Introducción
El arte siempre ha trascendido eones de la existencia humana. Podemos ver sus huellas desde la época prehistórica como el arte Harappa en la Civilización del Valle del Indo hasta el arte contemporáneo en los tiempos modernos. Sobre todo, el arte ha sido un medio para expresar la propia creatividad, puntos de vista de cómo percibimos el mundo. Como ha dicho el legendario Leonardo Da Vinci,
“La pintura es poesía que se ve más que se siente”.
Lo que a veces olvidamos es que la mayor parte del arte sigue un patrón. Un patrón que nos agrada y tiene sentido en nuestro cerebro. La próxima vez que vea una pintura, trate de notar las pinceladas en ella. Verá un patrón que surge de la pintura. Nosotros, como seres humanos, somos expertos en reconocer estos patrones. Nuestros mecanismos neuronales se han desarrollado para ser excepcionalmente geniales a lo largo de los años reconociendo patrones en la naturaleza.
Ahora puedes preguntar por qué estoy despotricando sobre el arte y los patrones. ¡Esto se debe a que te mostraré cómo crear arte con la ayuda de cerebros artificiales! En este artículo, construiremos una red neuronalLas redes neuronales son modelos computacionales inspirados en el funcionamiento del cerebro humano. Utilizan estructuras conocidas como neuronas artificiales para procesar y aprender de los datos. Estas redes son fundamentales en el campo de la inteligencia artificial, permitiendo avances significativos en tareas como el reconocimiento de imágenes, el procesamiento del lenguaje natural y la predicción de series temporales, entre otros. Su capacidad para aprender patrones complejos las hace herramientas poderosas... artificial que extraerá estilo de una imagen y lo replicará en la otra. ¿Entonces estas lista?
Tabla de contenido
- ¿Qué es el arte neuronal?
- Familiarizarse con el quid
- Codificándolo
- A dónde ir desde aquí?
- Recursos adicionales
¿Qué es el arte neuronal?
Intentemos comprender este tema con un ejemplo.

Fuente [1]
La imagen de arriba es la famosa «La noche estrellada» de Vincent Van Gogh. Solo mira la pintura durante unos minutos. ¿Que ves? ¿Notas los trazos de arbustos? ¿Ves las curvas y los bordes que definen todos y cada uno de los objetos, lo que hace que te sea tan fácil reconocerlos?
Ahora hagamos una tarea rápida. Trate de recordar los patrones que ve. Simplemente abarrota tu cerebro con cada pequeño detalle. ¿Hecho? Ok, ahora echa un vistazo a la siguiente imagen.

