Einführung
Ich liebe die große Vielfalt an Diagrammen, die Tableau bietet. Wenn wir jemals verwirrt sind, welche Grafik wir entwerfen sollen, Tableau bietet viele integrierte Optionen, die uns helfen.
Alle gängigen Diagramme sind in Tableau nur einen Klick entfernt:
- Balkendiagramm
- Gestapelte Balkendiagramme
- Kartenvisualisierungen
- Kreisdiagramme (Keine andere Grafik spaltet die Meinungen so sehr wie eine KuchendiagrammDas Tortendiagramm, Auch bekannt als Tortendiagramm, ist eine visuelle Darstellung, die das Verhältnis verschiedener Teile zu einem Ganzen zeigt. Es wird häufig in der Statistik verwendet, um die Verteilung kategorialer Daten zu veranschaulichen. Jeder Abschnitt des Diagramms stellt einen Prozentsatz des Gesamtwerts dar., Erleichterung des Vergleichs zwischen Kategorien. Sein klares und prägnantes Design macht es zu einem effektiven Werkzeug für die Präsentation quantitativer Informationen....!)
- Liniendiagramme
- StreudiagrammEin Streudiagramm ist eine visuelle Darstellung, die die Beziehung zwischen zwei numerischen Variablen mithilfe von Punkten auf einer kartesischen Ebene zeigt. Jede Achse stellt eine Variable dar, und die Position jedes Punktes gibt seinen Wert in Bezug auf beide an.. Diese Art von Diagramm ist nützlich, um Muster zu erkennen, Korrelationen und Trends in den Daten, Erleichterung der Analyse und Interpretation quantitativer Zusammenhänge....
Und viele andere. Aber hier ist die Frage: Was ist, wenn das gewünschte Diagramm nicht verfügbar ist?? Was ist, wenn die Visualisierung nicht in Tableau integriert ist?? Mit dieser Frage werden wir uns heute beschäftigen, wenn wir ein Ringdiagramm in Tableau von Grund auf neu entwerfen..
Wenn Sie neu bei Tableau sind und weitere Informationen wünschen, Überprüfen Sie unbedingt die KOSTENLOS ‚Tableau für Anfänger‚ Kurs. Sie lernen die verschiedenen Funktionalitäten von Tableau kennen und erfahren, wie Sie verschiedene Diagrammtypen in Tableau entwerfen. Es ist der perfekte Ausgangspunkt.
Jetzt, bevor wir Tableau starten und sehen, wie man ein Donut-Diagramm entwirft, Lass uns schnell verstehen, WARUM wir es überhaupt brauchen. Es ist eines der nützlichsten Diagramme, die Sie in einer Geschäftsumgebung verwenden werden, aber Sie müssen wissen, wann Sie es verwenden müssen.
Was ist ein Donut-Diagramm??
Sie fragen sich vielleicht, was der Zweck eines Donut-Diagramms ist.. Klingt nach einem ausgefallenen Namen, aber hast du irgendwelche Anwendungsfälle aus der realen Welt?? Oder klingt es einfach nach einer köstlichen Delikatesse?
Das ist die gute Nachricht: Es ist SUPER nützlich, wenn Sie wissen, wie und wann Sie es verwenden müssen. es ist, in gewisser Weise, eine Variation des vieldiskutierten Tortendiagramms, aber mit Zusatznutzen.
Hier ist ein Blick darauf, was wir in diesem Tutorial tun werden:
Ich liebe diese Definition und den Vergleich von DataVizKatalog:
Kreisdiagramme werden manchmal dafür kritisiert, dass sie die Leser auf die proportionalen Bereiche der Schnitte zueinander und auf das Diagramm als Ganzes konzentrieren. Dies macht es schwierig, die Unterschiede zwischen den Sektoren zu erkennen, vor allem, wenn Sie versuchen, mehrere Tortendiagramme miteinander zu vergleichen.
Ein Donut-Diagramm löst dieses Problem etwas, indem es die Flächennutzung herunterspielt. jedoch, Leser konzentrieren sich mehr auf das Lesen der Länge der Bögen, anstatt die Proportionen zwischen den Schnitten zu vergleichen.
