Tus propios mapas de colores
¿No está interesado en todos los mapas de colores proporcionados? ¿O necesitas otros mapas de colores elegantes? En caso afirmativo, debe leer este post hasta el final. Lo guiaré por medio de la personalización y creación de sus propios mapas de colores.
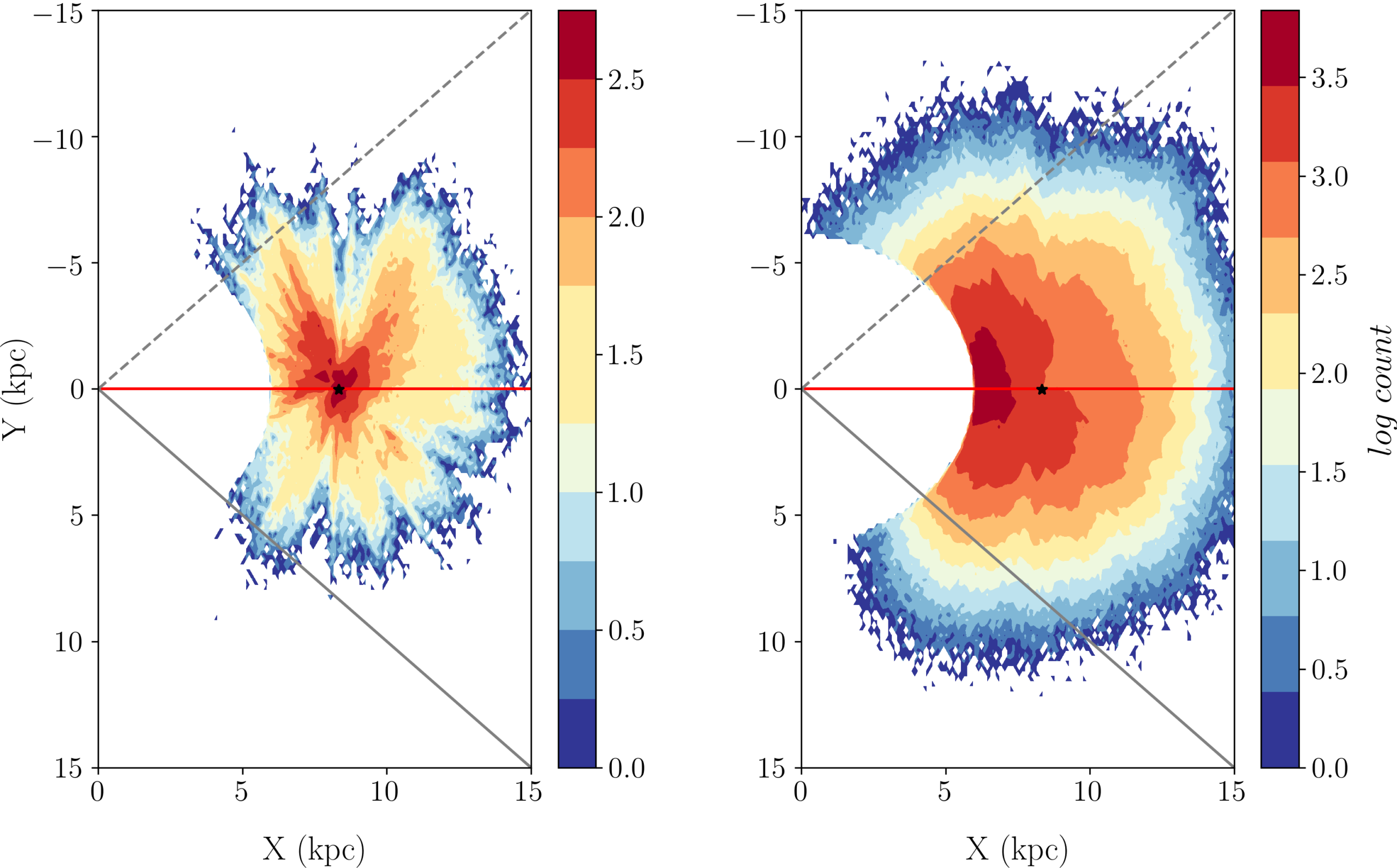
Pero antes de personalizarlo, te mostraré un ejemplo de uso de mapas de colores. Usé el ‘RdYlBu_r‘mapas de colores para visualizar mis datos.