Fuente [2]
Esta es una fotografía tomada de una ciudad llamada “Tubingen” ubicada en Alemania. Para el siguiente paso de la tarea, simplemente cierre los ojos e intente replicar el estilo de una noche estrellada con esta imagen. Pregúntate, si eres Van Gogh (¡hipotéticamente, por supuesto!) Y te piden que dibujes esta fotografía teniendo en cuenta los estilos que memorizaste antes, ¿cómo lo harías?
Pensar
.
.
.
.
¿Lo has hecho? ¡Excelente! ¡Acabas de hacer un arte neuronal!
.
.
.
¿Quiere ver lo que puede hacer una red neuronal artificial?
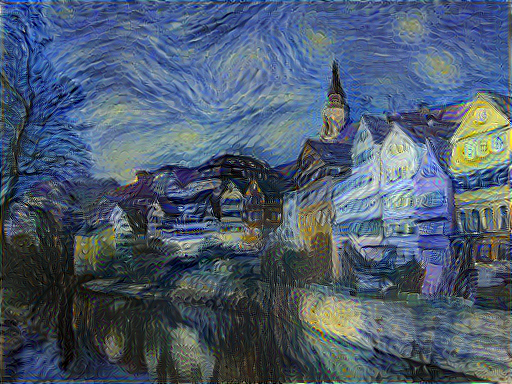
Fuente [2]
Puede preguntar cómo logró una máquina tal tarea. ¡Es simple una vez que entiendes la esencia!
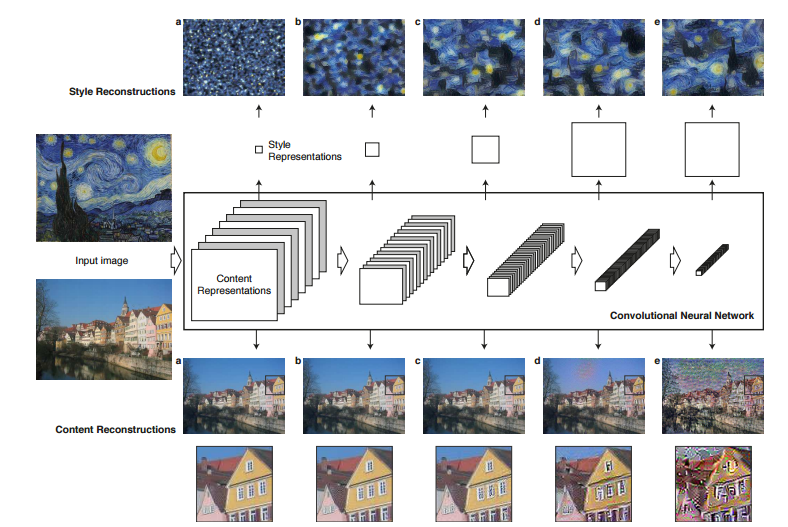
Lo que hace la red neuronal es tratar de extraer los «puntos importantes» de ambas imágenes, es decir, trata de reconocer qué atributos definen la imagen y aprende de ella. Estos atributos aprendidos son una representación interna de la red neuronal, que se puede ver a continuación.
 Fuente [2]
Fuente [2]
Así que conociste los conceptos teóricos involucrados en el arte neuronal, ahora conozcamos los aspectos prácticos de implementarlo.
Entrar en el cerebro de un artista artificial:
El arte neuronal funciona de la siguiente manera:
- Primero definimos las funciones de pérdida necesarias para generar nuestro resultado, es decir, la pérdida de estilo, la pérdida de contenido y la pérdida total de variación.
- Definimos nuestra función de optimización, es decir, algoritmo de retropropagación. Aquí usamos L-BFGS porque es más rápido y más eficiente para datos más pequeños.
- Luego establecemos nuestro estilo y atributos de contenido de nuestro modelo.
- Luego pasamos una imagen a nuestro modelo (preferiblemente nuestra imagen base) y la optimizamos para minimizar todas las pérdidas que definimos anteriormente.
Conoceremos algunos de los puntos importantes que debe conocer antes de comenzar. Si bien la mayoría de los fundamentos de las redes neuronales se tratan en este artículo, reiteraré algunos de ellos y explicaré algunas cosas adicionales.
- ¿Qué es una función de pérdidaLa función de pérdida es una herramienta fundamental en el aprendizaje automático que cuantifica la discrepancia entre las predicciones del modelo y los valores reales. Su objetivo es guiar el proceso de entrenamiento al minimizar esta diferencia, permitiendo así que el modelo aprenda de manera más efectiva. Existen diferentes tipos de funciones de pérdida, como el error cuadrático medio y la entropía cruzada, cada una adecuada para distintas tareas y...? La función de pérdida es una función que calcula la diferencia entre los valores predichos y los valores originales.. Básicamente, dice cuánto error se ha producido en un cálculo. En cualquier algoritmo de aprendizaje automático, la función de pérdida se utiliza para estimar el rendimiento del modelo en los datos. Esto es especialmente útil en el caso de las redes neuronales, donde intenta iterativamente hacer que su modelo funcione mejor. Al implementar arte neuronal, debe controlar tres funciones de pérdida, a saber:
- Pérdida de contenido, es decir, la diferencia entre el «contenido» de la imagen resultante y la imagen base. Esto se hace para asegurar que su modelo no se desvíe mucho de la imagen base.
- Pérdida de estilo, es decir, la diferencia entre el «estilo» de la imagen resultante y la imagen base. Para hacer esto, primero debe calcular la matriz de gramos de ambas imágenes y luego encontrar su diferencia. La matriz de Gram no es más que encontrar la covarianza de una imagen consigo misma. Esto se hace para mantener el estilo en la imagen resultante.
- Pérdida total de validación, es decir, la diferencia entre un píxel de la imagen resultante y su píxel vecino. Esto se hace para que la imagen permanezca visualmente coherente.
- ¿Qué es una función de optimización? Cuando hemos calculado la función de pérdida, intentamos minimizar nuestras pérdidas cambiando los parámetrosLos "parámetros" son variables o criterios que se utilizan para definir, medir o evaluar un fenómeno o sistema. En diversos campos como la estadística, la informática y la investigación científica, los parámetros son fundamentales para establecer normas y estándares que guían el análisis y la interpretación de datos. Su adecuada selección y manejo son cruciales para obtener resultados precisos y relevantes en cualquier estudio o proyecto..... La función de optimización nos ayuda a averiguar cuánto cambio se requiere para que nuestro modelo esté mejor «optimizado». Aquí implementamos un método de optimización llamado algoritmo de Broyden-Fletcher-Goldfarb-Shanno (BFGS). BFGS es una variante del algoritmo de descenso de gradienteGradiente es un término utilizado en diversos campos, como la matemática y la informática, para describir una variación continua de valores. En matemáticas, se refiere a la tasa de cambio de una función, mientras que en diseño gráfico, se aplica a la transición de colores. Este concepto es esencial para entender fenómenos como la optimización en algoritmos y la representación visual de datos, permitiendo una mejor interpretación y análisis en... en el que se hace una diferenciación de segundo orden para encontrar el mínimo local. Leer Este artículo para obtener una perspectiva matemática del algoritmo.
Ahora que hemos entendido cuál será nuestro flujo para construir un arte neuronal, ¡bajemos y comencemos a piratear cosas!
Codificándolo!
Este Diwali fue interesante para mí. Decidí investigar un poco sobre el arte neuronal y cómo se ilumina la India durante el día de Diwali. Me encontré con esta imagen «India en la noche de Diwali». Y pensé en crear algo similar en la misma línea. Para hacer eso, combinaremos las dos imágenes a continuación con la ayuda del arte neuronal.


