Visión general
- Las visualizaciones animadas son una obra de arte y son realmente fáciles de crear en Tableau.
- Aquí trabajaremos con conjuntos de datos de código abierto y crearemos nuestra propia visualización animada en Tableau.
Introducción
Soy un gran fanático de las visualizaciones animadas. Me encanta la forma en que los puntos de datos bailan en mi pantalla, entretejidos y cruzando líneas para contar sus propias historias. Diseñar una visualización animada es una obra de arte.
A menudo uso visualizaciones animadas para mostrar el progreso de un partido de cricket, o la cantidad de puntos en el baloncesto, o la evolución del juego de pases en el fútbol (sí, soy una persona loca por los deportes). Hay una belleza en ver cómo los puntos se comunican entre sí mientras avanzan en mi hoja de trabajo de Tableau.
Créame, una vez que comience a crear estas visualizaciones animadas en Cuadro, no hay vuelta atrás. Estarás enganchado como yo, tratando de encontrar alguna excusa para convertir la visualización en su forma animada.
He recibido numerosas solicitudes de los miembros de nuestra comunidad y de los estudiantes de mi curso de Tableau sobre cómo crear visualizaciones animadas. Así que decidí escribir este artículo para todos ustedes. Es una premisa simple: utilizaremos datos de código abierto e intentaremos crear Visualización icónica de Hans Rosling.
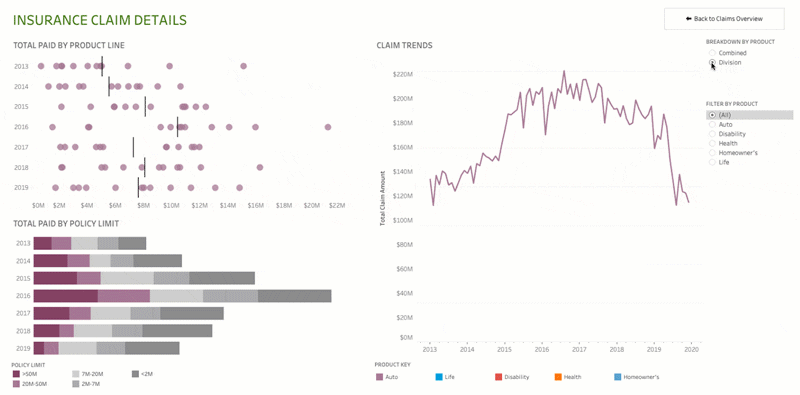
A continuación, se muestra una muestra de la visualización animada que crearemos en Tableau:
¿Es nuevo en Tableau? Recomiendo encarecidamente estos recursos para comenzar:
Tabla de contenido
- ¿Por qué debería utilizar visualizaciones animadas?
- Comprensión de la declaración del problema
- Configurar los datos para visualizaciones animadas en Tableau
- Creación de nuestra propia visualización animada en Tableau
- ¿Cómo podemos mejorar esta visualización animada?
¿Por qué debería utilizar visualizaciones animadas?
Esta es una pregunta clave: cuando tenemos una gran cantidad de opciones al alcance de la mano para crear visualizaciones, ¿por qué deberíamos optar por las animadas? ¿Son útiles en la industria?
Los gráficos animados son un éxito en la comunidad de visualización de datos debido a su naturaleza estéticamente agradable. ¿A quién no le encanta mirar un gráfico dinámico que muestre cómo han cambiado las tendencias con el tiempo?
Fuente: Cuadro
Pero aparte de su obvia naturaleza agradable a la vista, la visualización animada puede ser realmente efectiva en la industria, ya sea en finanzas, marketing o deportes. Me encanta la explicación de Tableau para crear gráficos animados:
“Sin animación, cambiar algo como un filtro de fecha hace que las marcas de la gráfica de dispersión salten repentinamente a nuevas ubicaciones. Es difícil precisar qué cambió o por qué, pero una animación suave conecta los puntos. Es más fácil detectar y comprender los cambios, como cuando una marca específica se convierte en un valor atípico, cuando hay un aumento o caída repentina del valor, o cuando aparecen grupos de datos. Puede sentir cómo las barras crecen, se encogen o se reordenan entre sí, o rastrear la ruta de una marca individual.