Modifiquemos sus propios mapas de colores.
En primer lugar, necesitamos crear datos simulados que se visualizarán, usando este código
# import some libraries / modules import numpy as np import matplotlib.pyplot as plt# create mock data data = np.random.random([100, 100]) * 10
La variableEn estadística y matemáticas, una "variable" es un símbolo que representa un valor que puede cambiar o variar. Existen diferentes tipos de variables, como las cualitativas, que describen características no numéricas, y las cuantitativas, que representan cantidades numéricas. Las variables son fundamentales en experimentos y estudios, ya que permiten analizar relaciones y patrones entre diferentes elementos, facilitando la comprensión de fenómenos complejos.... de datos es una matriz que consta de 100 x 100 números aleatorios del 0 al 10. Puedes comprobarlo escribiendo este código.

Después de eso, mostraremos los datos simulados con mapas de colores predeterminados usando el código simple a continuación.
plt.figure(figsize=(7, 6))plt.pcolormesh(data) plt.colorbar()
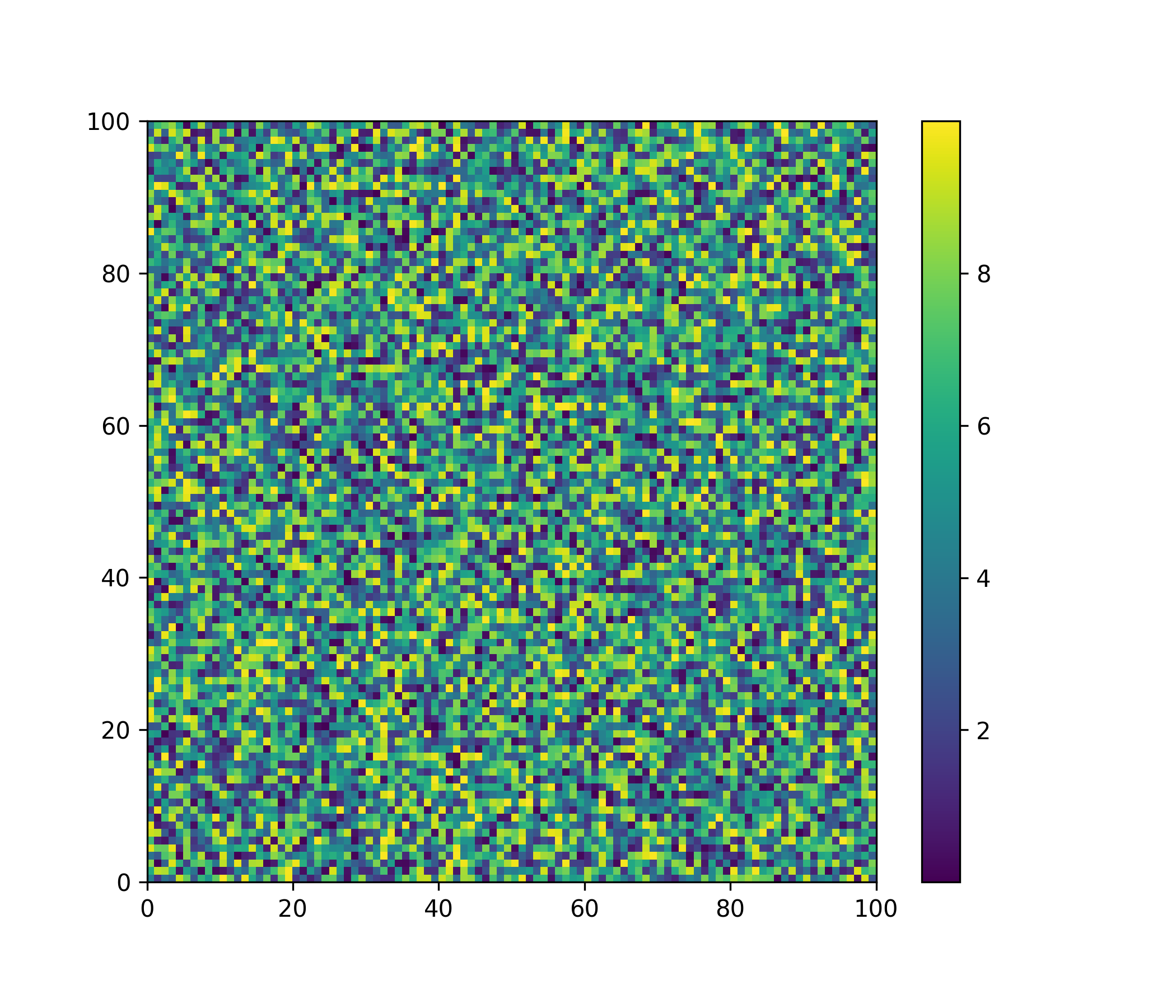
El código le mostrará una figura"Figura" es un término que se utiliza en diversos contextos, desde el arte hasta la anatomía. En el ámbito artístico, se refiere a la representación de formas humanas o animales en esculturas y pinturas. En la anatomía, designa la forma y estructura del cuerpo. Además, en matemáticas, "figura" se relaciona con las formas geométricas. Su versatilidad hace que sea un concepto fundamental en múltiples disciplinas.... como esta.

Como mencioné antes, si no definió los mapas de colores que utilizó, obtendrá los mapas de colores predeterminados, llamados ‘viridis‘.
A continuación, cambiaré los mapas de colores de ‘viridis‘a’ inferno ‘mapas de color con este código-
