Überblick
- Animierte Visualisierungen sind ein Kunstwerk und in Tableau ganz einfach zu erstellen.
- Hier arbeiten wir mit Open-Source-Datensätzen und erstellen unsere eigene animierte Visualisierung in Tableau.
Einführung
Ich bin ein großer Fan von animierten Displays. Ich liebe es, wie die Datenpunkte auf meinem Bildschirm tanzen, verwobene und sich kreuzende Linien, um ihre eigenen Geschichten zu erzählen. Eine animierte Visualisierung zu entwerfen ist ein Kunstwerk.
Ich verwende oft animierte Displays, um den Fortschritt eines Cricket-Matches zu zeigen., oder die Anzahl der Punkte im Basketball, oder die Entwicklung des Passspiels im Fußball (Jawohl, Ich bin ein sportbegeisterter Mensch). Es ist schön zu sehen, wie die Punkte in meinem Tableau-Arbeitsblatt im Verlauf miteinander kommunizieren.
Creme, Sobald Sie mit der Erstellung dieser animierten Visualisierungen in beginnen Bild, es gibt kein zurück. Du wirst süchtig sein wie ich, versuchen, eine Ausrede zu finden, um die Visualisierung in ihre animierte Form zu verwandeln.
Ich habe zahlreiche Anfragen von unseren Community-Mitgliedern und Studenten in meinem Tableau-Kurs zum Erstellen animierter Visualisierungen erhalten.. Also habe ich beschlossen, diesen Artikel für euch alle zu schreiben. Es ist eine einfache Prämisse: Wir werden Open-Source-Daten verwenden und versuchen, zu erstellen Ikonische Ausstellung von Hans Rosling.
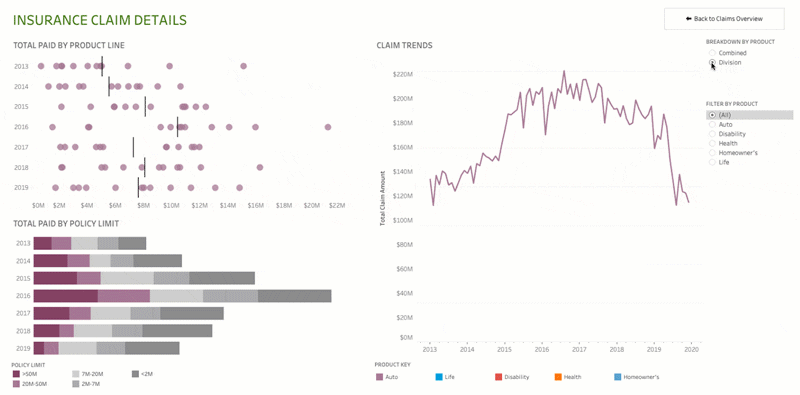
Dann, ein Beispiel der animierten Visualisierung, die wir in Tableau erstellen, wird gezeigt:
Neu bei Tableau? Ich kann diese Ressourcen wärmstens empfehlen, um loszulegen:
Inhaltsverzeichnis
- Warum sollten Sie animierte Visualisierungen verwenden??
- Problembeschreibung verstehen
- Konfigurieren von Daten für animierte Visualisierungen in Tableau
- Erstellen Sie unsere eigene animierte Visualisierung in Tableau
- Wie können wir diese animierte Anzeige verbessern?
Warum sollten Sie animierte Visualisierungen verwenden??
Das ist eine Schlüsselfrage: wenn wir eine große Anzahl von Optionen zur Verfügung haben, um Visualisierungen zu erstellen, Warum sollten wir uns für das animierte entscheiden?? Sind sie in der Industrie nützlich??
Motion Graphics sind aufgrund ihrer ästhetisch ansprechenden Natur ein Hit in der Datenvisualisierungs-Community.. Wer schaut sich nicht gerne ein dynamisches Diagramm an, das zeigt, wie sich Trends im Laufe der Zeit verändert haben?