Fuente [3]
Así que primero estableceremos las bases.
Paso 0: Instalar en pc Keras y sus dependencias. Para esto, usaremos un backend de Theano. Cambie su backend siguiendo los pasos mencionados aquí. Además, también debe establecer el orden adecuado para la imagen. En el archivo keras.json, donde ha cambiado el backend, reemplace image_dim_ordering por ‘tr’. Entonces debería verse así,
"image_dim_ordering": "th"Paso 1: Luego vaya a su directorio de trabajo y configure su estructura de directorio como se muestra a continuación
|-- keras_NeuralStyle # this is your working directory | |-- base_image.jpg # this is your base image | |-- reference_image.jpg # this is your reference image
Paso 2: Inicie un cuaderno jupyter en su directorio de trabajo escribiendo jupyter notebook e implementar el siguiente código. Solo le proporcionaré una descripción general paso a paso de lo que hace cada bloque.
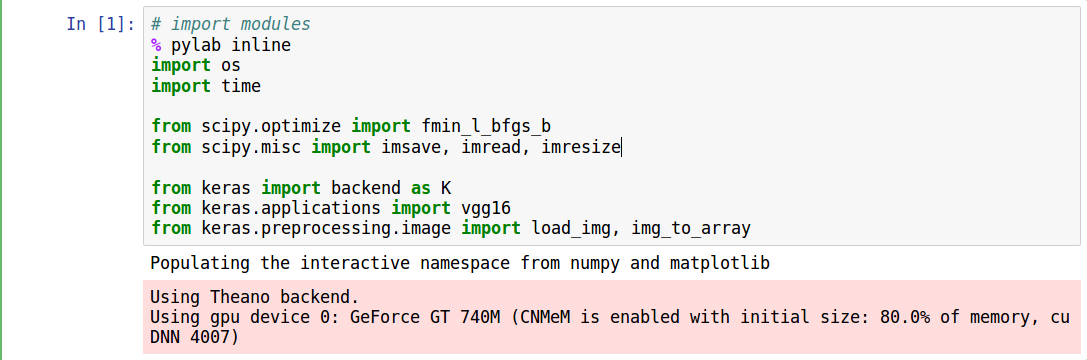
- Primero, debes importar todos los módulos necesarios para implementar el código