plt.pcolormesh(data, cmap='inferno')
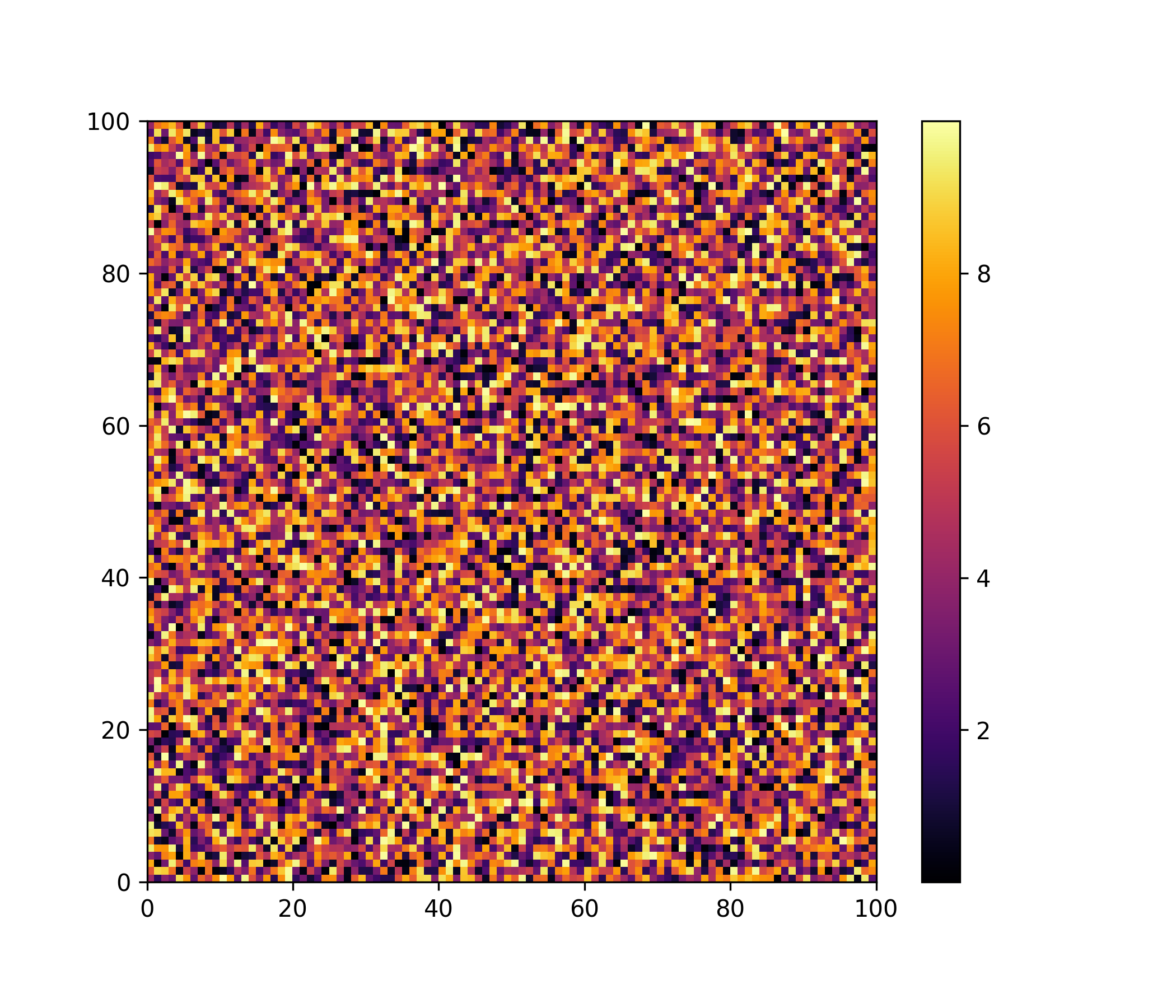
Obtendrá el resultado así. Viridis

Modificar mapas de colores
Ahora, para modificar los mapas de color, necesita importar estas siguientes sub-bibliotecas en Matplotlib.
from matplotlib import cm
from matplotlib.colors import ListedColormap,LinearSegmentedColormap
Para modificar el número de clase de color en sus mapas de color, puede utilizar este código
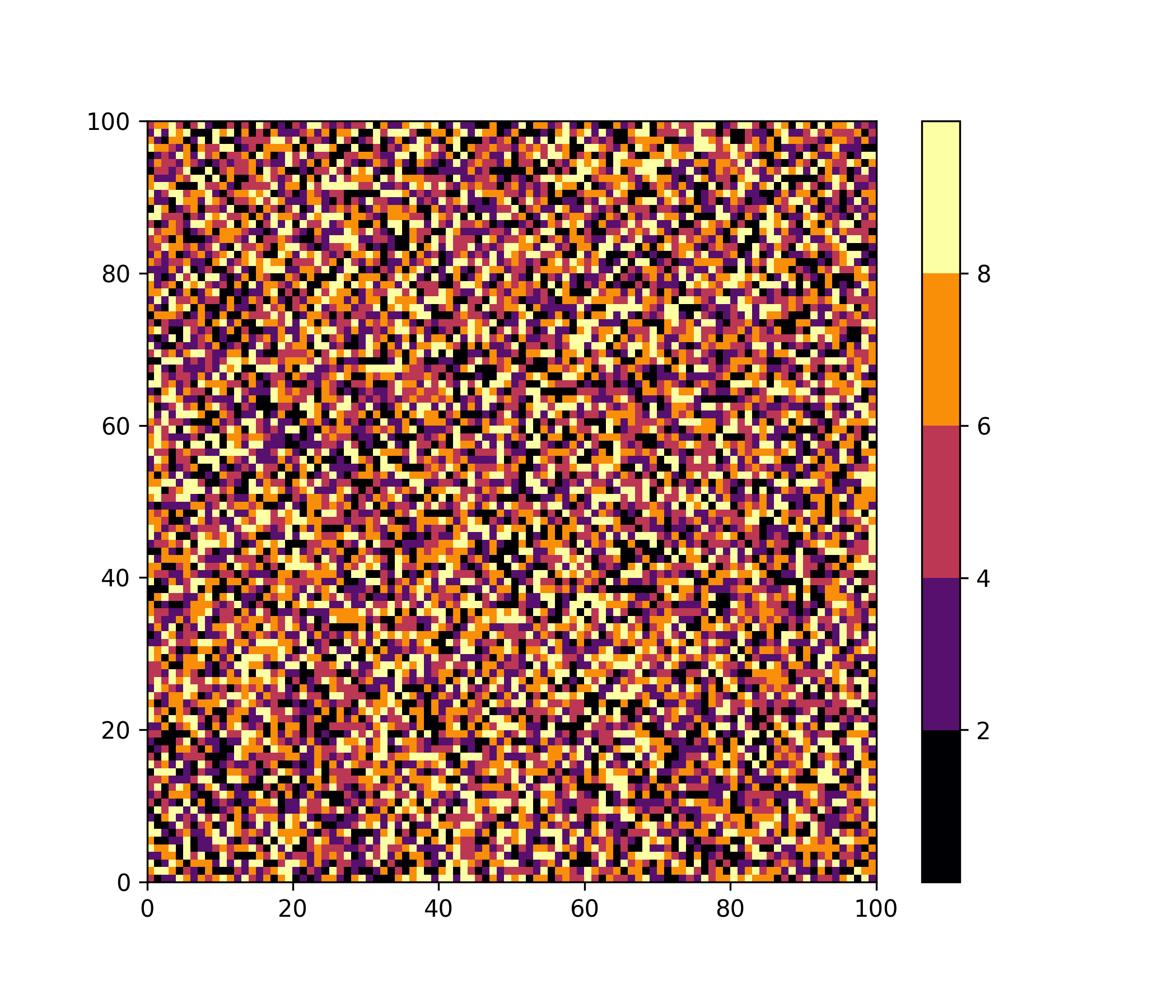
new_inferno = cm.get_cmap('inferno', 5)# visualize with the new_inferno colormaps plt.pcolormesh(data, cmap = new_inferno) plt.colorbar()
y conseguirás un resultado como este

Lo siguiente es modificar el color del rango en un mapa de colores. Les daré un ejemplo en mapas de color ‘hsv’. Debe comprender la gama de colores con esta figura.

Si queremos utilizar solo el color verde (aproximadamente 0.3) al color azul (0.7), podemos utilizar el siguiente código.
# modified hsv in 256 color class hsv_modified = cm.get_cmap('hsv', 256)# create new hsv colormaps in range of 0.3 (green) to 0.7 (blue) newcmp = ListedColormap(hsv_modified(np.linspace(0.3, 0.7, 256)))# show figure plt.figure(figsize=(7, 6)) plt.pcolormesh(data, cmap = newcmp) plt.colorbar()
Te dará una figura como esta

Creando tus propios mapas de colores
Para crear sus propios mapas de colores, existen al menos dos métodos. Primero, puede combinar dos mapas de colores secuenciales en Matplotlib. En segundo lugar, puede seleccionar y combinar su color favorito en RGB para crear mapas de colores.
Le daremos una demostración de la combinación de dos mapas de colores secuenciales para crear un nuevo mapa de colores. Queremos combinar ‘Naranjas’ y ‘Azules’.

Puede leer este código detenidamente.