Quelle: Bild
Aber abgesehen von seiner offensichtlich augenfreundlichen Natur, animierte Anzeige kann in der Industrie sehr effektiv sein, entweder im Finanzbereich, Marketing oder Sport. Ich liebe Tableaus Erklärung zum Erstellen von Bewegungsdiagrammen:
"Keine Animation, Das Ändern von so etwas wie einem Datumsfilter führt dazu, dass die Streudiagrammmarkierungen plötzlich an neue Positionen springen. Es ist schwer zu sagen, was sich geändert hat oder warum, aber eine flüssige Animation verbindet die Punkte. Änderungen sind leichter zu erkennen und zu verstehen, wenn eine bestimmte Marke zum Ausreißer wird, wenn der Wert plötzlich steigt oder fällt, oder wenn Datengruppen erscheinen. Sie können fühlen, wie die Balken wachsen, sich gegenseitig verkleinern oder neu anordnen, oder verfolgen Sie die Route einer einzelnen Marke.
Animationen verdeutlichen die Analyse, indem sie die Aufmerksamkeit auf das Wesentliche lenken und den Fokus Ihres Publikums auf das lenken, was zählt. Sie helfen dir und anderen zu verstehen Was Ja warum hinter den sich entwickelnden Daten “.
Zusammenfassend, Sorgfältig gestaltete animierte Visualisierungen können unser Verständnis der Daten verbessern.
Problembeschreibung verstehen
Wir werden Open-Source-Datensätze verwenden, um unsere animierten Visualisierungen in Tableau zu erstellen. So lernt man am besten für ein breiteres Publikum. Kann Datensätze sammeln (Link unten) und fang gleich an, daran zu arbeiten. Oder Sie können mir folgen, während wir dieses Tutorial durchgehen.
Hier, Unser Ziel ist es, eine animierte Visualisierung zu erstellen, die den Zusammenhang zwischen Lebenserwartung und Pro-Kopf-Einkommen von Ländern im Zeitverlauf zeigt. Dies ist ein ziemlich faszinierendes Projekt und liegt mir am Herzen. Die Idee besteht darin, zu analysieren, ob diese beiden Merkmale zusammenhängen und wie sich die verschiedenen Länder in Bezug auf Lebenserwartung und Pro-Kopf-Einkommen vergleichen..
Wie ich sagte, dies ist inspiriert von Hans Roslings großartiger Visualisierung und wir verwenden die gleichen Daten wie Ihre Organisation, lückenlos, hat Open Source für die Community erhalten.
Wir werden hauptsächlich mit vier Datensätzen arbeiten:
- life_hope_years: Enthält Daten zur Lebenserwartung nach Ländern.
- Einkommen_pro_Person_gdppercapita_ppp_inflation_adjusted: Bruttoinlandsprodukt pro Person (bereinigt um Kaufkraftunterschiede)
- Gesamtbevölkerung: Gesamtbevölkerung nach Ländern
- Länder_gesamt: Enthält Ländernamen, Regionsnamen (Kontinente), Ländercodes und andere Informationen
Alle Datensätze enthalten jährliche Informationen von 1800 bis zum datum. Möglicherweise sehen Sie einige Nullwerte. Könnt ihr erraten warum das so ist? Dies liegt daran, dass einige Länder nach einiger Zeit erstellt wurden 1800. Deswegen, es werden leere Werte in bestimmten Spalten für sie sein.
Sie können alle Datensätze von der ausgezeichneten Gapminder-Site herunterladen hier. Bearbeiten: Mir ist aufgefallen, dass einige Leute den Länderdatensatz nicht finden können. Sie können es hier herunterladen – Länder_gesamt.
Konfigurieren von Daten für animierte Visualisierungen in Tableau
Sehr gut, Es ist Zeit, Tableau zu starten. Hier, Wir importieren alle unsere Datensätze in Tableau und führen einige Vorverarbeitungsschritte durch, bevor wir mit der Erstellung unserer animierten Visualisierung beginnen.
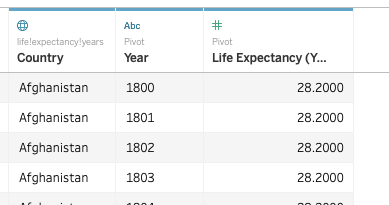
Beginnen wir mit dem Datensatz zur Lebenserwartung (Importschritte werden ähnlich sein, wenn nicht gleich, für die anderen Datensätze).