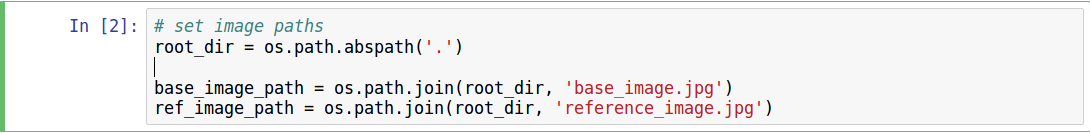
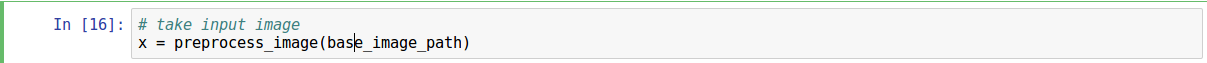
- A continuación, establezca las rutas de las imágenes en las que desea realizar el proyecto.

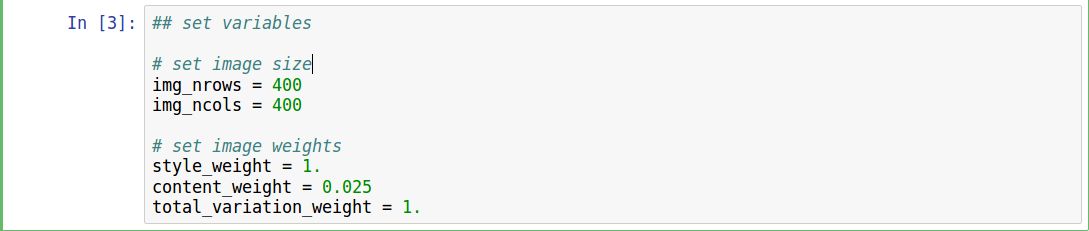
- Defina las variables necesarias y déles valores como se muestra a continuación. Tenga en cuenta que estos valores se pueden cambiar, pero eso puede cambiar drásticamente la salida. Además, asegúrese de que el valor de la variableEn estadística y matemáticas, una "variable" es un símbolo que representa un valor que puede cambiar o variar. Existen diferentes tipos de variables, como las cualitativas, que describen características no numéricas, y las cuantitativas, que representan cantidades numéricas. Las variables son fundamentales en experimentos y estudios, ya que permiten analizar relaciones y patrones entre diferentes elementos, facilitando la comprensión de fenómenos complejos.... img_nrows sea el mismo que img_ncols. Esto es necesario para que funcione la matriz de gramos.