Sie können auch das Loch in der Mitte des Donut-Diagramms verwenden, um zusätzliche Informationen anzuzeigen, wie die Gesamtverkaufszahlen.
Erstellen Sie ein Ringdiagramm in Tableau
Dann, Bereit, Tableau zu starten und Ihr eigenes Donut-Diagramm zu erstellen?
Wir werden hier den beliebten Superstore-Datensatz verwenden. Sie finden es im Tableau-Repository in Ihrem Ordner ‚Eigene Dokumente‘. Tableau lädt es herunter, wenn Sie das Tool installieren (sowohl Desktop als auch öffentlich).
Unser Ziel ist es, ein Donut-Diagramm zu erstellen, das die Verkäufe nach Kategorie für Superstore anzeigt. Was ist mehr, wir möchten auch den Gesamtumsatz in diesem Donut-Diagramm anzeigen.
Lasst uns beginnen!
Paso 1: legen Sie den Grundstein in Tableau
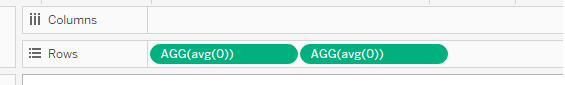
In deinem Bereich der Ränge, Schreib Dies:
Durchschnitt (0)
Später, mit diesem, Schreib mal wieder:
Durchschnitt (0)
Notiz: Das ist die Zahl 0 und nicht das Alphabet.
Das solltest du bekommen:
Paso 2: mit der ersten Funktion arbeiten
Sie werden feststellen, dass es unter der Karte ein paar neue Ergänzungen gibt ‚Warenzeichen‘ Auf der linken Seite genannt ‚AGG (durchschnittlich (0))‘. Das sind die beiden LesezeichenDas "Lesezeichen" sind linguistische Werkzeuge, die verwendet werden, um die Struktur und den Fluss eines Textes zu steuern. Seine Hauptfunktion besteht darin, Beziehungen zwischen Ideen aufzuzeigen, als Zusatz, Kontrast oder Ursache und Wirkung. Gängige Beispiele sind "was ist mehr", "aber trotzdem" Ja "Daher". Diese Elemente verbessern nicht nur den Zusammenhalt des Schreibens, sondern erleichtern auch das Verständnis des Lesers, Inhalte zugänglicher und klarer machen.... Void-Positionsboxen, die wir im ersten Schritt erstellt haben. Hier, Klicken Sie auf die erste Instanz.
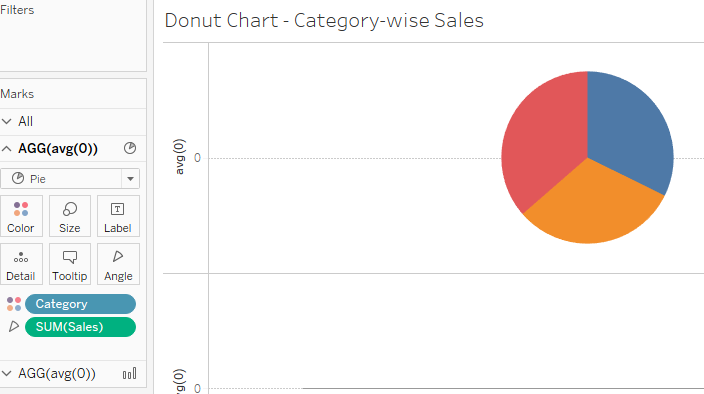
- Wählen Sie das Kreisdiagramm aus dem Dropdown-Menü