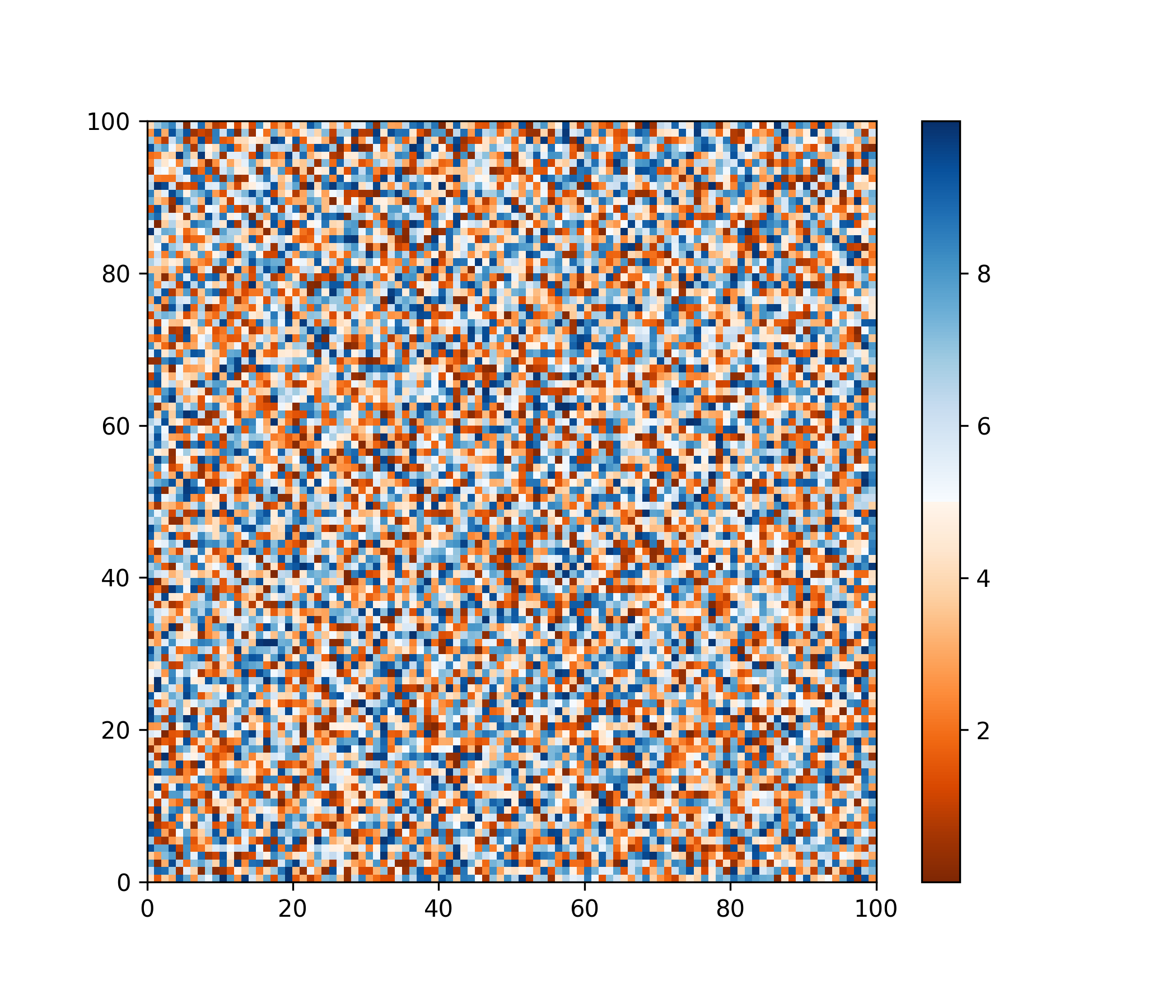
# establece top and bottom colormaps top = cm.get_cmap('Oranges_r', 128) # r means reversed version bottom = cm.get_cmap('Blues', 128)# combine it all newcolors = np.vstack((top(np.linspace(0, 1, 128)), bottom(np.linspace(0, 1, 128))))# create a new colormaps with a name of OrangeBlue orange_blue = ListedColormap(newcolors, name="OrangeBlue")
Si visualiza los datos simulados usando mapas de color ‘OrangeBlue’, obtendrá una figura como esta.

Lo siguiente es crear un mapa de colores a partir de dos colores diferentes que le gusten. Para este caso, intentaré crearlo a partir de color amarillo y rojo como se muestra en la próxima imagen.

Primero, necesitas crear mapas de color amarillos
# create yellow colormapsN = 256yellow = np.ones((N, 4))yellow[:, 0] = np.linspace(255/256, 1, N) # R = 255 yellow[:, 1] = np.linspace(232/256, 1, N) # G = 232 yellow[:, 2] = np.linspace(11/256, 1, N) # B = 11yellow_cmp = ListedColormap(yellow)
y mapas de color rojo
red = np.ones((N, 4))red[:, 0] = np.linspace(255/256, 1, N) red[:, 1] = np.linspace(0/256, 1, N) red[:, 2] = np.linspace(65/256, 1, N)red_cmp = ListedColormap(red)
La visualización de mapas de color amarillo y rojo que ha creado se muestra en la próxima imagen






