Este artículo fue publicado como parte del Blogatón de ciencia de datos.
Introducción
uth, y saben que este método es un método de inicio de sesiónLa "Sesión" es un concepto clave en el ámbito de la psicología y la terapia. Se refiere a un encuentro programado entre un terapeuta y un cliente, donde se exploran pensamientos, emociones y comportamientos. Estas sesiones pueden variar en duración y frecuencia, y su objetivo principal es facilitar el crecimiento personal y la resolución de problemas. La efectividad de las sesiones depende de la relación entre el terapeuta y el... emergente. Pero, ¿qué pasa si quiero una página de inicio de sesión como la que tenemos en HTML, JavaScript, PHP, etc.? Aquí tienes la respuesta a tu pregunta.
Entonces, creé una aplicación de tablero para la autenticación de usuario usando dash-auth. Quería realizar operaciones de prueba para el mismo. Pero como era una ventana emergente, no pude obtener la identificación, los nombres de las clases o cualquier información relacionada que pudiera usarse para probar el módulo de inicio de sesión.
Además, intenté aplicar algunos métodos que se dieron en un artículo, pero todavía nada. Incluso después de buscar en Internet durante horas, no hubo una respuesta significativa a mi pregunta. Fue entonces cuando supe que tenía que encontrar una forma de evitar este problema. Sabía sobre dcc.Link () y pensé en usarlo para crear la página de inicio de sesión.
Este blog contiene la solución sobre cómo crear una página de inicio de sesión real que sea como una página HTML y donde puede saltar de una página a otra usando enlaces.
Importación de bibliotecas:
Lo primero es lo primero, la importación de las bibliotecas necesarias. Todos deben estar familiarizados con estos.
import dash import dash_core_components as dcc import dash_html_components as html from dash.dependencies import Output,Input,State
Inicialice la aplicación Dash:
El siguiente paso es inicializar la aplicación. dash.Dash () invoca la instancia de la aplicación.
app = dash.Dash(__name__, external_stylesheets=external_stylesheets,suppress_callback_exceptions=True)
Debes asegurarte de que suppress_callback_exceptions se establece en cierto para que pueda navegar por diferentes páginas. Si no lo configura como verdadero, seguramente surgirán errores relacionados con las llamadas.
Diseño:
Comencemos con el diseño.
app.layout = html.Div([
dcc.Location(id='url', refresh=False),
html.Div(id='page-content')
])
Dcc.Location decide la página actual que se muestra. Representa la barra de direcciones en el navegador. El div a continuación muestra el contenido de la URL especificado. El nombre de la ruta seleccionada se pasará como parámetro a este componente de ubicación y, en consecuencia, se mostrará el contenido de la página. Verá esto en una explicación más detallada. La restricción de actualización es solo para actualizar la página cuando se actualiza la ubicación o no.