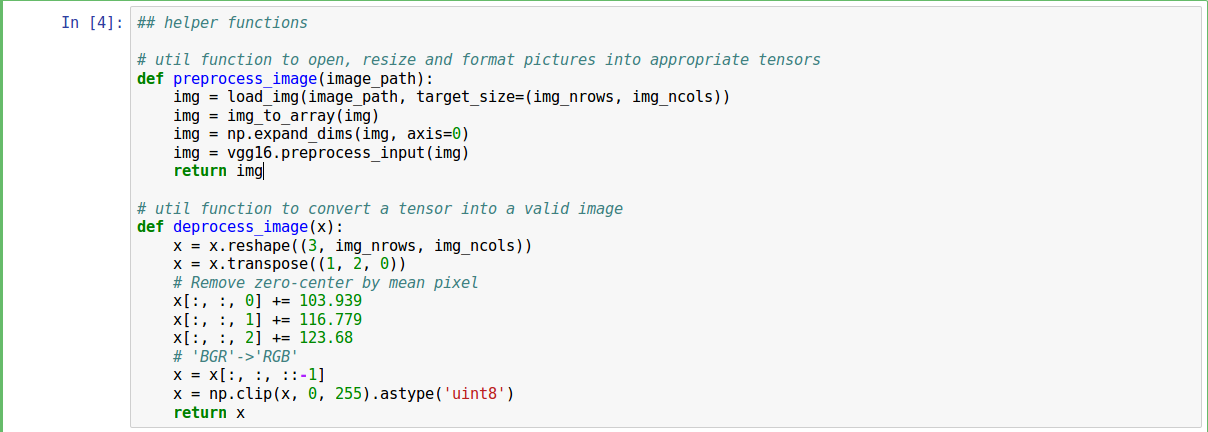
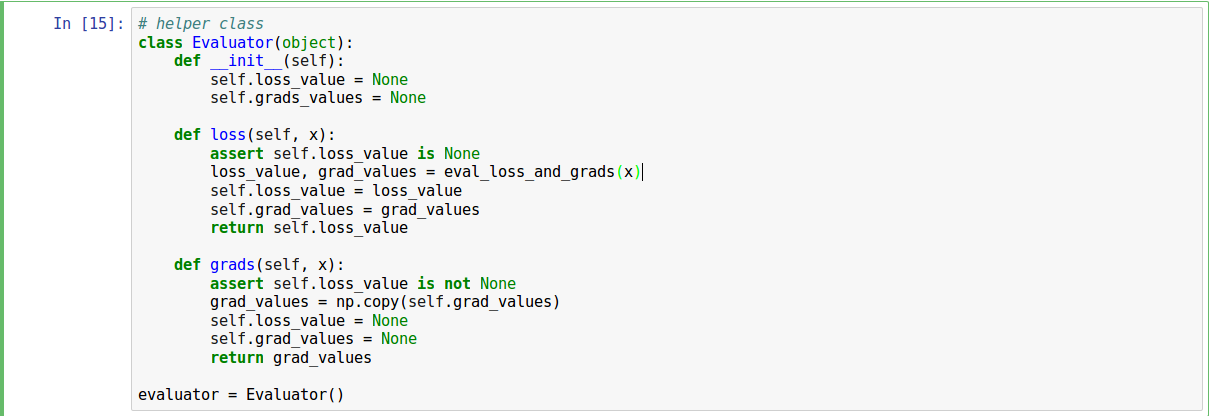
- Luego definimos funciones auxiliares. Estos son responsables de manejar el preprocesamiento de imágenes.

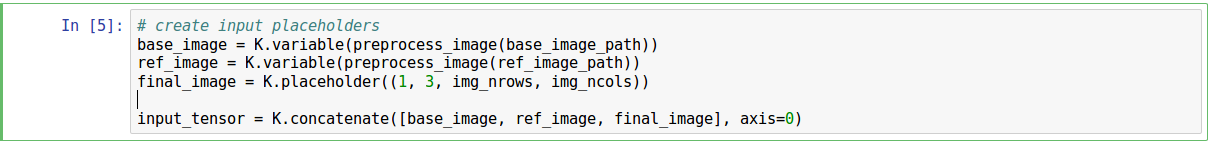
- Cree marcadoresLos "marcadores" son herramientas lingüísticas que se utilizan para guiar la estructura y el flujo de un texto. Su función principal es señalar relaciones entre ideas, como la adición, contraste o causa y efecto. Ejemplos comunes incluyen "además", "sin embargo" y "por lo tanto". Estos elementos no solo mejoran la cohesión del escrito, sino que también facilitan la comprensión por parte del lector, haciendo el contenido más accesible y claro.... de posición de entrada para pasar imágenes al modelo

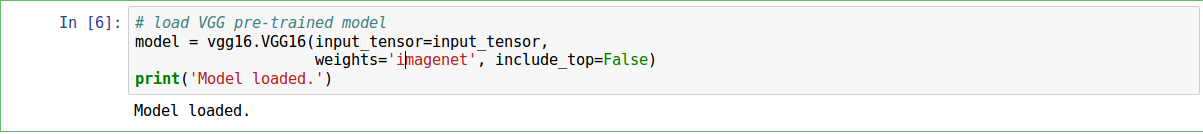
- Cargue un modelo de red neuronal previamente entrenado (si no sabe qué es el entrenamientoEl entrenamiento es un proceso sistemático diseñado para mejorar habilidades, conocimientos o capacidades físicas. Se aplica en diversas áreas, como el deporte, la educación y el desarrollo profesional. Un programa de entrenamiento efectivo incluye la planificación de objetivos, la práctica regular y la evaluación del progreso. La adaptación a las necesidades individuales y la motivación son factores clave para lograr resultados exitosos y sostenibles en cualquier disciplina.... previo, consulte esta discusión)