Las animaciones aclaran el análisis al llamar la atención sobre lo que importa y dirigir el enfoque de su audiencia hacia lo que cuenta. Le ayudan a usted y a otros a comprender cómo y por qué detrás de los datos en evolución «.
En resumen, las visualizaciones animadas cuidadosamente diseñadas pueden mejorar nuestra comprensión de los datos.
Comprensión de la declaración del problema
Usaremos conjuntos de datos de código abierto para crear nuestras visualizaciones animadas en Tableau. Esa es la mejor manera de aprender para una audiencia más amplia. Puede recoger los conjuntos de datos (enlace a continuación) y comenzar a trabajar en ellos de inmediato. O puede seguirme a medidaLa "medida" es un concepto fundamental en diversas disciplinas, que se refiere al proceso de cuantificar características o magnitudes de objetos, fenómenos o situaciones. En matemáticas, se utiliza para determinar longitudes, áreas y volúmenes, mientras que en ciencias sociales puede referirse a la evaluación de variables cualitativas y cuantitativas. La precisión en la medición es crucial para obtener resultados confiables y válidos en cualquier investigación o aplicación práctica.... que avanzamos en este tutorial.
Aquí, nuestro objetivo es crear una visualización animada que muestre la relación entre la esperanza de vida y el ingreso per cápita de los países a lo largo del tiempo. Este es un proyecto bastante intrigante y cercano a mi corazón. La idea es analizar si estas dos características están relacionadas y cómo se comparan los distintos países en términos de esperanza de vida e ingresos per cápita.
Como dije, esto está inspirado en la magnífica visualización de Hans Rosling y usaremos los mismos datos que su organización, Gapminder, ha obtenido de código abierto para la comunidad.
Trabajaremos con cuatro conjuntos de datos principalmente:
- esperanza_de_vida_años: Contiene datos sobre la esperanza de vida por país.
- ingresos_por_persona_gdppercapita_ppp_inflation_adjusted: Producto interno bruto por persona (ajustado por diferencias de poder adquisitivo)
- población_total: Población total por país
- paises_total: Contiene nombres de países, nombres de regiones (continentes), códigos de países y otra información
Todos los conjuntos de datos contienen información anual desde 1800 hasta la fecha. Es posible que vea algunos valores nulos. ¿Puedes adivinar por qué ese es el caso? Esto se debe a que algunos países se crearon en algún momento después de 1800. Por lo tanto, habrá valores en blanco en ciertas columnas para ellos.
Puede descargar todos los conjuntos de datos del excelente sitio de Gapminder aquí. Editar: noté que algunas personas no pueden encontrar el conjunto de datos de los países. Puedes descargarlo aquí – paises_total.
Configurar los datos para visualizaciones animadas en Tableau
Muy bien, es hora de iniciar Tableau. Aquí, importaremos todos nuestros conjuntos de datos a Tableau y realizaremos algunos pasos de preprocesamiento antes de comenzar a crear nuestra visualización animada.
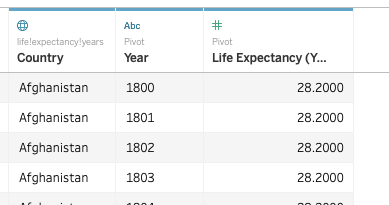
Comencemos con el conjunto de datos de esperanza de vida (los pasos de importación serán similares, si no iguales, para los otros conjuntos de datos).