Página de inicio de sesión (página de índiceEl "Índice" es una herramienta fundamental en libros y documentos, que permite ubicar rápidamente la información deseada. Generalmente, se presenta al inicio de una obra y organiza los contenidos de manera jerárquica, incluyendo capítulos y secciones. Su correcta elaboración facilita la navegación y mejora la comprensión del material, convirtiéndolo en un recurso esencial tanto para estudiantes como para profesionales en diversas áreas....):
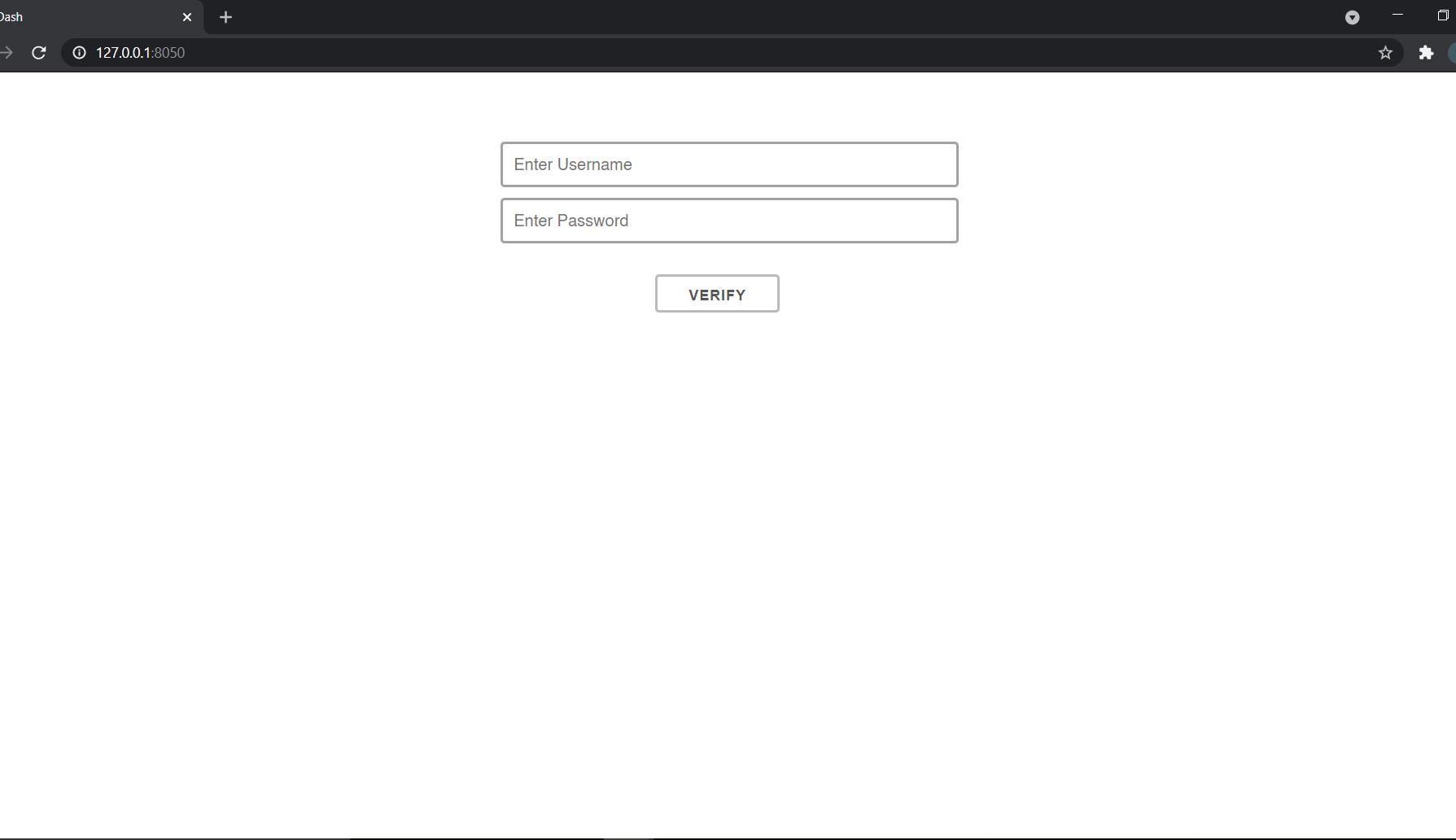
Creemos ahora la página de índice que contendrá los cuadros de entrada para Nombre de usuario y Contraseña y el botón de verificación para autenticar al usuario. Esta será la primera página que aparecerá.
index_page = html.Div([
html.Div(
dcc.Input(id="user", type="text", placeholder="Enter Username",className="inputbox1",
style={'margin-left':'35%','width':'450px','height':'45px','padding':'10px','margin-top':'60px',
'font-size':'16px','border-width':'3px','border-color':'#a0a3a2'
}),
),
html.Div(
dcc.Input(id="passw", type="text", placeholder="Enter Password",className="inputbox2",
style={'margin-left':'35%','width':'450px','height':'45px','padding':'10px','margin-top':'10px',
'font-size':'16px','border-width':'3px','border-color':'#a0a3a2',
}),
),
html.Div(
html.Button('Verify', id='verify', n_clicks=0, style={'border-width':'3px','font-size':'14px'}),
style={'margin-left':'45%','padding-top':'30px'}),
html.Div(id='output1')
])
@app.callback(
dash.dependencies.Output('output1', 'children'),
[dash.dependencies.Input('verify', 'n_clicks')],
state=[State('user', 'value'),
State('passw', 'value')])
def update_output(n_clicks, uname, passw):
li={'shraddha':'admin123'}
if uname =='' or uname == None or passw =='' or passw == None:
return html.Div(children='',style={'padding-left':'550px','padding-top':'10px'})
if uname not in li:
return html.Div(children='Incorrect Username',style={'padding-left':'550px','padding-top':'40px','font-size':'16px'})
if li[uname]==passw:
return html.Div(dcc.Link('Access Granted!', href="https://www.analyticsvidhya.com/next_page",style={'color':'#183d22','font-family': 'serif', 'font-weight': 'bold', "text-decoration": "none",'font-size':'20px'}),style={'padding-left':'605px','padding-top':'40px'})
else:
return html.Div(children='Incorrect Password',style={'padding-left':'550px','padding-top':'40px','font-size':'16px'})
El código anterior crea 2 cuadros de entrada, el primero es para el nombre de usuario y el segundo es para la contraseña. A diferencia de un botón normal que permite un solo cuadro de entrada, debe definir el ‘Estado’ dentro de una lista como se escribió anteriormente para tomar la entrada de múltiples cuadros de entrada y luego actualizar la salida al hacer clic en el botón (verificar en este caso) .