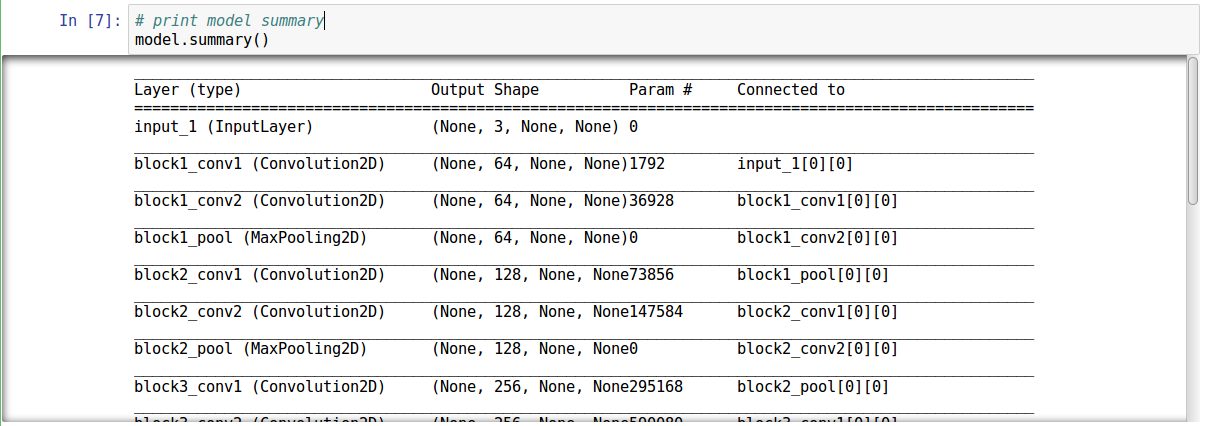
- Imprima el resumen del modelo para ver cuál es el modelo

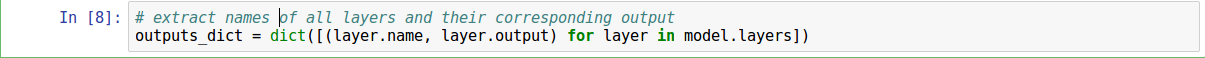
- Almacene los nombres de todas las capas de la red neuronal como un diccionario junto con sus salidas

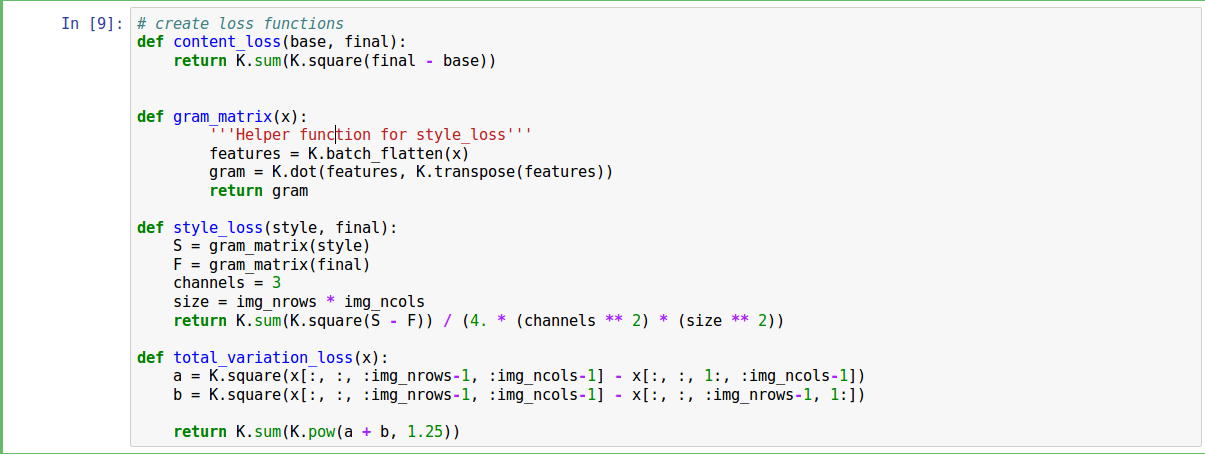
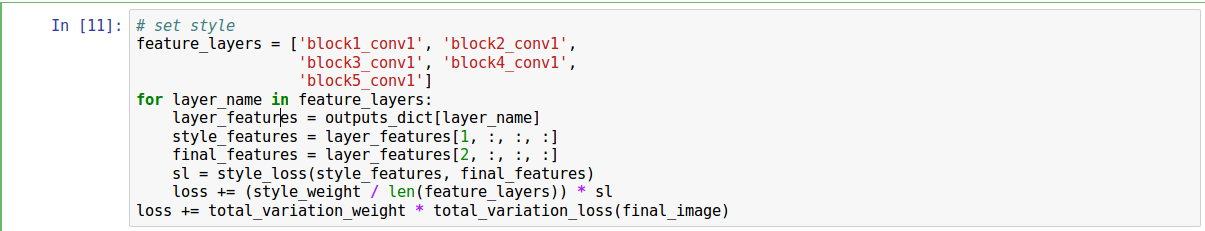
- Como se definió anteriormente, configuramos las funciones de pérdida