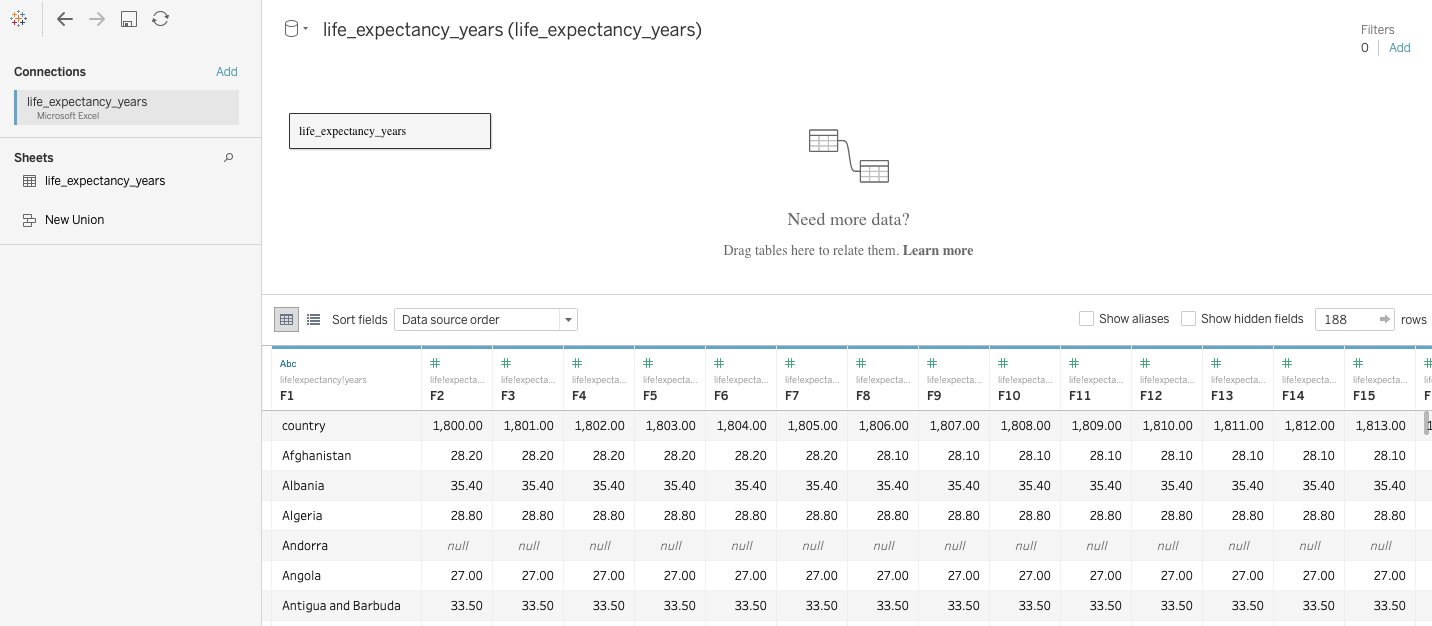
Zuerst, Importieren Sie diese Excel-Datei mit der Option "Verbinden" in Tableau.’ auf der Tableau-Startseite. Dieser Bildschirm sollte angezeigt werden:
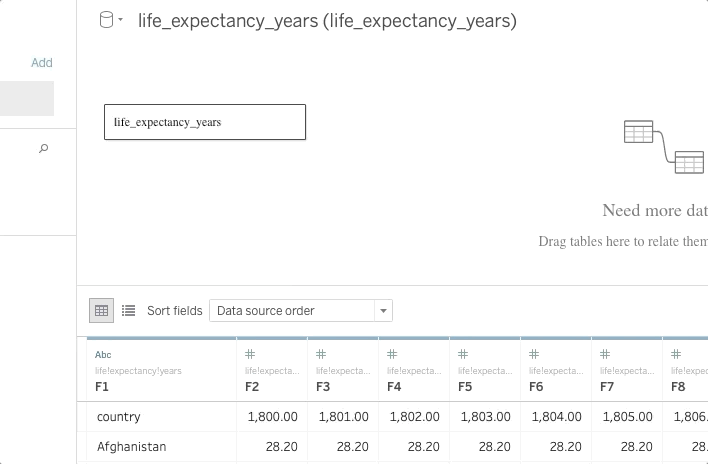
Es gibt viele Werte! Und unsere Kopfzeile wird in der ersten Zeile angezeigt. Lassen Sie uns das beheben, indem Sie mit der rechten Maustaste auf die Schaltfläche life_expectancy_years klicken und "Feldnamen befinden sich in der ersten Zeile" auswählen.:
Exzellent, das hat es behoben. Dann, Ich möchte die Werte in einer einzigen Spalte akkumulieren, um mir die Analyse der Daten und die Erstellung meiner animierten Visualisierung zu erleichtern. Wir werden die Hilfe der Option "Pivot" verwenden’ von Tableau dafür. Wählen Sie einfach alle Spalten aus (außer dem ersten), Klicken Sie mit der rechten Maustaste auf die Spaltenüberschrift und wählen Sie 'Pivot':
Notiz: Die 'Pivot'-Option’ wird nur angezeigt, wenn Sie Excel-Dateien importieren (.xlsx). Sie erhalten diese Option nicht für andere Dateiformate. Sie müssen verwenden Tableau-Vorbereitung um es zuerst in Pivot zu konvertieren und es dann in Ihren Tableau Desktop oder Ihre öffentliche Version zu importieren.