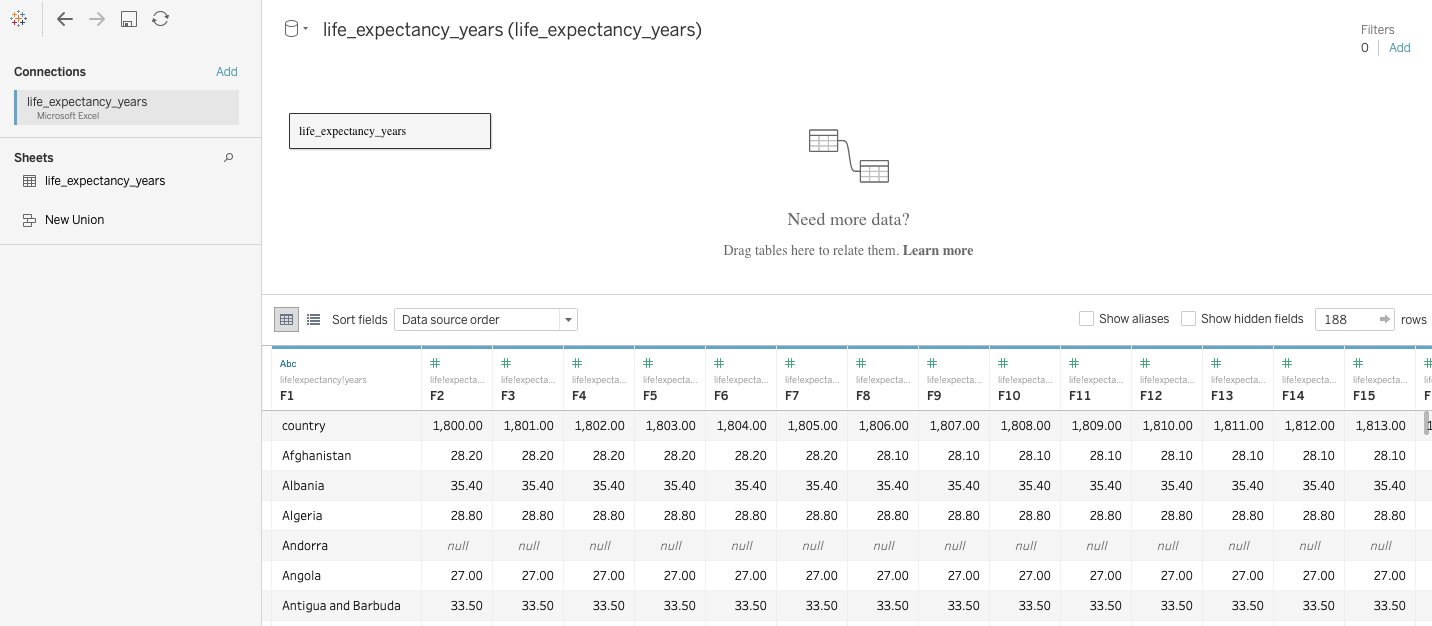
Primero, importe este archivo de Excel a Tableau usando la opción ‘Conectar’ en la página de inicio de Tableau. Debería ver aparecer esta pantalla:
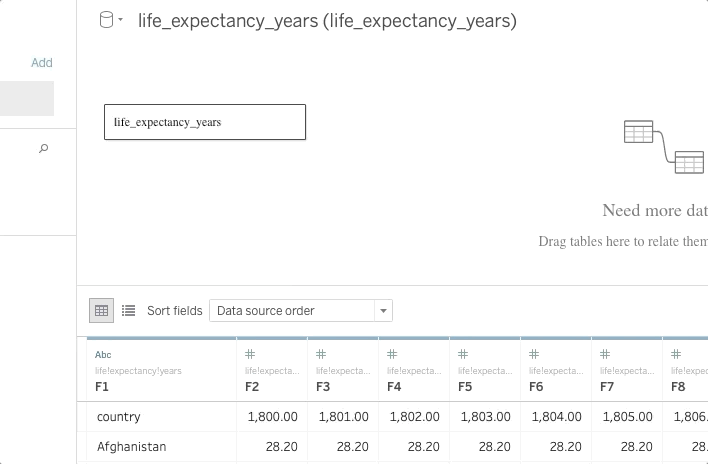
¡Son muchos valores! Y nuestro encabezado se muestra en la primera fila. Arreglemos eso haciendo clic derecho en el botón life_expectancy_years y seleccionando ‘Los nombres de campo están en la primera fila’:
Excelente, eso lo arregló. A continuación, quiero acumular los valores en una sola columna para que sea más fácil para mí analizar los datos y crear mi visualización animada. Usaremos la ayuda de la opción ‘pivote’ de Tableau para esto. Simplemente seleccione todas las columnas (excepto la primera), haga clic con el botón derecho en el encabezado de la columna y seleccione ‘Pivote’:
Nota: La opción ‘Pivot’ solo aparecerá si está importando archivos de Excel (.xlsx). No obtendrá esta opción para ningún otro formato de archivo. Necesitarás usar Tableau Prep para convertirlo primero en Pivot y luego importarlo a su Tableau Desktop o versión pública.