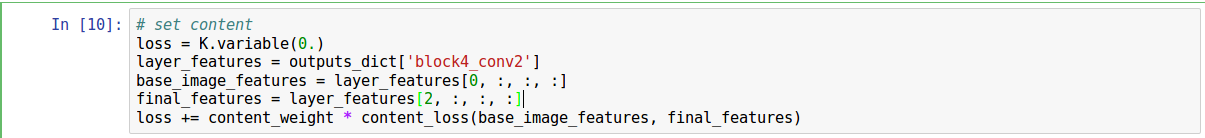
- Luego establecemos los atributos de contenido y estilo …


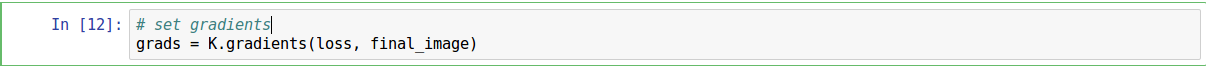
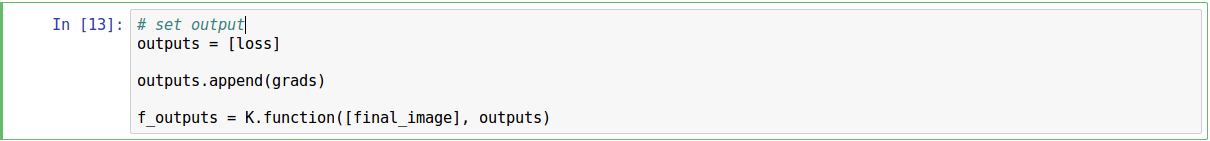
- Y configure los gradientes y la función de salida final para el arte neuronal


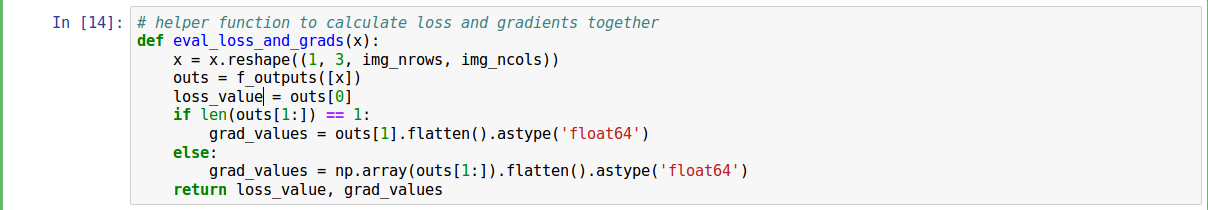
- Definimos las funciones para calcular pérdidas y gradientes