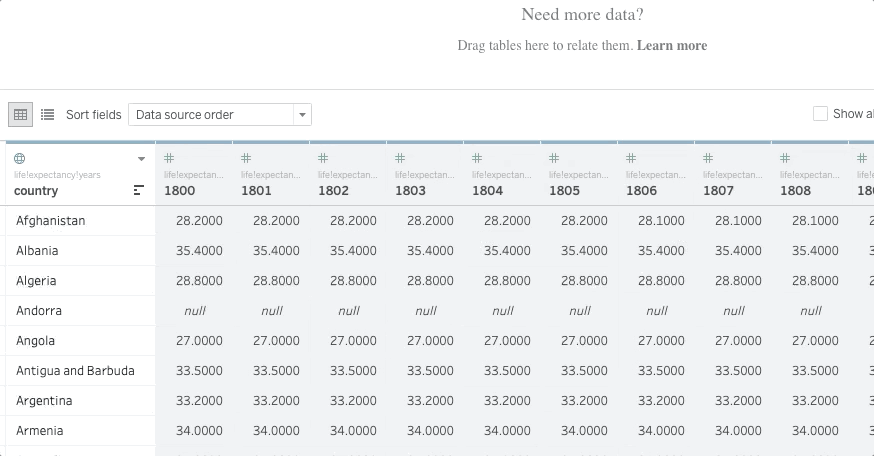
Dann, Lassen Sie uns die Spaltennamen ändern, um widerzuspiegeln, was sie darstellen. Klicken Sie einfach mit der rechten Maustaste auf die Spaltenüberschrift und wählen Sie "Umbenennen".:
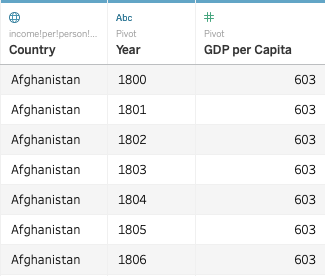
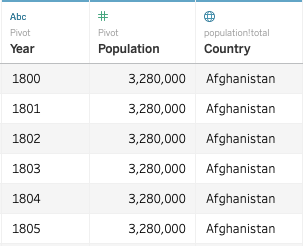
Sie können die gleichen Schritte für die anderen drei Datensätze ausführen. Vergessen Sie nicht, die Spalten umzubenennen, da wir eine davon als Primärschlüssel verwenden werden, um die vier Datensätze zu verbinden (Ö, wie Tableau sagt, kombiniere die Daten). So sollten die anderen Datensätze aussehen, nachdem Sie die obigen Schritte ausgeführt haben:
Einkommen_pro_Person_gdppercapita_ppp_inflation_adjusted:
Gesamtbevölkerung:
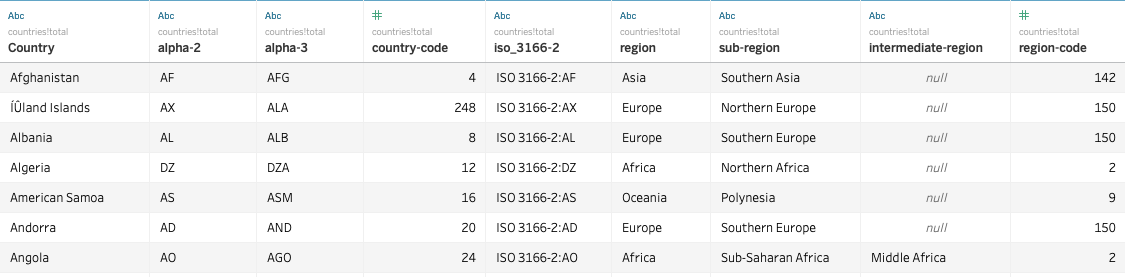
Lassen Sie den Datensatz "countries_total"’ bleib wie es ist. Sie werden feststellen, dass die Überschriften bereits korrekt sind und wir hier nichts drehen müssen. So sieht der Datensatz aus, wenn wir ihn in Tableau importieren:
Unsere Daten sind nun bereit und bereit, Visualisierungen zu erstellen.