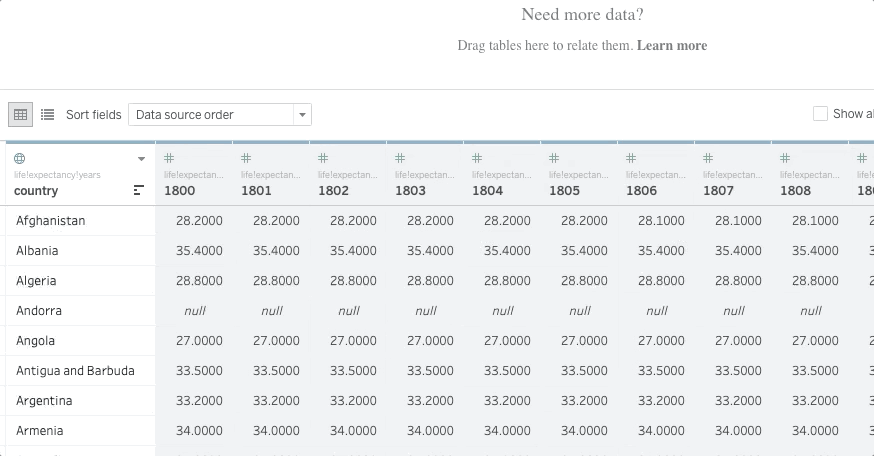
A continuación, cambiemos los nombres de las columnas para reflejar lo que representan. Simplemente haga clic con el botón derecho en el encabezado de la columna y seleccione ‘Cambiar nombre’:
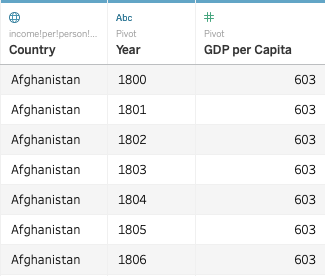
Puede seguir los mismos pasos para los otros tres conjuntos de datos. No olvide cambiar el nombre de las columnas porque usaremos una de ellas como clave principal para conectar los cuatro conjuntos de datos (o, como dice Tableau, combinar los datos). Así es como deberían verse los otros conjuntos de datos después de haber realizado los pasos anteriores:
ingresos_por_persona_gdppercapita_ppp_inflation_adjusted:
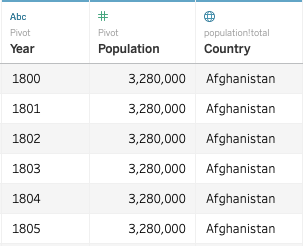
población_total:
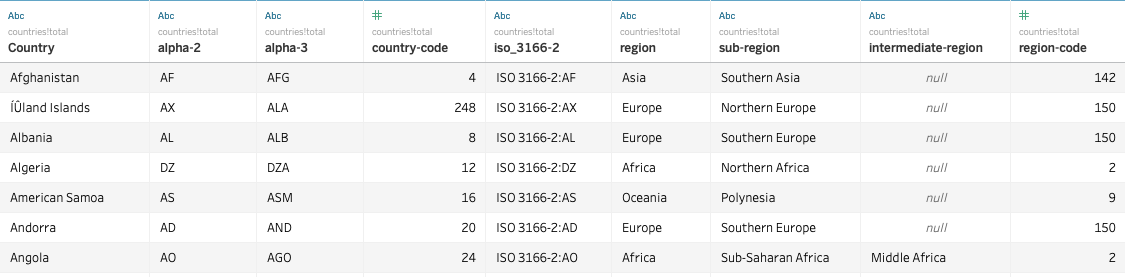
Deje que el conjunto de datos ‘countries_total’ permanezca como está. Notarás que los encabezados ya son correctos y no necesitamos pivotar nada aquí. Así es como se verá el conjunto de datos cuando lo importamos en Tableau:
Nuestros datos ahora están listos y preparados para crear visualizaciones.