- Ziehen Sie die Datei per Drag & Drop Abmessungen"Dimension" Es handelt sich um einen Begriff, der in verschiedenen Disziplinen verwendet wird, wie z.B. Physik, Mathematik und Philosophie. Er bezieht sich auf das Ausmaß, in dem ein Objekt oder Phänomen analysiert oder beschrieben werden kann. In der Physik, zum Beispiel, Es ist die Rede von räumlichen und zeitlichen Dimensionen, während es sich in der Mathematik auf die Anzahl der Koordinaten beziehen kann, die notwendig sind, um einen Raum darzustellen. Es zu verstehen, ist grundlegend für das Studium und... ‚Kategorie‘ auf der Farbkarte
- Drag & Drop der Dimension ‚Der Umsatz‘ zu Ihrer Angle-Karte
Das musst du haben (kann die Kartengröße erhöhen Markierungen):
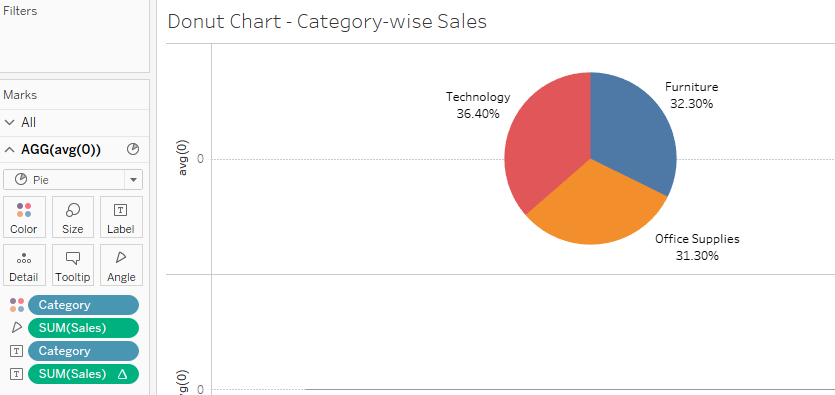
Lassen Sie uns einige ästhetische Schritte unternehmen, um unsere Visualisierung zu verbessern:
- Ziehen Sie Sales und Category per Drag & Drop auf die Tags-Karte
- Rechtsklick auf Verkauf (unter etiketten option) -> Schnelle Tabellenberechnung -> Prozentsatz der Gesamtmenge
Die Idee ist, den Gesamtanteil jeder Kategorie am Gesamtumsatz anzuzeigen:
Können Sie sehen, wie unser Donut-Diagramm Gestalt annimmt??
Paso 3: mit der zweiten Funktion arbeiten
Klicken Sie auf die zweite Option ‚AGG (durchschnittlich (0))‘ unter der Marks-Karte. Beginnen wir mit dem zweiten Teil unseres Donut-Charts:
- Wählen Sie das Kreisdiagramm aus dem Dropdown-Menü
- Klicken Sie auf die Farbkarte und wählen Sie Weiß. Dies wird das Loch in unserer Ringtabelle sein
- Ziehen Sie die Datei per Drag & Drop messenDas "messen" Es ist ein grundlegendes Konzept in verschiedenen Disziplinen, , die sich auf den Prozess der Quantifizierung von Eigenschaften oder Größen von Objekten bezieht, Phänomene oder Situationen. In Mathematik, Wird verwendet, um Längen zu bestimmen, Flächen und Volumina, In den Sozialwissenschaften kann es sich auf die Bewertung qualitativer und quantitativer Variablen beziehen. Die Messgenauigkeit ist entscheidend, um zuverlässige und valide Ergebnisse in der Forschung oder praktischen Anwendung zu erhalten.... Verkäufe an Kartenanhänger
Paso 4: Alles zusammenfügen! Unser Donut-Diagramm in Tableau
Lass uns alles unter einen Hut bringen. Hier werden wir unsere beiden Diagramme mit der zweiachsigen Diagrammfunktion von Tableau kombinieren..