Erstellen Sie unsere eigene animierte Visualisierung in Tableau
Gehe zu "Blatt 1"’ jetzt und benennen Sie es um in “Lebenserwartung im Vergleich zum BIP pro Kopf”. Es ist sehr wichtig, Ihre Blätter entsprechend Ihrer Arbeit zu benennen. Wenn wir mit mehreren Blättern arbeiten (und das passiert ziemlich oft in der branche), Es ist wichtig, dass die Namen gut definiert sind, damit wir die gesuchte Visualisierung leicht finden können.
Die vier importierten Datensätze sehen wir oben links in unserem Tableau-Arbeitsblatt. Bevor Sie beginnen, eine Variable zu verwenden, Wir müssen die Beziehung zwischen den vier Datensätzen herstellen, damit Tableau weiß, dass sie miteinander verbunden sind.
Um dies zu tun, Klicken Sie auf die Schaltfläche 'Daten’ oben im Tableau-Fenster und wählen Sie 'Join-Beziehungen bearbeiten'.:
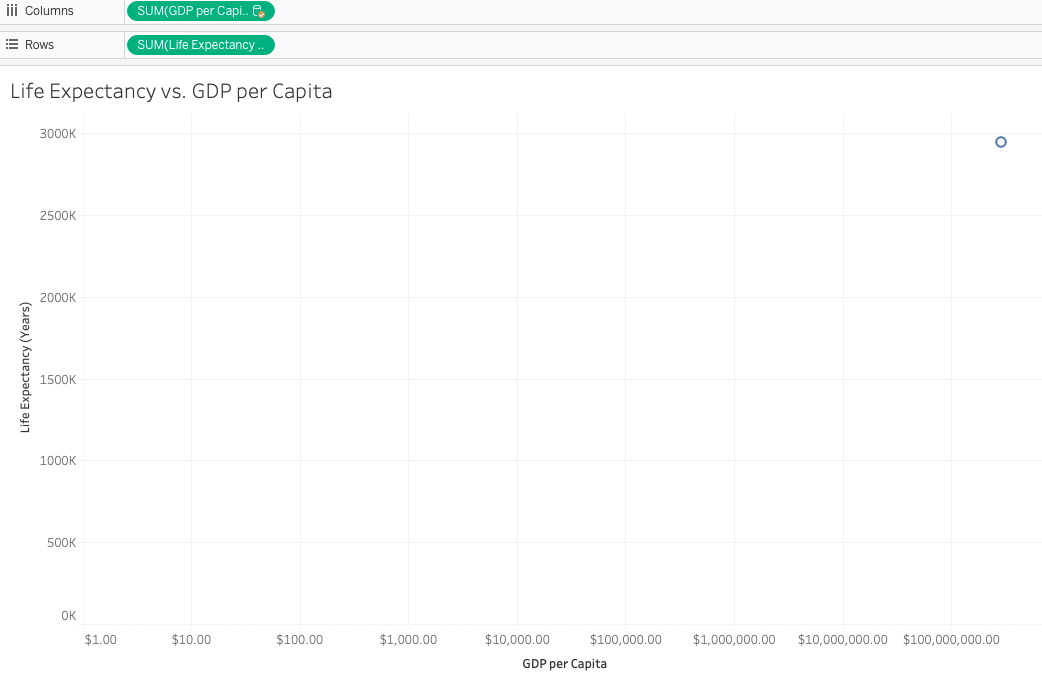
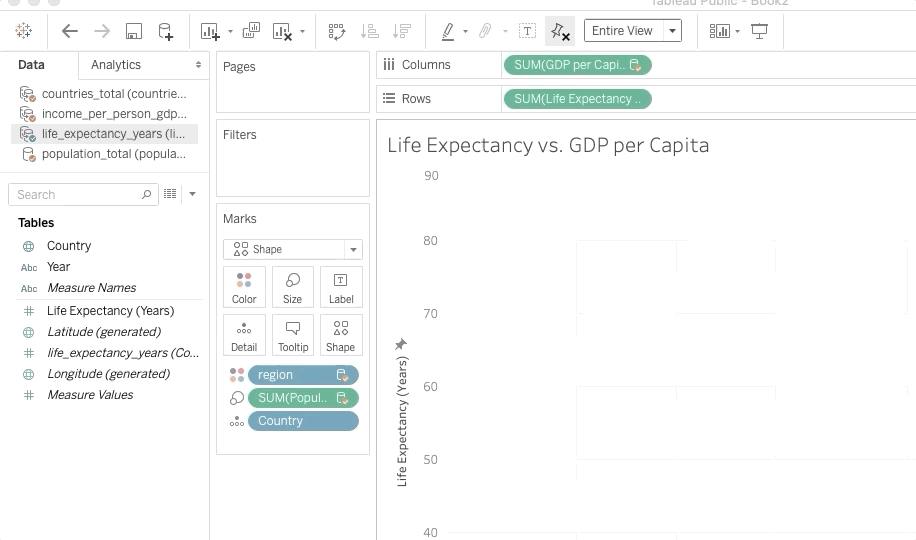
Dann, Ziehen Sie die "Lebenserwartungsfunktion" und legen Sie sie ab (Jahre)’ in Ihrem Reihenregal und das „BIP pro Kopf“’ in seinen Spalten:
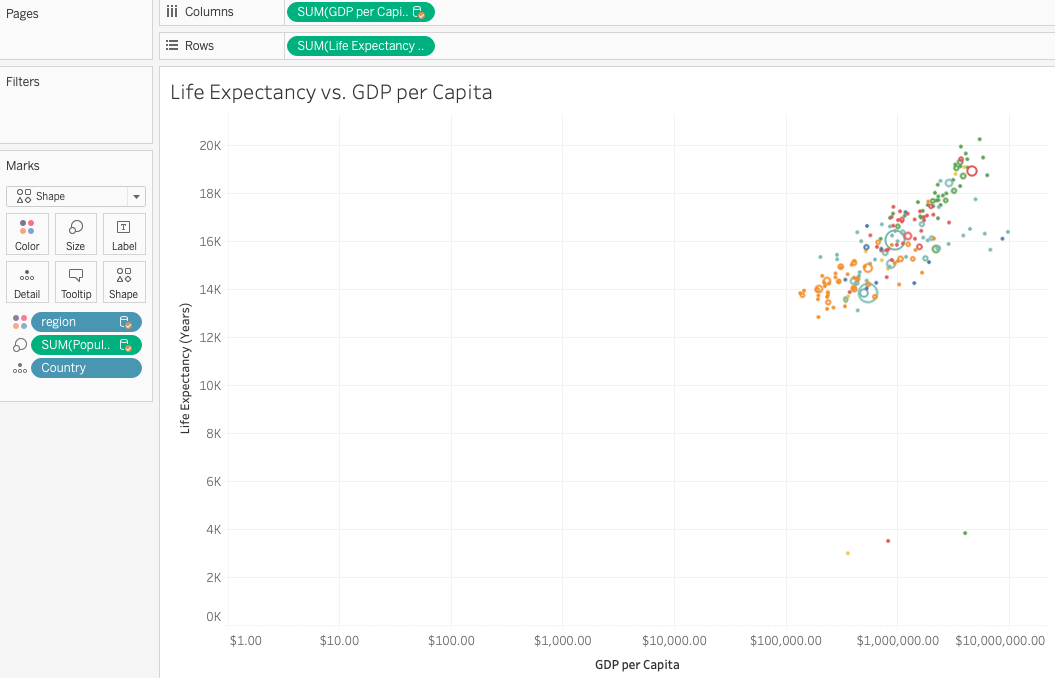
Dann, Wir müssen drei schnelle Drag-and-Drop-Aktionen ausführen. Nehmen Sie die Dimension „Bevölkerung“’ und legen Sie es in die Schaltfläche "Größe"’ im Bereich 'Marken'. Nehmen Sie die "Region"’ und legen Sie es in den "Farbwagen"’ und geben Sie "Land" ein’ im Warenkorb 'Details'. So sollte Ihr Display aussehen:
Unsere Visualisierung nimmt Gestalt an!! Aber wir haben hier ein Problem: Achsenwerte sind überall. Sie sind sowohl für die X-Achse als auch für die Y-Achse absurd hoch. Lass uns das beheben, bevor wir etwas anderes tun.