Creación de nuestra propia visualización animada en Tableau
Dirígete a la ‘Hoja 1’ ahora y cámbiale el nombre a «Esperanza de vida frente al PIB per cápita». Es muy importante nombrar sus hojas de acuerdo con su trabajo. Cuando trabajamos con varias hojas (y eso sucede con bastante frecuencia en la industria), es importante que los nombres estén bien definidos para que podamos encontrar fácilmente la visualización que estamos buscando.
Podemos ver los cuatro conjuntos de datos que hemos importado en la parte superior izquierda de nuestra hoja de trabajo de Tableau. Antes de comenzar a usar cualquier variableEn estadística y matemáticas, una "variable" es un símbolo que representa un valor que puede cambiar o variar. Existen diferentes tipos de variables, como las cualitativas, que describen características no numéricas, y las cuantitativas, que representan cantidades numéricas. Las variables son fundamentales en experimentos y estudios, ya que permiten analizar relaciones y patrones entre diferentes elementos, facilitando la comprensión de fenómenos complejos...., debemos establecer la relación entre los cuatro conjuntos de datos para que Tableau sepa que están interconectados.
Para hacer esto, haga clic en el botón ‘Datos’ en la parte superior de la ventana de Tableau y seleccione ‘Editar relaciones de combinación’:
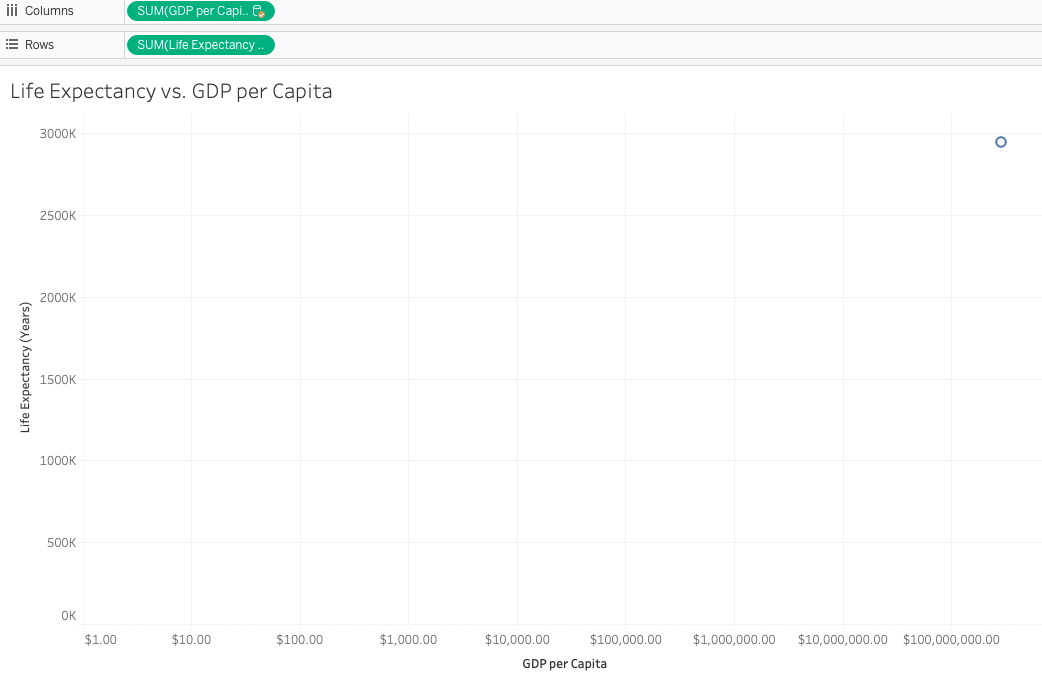
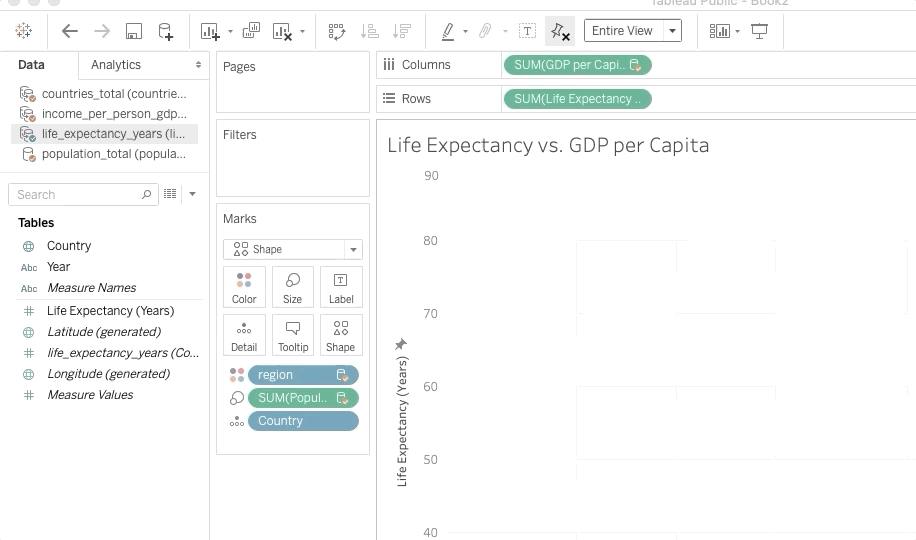
A continuación, arrastre y suelte la función ‘Esperanza de vida (años)’ en su estante de filas y el ‘PIB per cápita’ en sus columnas:
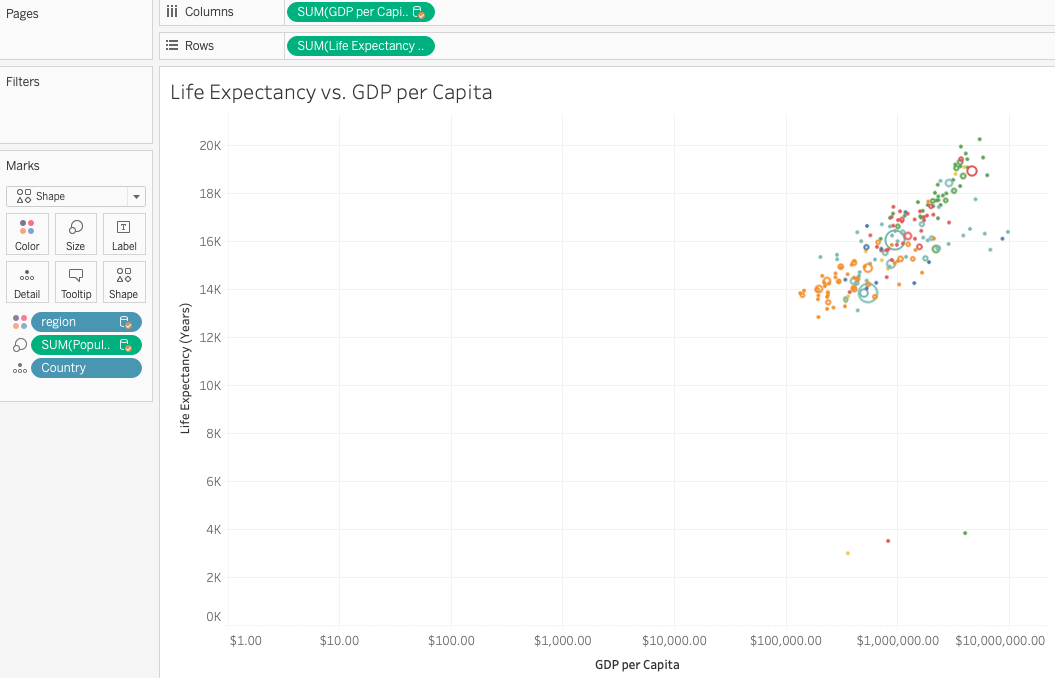
A continuación, debemos realizar tres acciones rápidas de arrastrar y soltar. Tome la dimensión"Dimensión" es un término que se utiliza en diversas disciplinas, como la física, la matemática y la filosofía. Se refiere a la medida en la que un objeto o fenómeno puede ser analizado o descrito. En física, por ejemplo, se habla de dimensiones espaciales y temporales, mientras que en matemáticas puede referirse a la cantidad de coordenadas necesarias para representar un espacio. Su comprensión es fundamental para el estudio y... ‘Población’ y colóquela en el botón ‘Tamaño’ en la sección ‘Marcas’. Tome la ‘región’ y colóquela en el carrito de ‘Color’ y coloque ‘País’ en el carrito de ‘Detalles’. Así es como debería verse su visualización:
¡Nuestra visualización está empezando a tomar forma! Pero tenemos un problema aquí: los valores de los ejes están por todas partes. Son absurdamente altos tanto para el eje X como para el eje Y. Arreglemos eso antes de hacer cualquier otra cosa.