En update_output, primero definimos un diccionario ‘li’ que contiene todos los nombres de usuario válidos y las contraseñas correspondientes. La primera condición ‘si’ es solo para que no se muestre nada al principio.
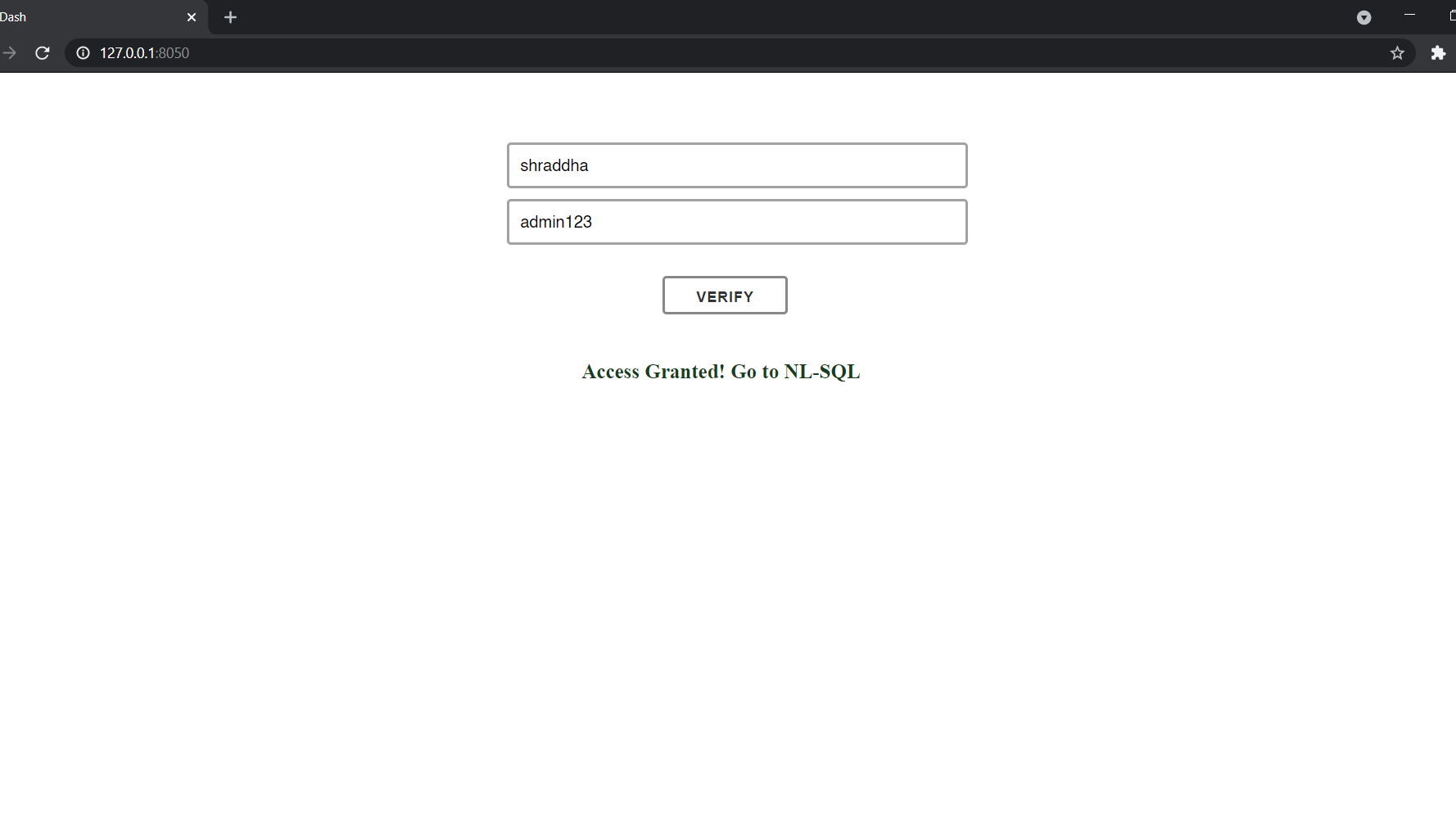
Luego verificamos si el nombre de usuario es inválido / válido, si el nombre de usuario está presente en ‘li’, entonces se considera válido, luego verificamos si la contraseña es válida para el nombre de usuario dado, y si ambos son correctos, ¡boom! Obtiene un enlace que dice ‘Acceso concedido’ y al hacer clic en el enlace puede saltar a la página requerida.