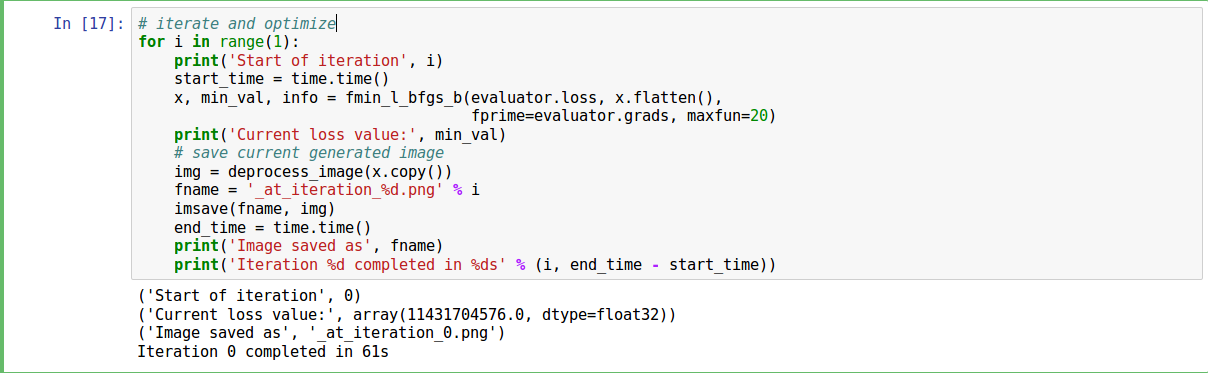
- Ahora tomamos la imagen base como entrada y la iteramos para obtener nuestra imagen final. En mi máquina local, se tarda un minuto en obtener el resultado en una iteración. Según sus recursos (y paciencia), tomaría como máximo 5 minutos obtener el resultado. También puede aumentar el número de iteraciones para optimizar más el resultado.


- ¡Y después de una larga espera, obtendremos esta hermosa imagen!

NOTA: El archivo de código se puede ver en github aquí.
A dónde ir desde aquí?
Hemos visto una pequeña demostración de un descubrimiento significativo en el mundo del arte. Se han realizado muchas modificaciones a este método para que sea estéticamente agradable. Por ejemplo, me gusta mucho esta implementación en el que han tomado diferentes estilos y los han aplicado a diferentes regiones.





Las dos primeras imágenes son las máscaras, que ayudan a establecer qué parte se debe estilizar. Las siguientes dos imágenes representan los estilos que se utilizarán. La última imagen es la imagen base que hay que estilizar.
A continuación se muestra la salida generada por el arte neuronal.

Se ve increíble, ¿no? Estoy seguro de que, como yo, también te fascina probar el arte neuronal. Para ayudarlo a comenzar con él, he cubierto los conceptos básicos del arte neuronal y cómo puede crear su primera imagen. Estoy seguro de que está ansioso por explorar más y, por lo tanto, estoy agregando algunos recursos adicionales solo para usted.
Recursos adicionales
Estos son algunos de los mejores recursos que he encontrado sobre arte neuronal. Anímate y entra en el fascinante mundo del arte neuronal.
Referencias
Fuentes de imagen
[1] https://www.wikiart.org/en/vincent-van-gogh/the-starry-night-1889
[2] https://arxiv.org/abs/1508.06576
[3] Google
Notas finales
Espero que este artículo le haya resultado inspirador. ¡Ahora es el momento de que lo revises y hagas arte tú mismo! Si crea un arte, compártalo con la comunidad. Si tienes alguna duda, me encantaría interactuar contigo en los comentarios. Y para obtener experiencia en el trabajo en redes neuronales, no olvide probar nuestro problema de práctica de aprendizaje profundoEl aprendizaje profundo, una subdisciplina de la inteligencia artificial, se basa en redes neuronales artificiales para analizar y procesar grandes volúmenes de datos. Esta técnica permite a las máquinas aprender patrones y realizar tareas complejas, como el reconocimiento de voz y la visión por computadora. Su capacidad para mejorar continuamente a medida que se le proporcionan más datos la convierte en una herramienta clave en diversas industrias, desde la salud...: Identificar los dígitos.