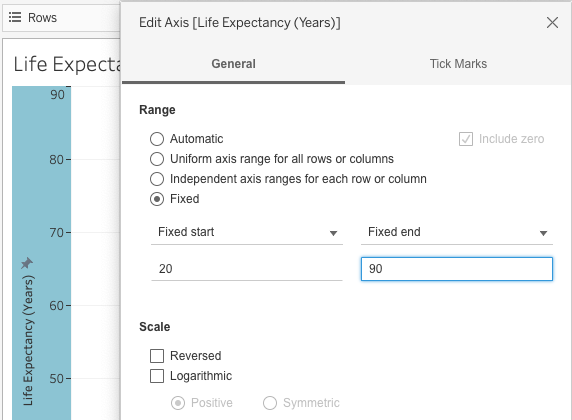
Voy a fijar la esperanza de vida entre 20 y 90. Haga clic con el botón derecho en el eje Y y seleccione «Editar eje». Haga clic en la opción ‘Fijo’ e ingrese los valores:
Haz lo mismo con el PIB per cápita que fijaremos entre $ 200 y $ 60 000 (y elegiremos la opción logarítmica). Ahora obtendremos una hoja de trabajo en blanco. ¿En qué parte del mundo desaparecieron nuestros puntos de datos?
No se preocupe, ¡los recuperaremos pronto!
¡Dé rienda suelta a las animaciones en Tableau!
Es hora de ver cómo se desarrolla la magia. Usaremos el estante ‘Páginas’ para animar nuestra visualización en Tableau. Este estante de Páginas nos ayuda a dividir nuestra visualización en una serie de páginas, por lo que se crea la animación. Cada página es una vista única y se basa en un miembro del campo que colocamos en el estante Páginas.
Paginas son especialmente populares cuando queremos mostrar el movimiento de puntos con el tiempo. Y eso es exactamente lo que pretendemos hacer aquí. Queremos que la esperanza de vida y el PIB per cápita se muevan a medida que avanzan los años.
Así que arrastre y suelte su función ‘Años’ en el estante Páginas y seleccione ‘Agregar todos los miembros’:
¡Y recuperamos nuestros puntos de datos! También notará que ha aparecido un control deslizante en el lado derecho: ese es su estante de Páginas haciendo su magia. A continuación, arrastre el menú Páginas desde el lado derecho y suéltelo debajo del estante Páginas a la izquierda:
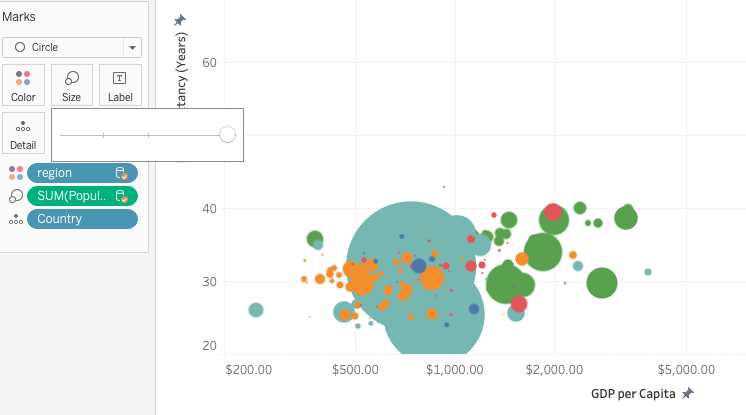
El tamaño de estas burbujas es demasiado pequeño en este momento. Podemos aumentar esto fácilmente haciendo clic en el botón ‘Tamaño’ debajo de la sección ‘Marcas’ y aumentando el tamaño. Además, cambie la visualización a ‘Círculo’ en caso de que haya seleccionado ‘Forma’:
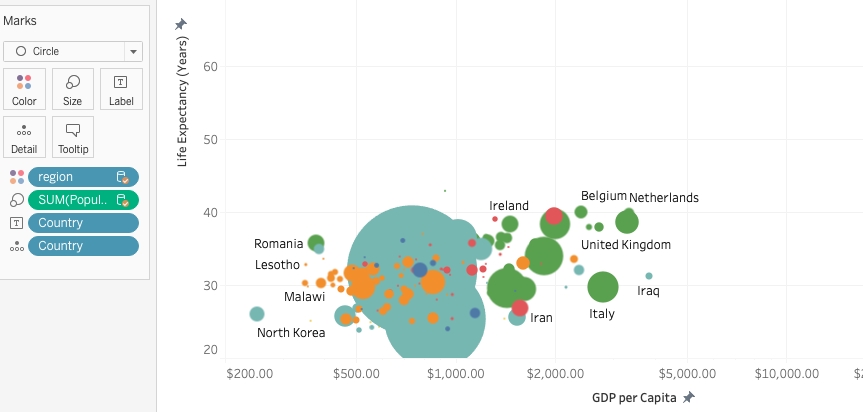
¡Bonito! Incluyamos también los nombres de los países en la visualización. Arrastre y suelte la medida ‘País’ en su carrito de ‘Etiquetas’:
Luciendo bien. Todo lo que nos queda por hacer es ver la animación en acción. Muy sencillo: simplemente presione el botón ‘Reproducir’ en la sección de Páginas y observe cómo se desarrolla la magia:
¡Y hay su propia visualización animada en Tableau!
¿Cómo podemos mejorar esta visualización animada?
Podemos hacer mucho para mejorar esta visualización. Para empezar, podemos hacer un análisis más granular. Podemos tomar algunos países, como India, China, Reino Unido, EE. UU., Brasil, etc. y ver cómo ha progresado la esperanza de vida frente al PIB per cápita a lo largo de los años.
O podemos ir región por región: analizar cómo le ha ido a cada continente por derecho propio. ¡Hay tantos detalles que podemos extraer de esta visualización animada!
Fuera de este conjunto de datos, le animo a jugar con diferentes opciones en Tableau:
- Pruebe diferentes gráficos: vea cómo cambia un gráfico de líneasEl gráfico de líneas es una herramienta visual utilizada para representar datos a lo largo del tiempo. Consiste en una serie de puntos conectados por líneas, lo que permite observar tendencias, fluctuaciones y patrones en los datos. Este tipo de gráfico es especialmente útil en áreas como la economía, la meteorología y la investigación científica, facilitando la comparación de diferentes conjuntos de datos y la identificación de comportamientos a lo... en Tableau cuando lo hacemos animado
- Una visualización realmente genial sería usar animaciones para ver cómo se visualiza un mapa. cambios a lo largo del tiempo (puede usar el conjunto de datos de Superstore de Tableau para esto)
- Elija cualquier proyecto anterior que haya realizado y mejórelo utilizando lo que ha aprendido aquí
- Pruebe esto en los paneles de control. ¡Imagínese el poder de un tablero animado cuando se presenta a una audiencia!
Honestamente, el cielo es el límite en lo que respecta a personalizar y jugar con animaciones. Anímate y experimenta todo lo que quieras.
Notas finales
Me divertí mucho armando esto para nuestra comunidad. Las visualizaciones animadas pueden ser una herramienta tan poderosa si se usan de la manera correcta y para la audiencia adecuada. Tenemos el poder de influir en nuestra audiencia si elaboramos y diseñamos cuidadosamente nuestros gráficos en Tableau.
¿Le resultó útil este artículo? Me encantaría escuchar sus pensamientos, comentarios y experiencia al usar este tutorial.