En dcc.Link, el primer parámetro es el texto que se mostrará como el enlace y href es el ‘nombre de ruta’ que hemos establecido para una página en particular. Veremos cómo se definen estos enlaces y cómo se asignan los nombres de las rutas en un rato. El resto de la parte es solo formateo para que se vea bonito.
La página real:
Esta es la aplicación del tablero principal. El siguiente código es solo un código de guión básico con fines explicativos.
Código:
next_page = html.Div([
html.Div(dcc.Link('Log out', href="https://www.analyticsvidhya.com/",style={'color':'#bed4c4','font-family': 'serif', 'font-weight': 'bold', "text-decoration": "none",'font-size':'20px'}),style={'padding-left':'80%','padding-top':'10px'}),
html.H1(children="This is the Next Page, the main Page",className="ap",style={
'color':'#89b394','text-align':'center','justify':'center','padding-top':'170px','font-weight':'bold',
'font-family':'courier',
'padding-left':'1px' })
])
Puede agregar otros componentes según sus necesidades. Como puede ver, he proporcionado un botón ‘Cerrar sesión’ en la parte superior derecha de esta página que lo llevará de regreso a la página de inicio de sesión y cerrar la sesión. El enlace está formateado para que no se vea como un enlace azul típico con un subrayado, lo que lo hace parecer decente.
He intentado incluir el formato máximo requerido para que no tenga que buscar estas pequeñas modificaciones.
Defina los enlaces:
La última y más importante parte, que se encargará de toda la navegación, es definir las rutas. Y así es como se hace.
Código:
@app.callback(dash.dependencies.Output('page-content', 'children'),
[dash.dependencies.Input('url', 'pathname')])
def display_page(pathname):
if pathname == "https://www.analyticsvidhya.com/next_page":
return next_page
else:
return index_page
Debe establecer los nombres de ruta para todas las URL utilizadas en la aplicación. Creo que se explica por sí mismo, devuelve la sección respectiva para su nombre de ruta. Next_page es el componente div Html que se define en la sección anterior.
Y por supuesto, correr la aplicación.
if __name__=='__main__': app.run_server()
Cuando ejecuta la aplicación del tablero, el tablero será el siguiente:

Después de la autenticación exitosa, obtendrá el enlace que dice ‘Acceso otorgado’ como puede ver en la imagen a continuación.

Y al hacer clic en este enlace, puede acceder a la aplicación de su tablero.
Además, también puede agregar más funcionalidades como guardar el nombre de usuario y la contraseña para cada nuevo usuario agregado y almacenar estos detalles en la base de datosUna base de datos es un conjunto organizado de información que permite almacenar, gestionar y recuperar datos de manera eficiente. Utilizadas en diversas aplicaciones, desde sistemas empresariales hasta plataformas en línea, las bases de datos pueden ser relacionales o no relacionales. Su diseño adecuado es fundamental para optimizar el rendimiento y garantizar la integridad de la información, facilitando así la toma de decisiones informadas en diferentes contextos..... Mediante el uso de técnicas de cifrado para almacenar la contraseña en una base de datos y descifrar para su validación. Etcétera. También crearé un blog en el futuro para esto. Manténganse al tanto.
Espero que este blog explique lo que intenté transmitir y ahora también puede realizar pruebas en el módulo de inicio de sesión para la aplicación del tablero. ¡Gracias! ¡Nos vemos en el próximo!
Autor:
Shraddha Shekhar
Soy un estudiante de Ingeniería Informática y tengo curiosidad por el aprendizaje automático y la ciencia de datos. Si te gusta esto, mira mi otro blog.
Los medios que se muestran en este artículo no son propiedad de DataPeaker y se utilizan a discreción del autor.
Relacionado
Posts Relacionados:
- Biblioteca BeautifulSoup | Web Scraping con Python: Biblioteca BeautifulSoup
- Biblioteca AutoScraper | Automatice el web scraping con la biblioteca AutoScraper
- Su cuenta está deshabilitada cuando inicio sesión en Windows 10, ¿cómo puedo solucionarlo?
- Biblioteca AutoScraper | Eliminar imágenes con AutoScraper