- Klicken Sie mit der rechten Maustaste auf die zweite Instanz von ‚AGG (durchschnittlich (0))‘ im Feld Zeilen
- Klicke auf ‚Zweiachsig‘
- Vergrößern Sie das Kreisdiagramm und den Kreis auf Ihrer Marks-Karte
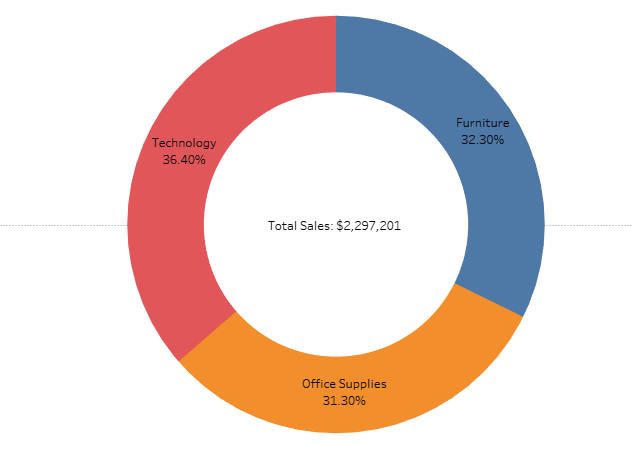
Und voila! Hier ist Ihr Ringdiagramm in Tableau:
Lassen Sie uns einige schnelle kosmetische Änderungen vornehmen, um unsere Grafik optisch ansprechend zu gestalten:
- Ziehen Sie alle Ihre Etiketten per Drag & Drop auf das Donut-Diagramm (Klicken Sie einfach auf jedes Tag und ziehen Sie es)
- In Ihrer zweiten Wahl ‚AGG (durchschnittlich (Ö))‘ unter der Marks-Karte zu Ihrer Linken, Klicken Sie mit der rechten Maustaste auf das Measure Sales auf den Beschriftungen, und wählen Sie ‚Format‘
- In Option ‚Vorbestimmt‘, Klicken Sie auf das Dropdown-Menü Zahlen und wählen Sie ‚Währung (personalisiert)‘
- In Option ‚Präfix / Nachsilbe‘, Ersetzen Sie das Standardzeichen durch $ (oder Sie können die Standardwährung beibehalten, wenn Sie möchten)
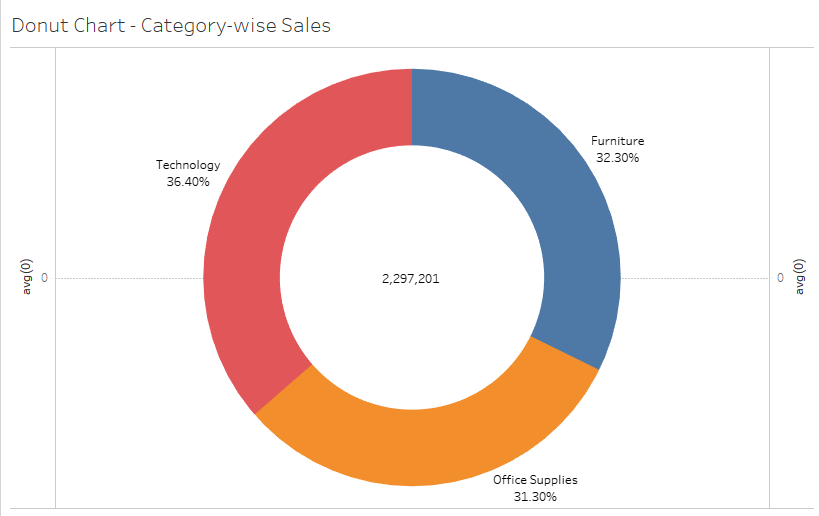
So sollte Ihr endgültiges Donut-Diagramm in Tableau aussehen:
Abschließende Anmerkungen
Gefällt Ihnen nicht, wie einfach wir in Tableau ein benutzerdefiniertes Diagramm erstellen können?? Mit wenigen Klicks ist eine leistungsstarke Visualisierung ohne Programmieraufwand aufgebaut. Es ist ästhetisch ansprechend und aus geschäftlicher Sicht sinnvoll: Es ist für alle von Vorteil!
Wie würden Sie dieses Diagramm anpassen?? Und welche anderen Diagramme möchten Sie in Tableau sehen?? Ich freue mich, von Ihnen im Kommentarbereich unten zu hören..