando executar servidor bokeh de qualquer diretório usando o comando. Outro, python ./bokeh-server o comando deve trabalhar em geral. Para mais detalhes sobre isso, verifique este link “Implantação do servidor Bokeh“.
Existem vários benefícios da visualização do caminho no servidor Bokeh:
- Enredos podem ser publicados para um público mais amplo
- Visualize um grande conjunto de dados de forma interativa
- Transmissão de dados para atualizar gráficos automaticamente
- Criando dashboards e aplicativos
Para começar a conspirar no servidor Bokeh, Eu executei o comando servidor bokeh para inicializá-lo seguido pelos comandos usados para exibição.
de bokeh.ploting figura de importação, output_server, show output_server("linha") p = figura(plot_width=400, plot_height=400) # add a line renderer p.line([5, 2, 3, 4, 5], [5, 7, 2, 4, 5], line_width = 2) exposição(p)
Graficamente
Trace é um Intermediário interface que se concentra na composição de glifos visuais. Aqui, cria uma visualização combinando vários Visuais (apontar, Círculos, linha, patch e muitos outros) e instrumentos (ferramenta de rolagem, zoom, Salve , redefinir e outros).
Gráficos bokeh criados com o bokeh.ploting A interface vem com um conjunto padrão de ferramentas e estilos visuais. Para traçar, Siga os passos abaixo:
- Biblioteca de Importação, métodos ou funções
- Selecione o modo de saída (portátil, navegador, servidor)
- Activar una figura"Figura" é um termo usado em vários contextos, Da arte à anatomia. No campo artístico, refere-se à representação de formas humanas ou animais em esculturas e pinturas. Em anatomia, designa a forma e a estrutura do corpo. O que mais, em matemática, "figura" está relacionado a formas geométricas. Sua versatilidade o torna um conceito fundamental em várias disciplinas.... (semelhante ao matplotlib)
- realizar operações de caminho subsequentes, afetará a figura gerada.
- Veja
Para entender melhor esses passos, Deixe-me demonstrar essas etapas usando os exemplos abaixo:
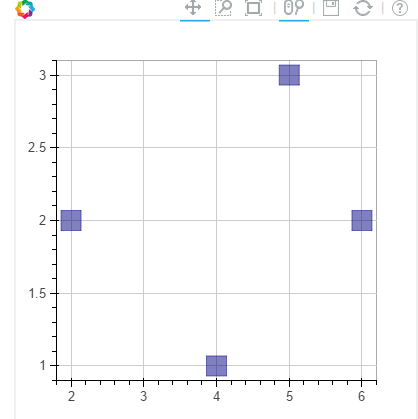
Gráfico de exemplo-1: Crie uma marca de dispersão quadrada no quadro XY do notebook
a partir de bokeh.ploting importar figura, output_notebook, exposição # saída para notebook output_notebook() p = figura(plot_width=400, plot_height=400) # adicionar quadrado com um tamanho, cor, e alfa p.quadrado([2, 5, 6, 4], [2, 3, 2, 1, 2], Tamanho=20, cor="marinha") # mostrar os resultados exposição(p)
Do mesmo modo, você pode criar vários outros gráficos como uma linha, cunhas e arco, Ovais, imagens, patches e muitos outros, consulte este Ligação para ver vários exemplos.
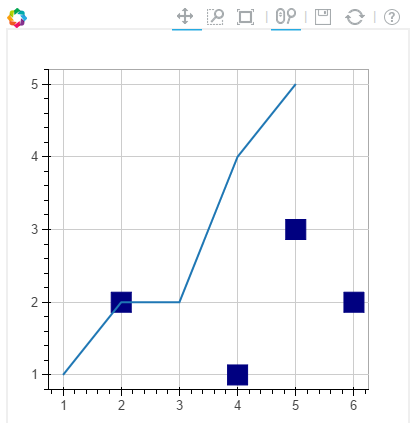
Exemplo de enredo-2: Combine dois visuais em um gráfico
de bokeh.ploting figura de importação, output_notebook, exposição
# output to notebook output_notebook() p = figura(plot_width=400, plot_height=400) # adicionar quadrado com um tamanho, cor, and alpha p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], tamanho = 20, color ="marinha") p.line([1, 2, 3, 4, 5], [1, 2, 2, 4, 5], line_width = 2) #acrescentou um enredo de linha à figura existente # show the results show(p)
Exemplo de enredo-3: Adicione uma ferramenta flutuante e etiquetas de eixo ao gráfico anterior
de bokeh.ploting figura de importação, output_notebook, show
from bokeh.models import HoverTool, Ferramentas de habilitação do BoxSelectTool #For
# output to notebook
output_notebook()
#Add tools
TOOLS = [BoxSelectTool(), HoverTool()]
p = figura(plot_width=400, plot_height=400, ferramentas=FERRAMENTAS)
# adicionar um quadrado com um tamanho, cor, and alpha
p.square([2, 5, 6, 4], [2, 3, 2, 1, 2], tamanho = 20, color ="marinha", alfa = 0,5)
#Visual Elements
p.xaxis.axis_label = "Eixo X"
p.yaxis.axis_label = "Eixo y"
# show the results
show(p)
Para mais detalhes sobre atributos visuais e ferramentas, ver esses links:
Gráfico de exemplo-4: Mapa da Índia usando dados de latitude e longitude para limites
Observação: Tenho dados de polígono de latitude e longitude para os limites da Índia em formato csv. Vou usá-lo para traçar.
Aqui, vamos com o patch tracing, vamos ver os comandos abaixo:
#Bibliotecas de importação
import pandas as pd
from bokeh.plotting import figure, exposição, output_notebook
#Import Latitude and lanogitude co-ordinates
India=pd.read_csv('E:/Índia.csv')
da Índia['ID']
Índia.índice=['IN0','IN1','IN2','IN3','IN4','IN5']
#Convert string values to float as co-ordinates in dataframe are string
for j in range(0,len(Índia)):
a = Índia['lats'][j]
Índia['lats'][j] = [flutuador(eu) para eu em um[1:len(uma)-1].dividir(",")]
para j no intervalo(0,len(Índia)):
a = Índia['lons'][j]
Índia['lons'][j] = [flutuador(eu) para eu em um[1:len(uma)-1].dividir(",")]
# Output option
output_notebook()
# Create your plot
p = figure(plot_height=400, plot_width=400, toolbar_location="direito",x_axis_type=Nenhum, y_axis_type=Nenhum)
p.patches(xs=Índia['lons'], ys=Índia['lats'], fill_color="Branco",line_color ="Preto", line_width=0,5)
#Visualize your chart
show(p)
Notas finais
Neste artigo, analisamos a criação de visualizações usando Bokeh e métodos para apresentá-los em cadernos, html e bokeh-servidor. Também discutimos os métodos para criar uma visualização personalizada usando plotagem, aqui você pode combinar vários elementos visuais para representar informações.
No meu próximo post sobre Bokeh, Discutirei modelos e recursos de exibição mais interativos. Por exemplo, Eu coordenei fronteiras para todos os países ao redor do mundo. Agora, Quero criar uma visualização para representar o mapa de cada país em um loop (cachos). Comece a plotar com um mapa do país e espere 3 segundos e iterar para todos os países. Parece interessante! Não é assim?
Você achou este artigo útil? Deixe-nos saber seus pensamentos sobre este artigo na seção de comentários abaixo..