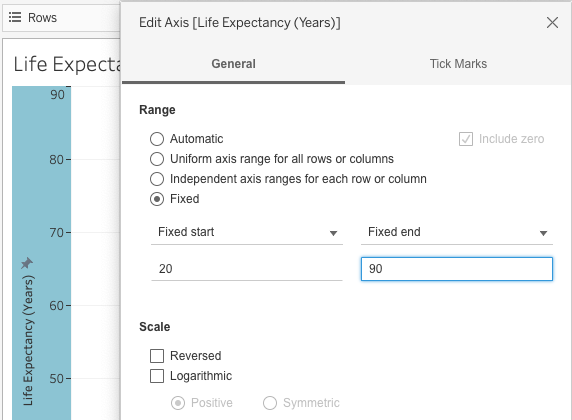
Ich stelle die Lebenserwartung zwischen 20 Ja 90. Klicken Sie mit der rechten Maustaste auf die Y-Achse und wählen Sie “Achse bearbeiten”. Klicken Sie auf die Option 'Behoben'’ und geben Sie die Werte ein:
Machen Sie dasselbe mit dem BIP pro Kopf, das wir zwischen einstellen werden $ 200 Ja $ 60 000 (und wir wählen die logarithmische Option). Jetzt bekommen wir ein leeres Arbeitsblatt. Wo auf der Welt sind unsere Datenpunkte verschwunden??
Mach dir keine Sorgen, Wir werden sie bald zurückbekommen!
Entfesseln Sie Animationen in Tableau!
Es ist Zeit zu sehen, wie sich die Magie entfaltet. Wir werden das Regal "Seiten" verwenden’ um unsere Visualisierung in Tableau zu animieren. Dieses Seiten-Regal hilft uns, unsere Visualisierung in eine Reihe von Seiten zu unterteilen, so wird die Animation erstellt. Jede Seite ist eine einzigartige Ansicht und basiert auf einem Mitglied des Felds, das wir im Seiten-Regal platzieren.
Seiten sind besonders beliebt, wenn wir die Bewegung von Punkten über die Zeit zeigen möchten. Und genau das wollen wir hier tun. Wir wollen, dass sich die Lebenserwartung und das Pro-Kopf-BIP im Laufe der Jahre verändern.
Ziehen Sie also Ihre 'Jahre'-Funktion per Drag & Drop’ im Seiten-Container und wählen Sie "Alle Mitglieder hinzufügen".:
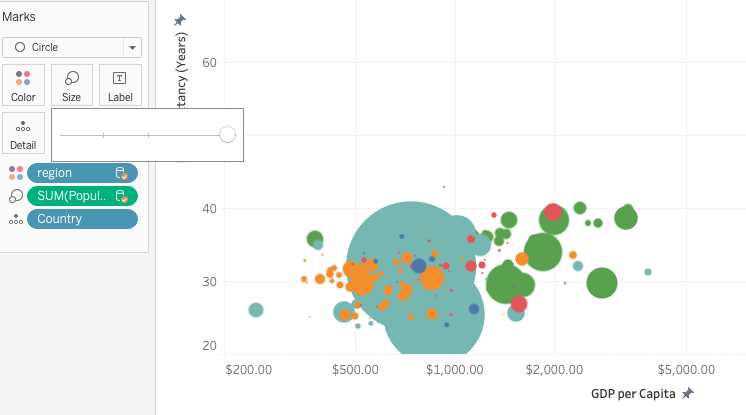
Und wir bekommen unsere Datenpunkte zurück!! Sie werden auch feststellen, dass auf der rechten Seite ein Schieberegler erschienen ist: Das ist dein Regal mit Pages, das seine Magie tut. Dann, Ziehen Sie das Seiten-Menü von der rechten Seite und legen Sie es unter den Seiten im linken Regal ab:
Die Größe dieser Blasen ist zu diesem Zeitpunkt zu klein. Wir können dies leicht erhöhen, indem wir auf die Schaltfläche "Größe" klicken’ unter der Rubrik "Marken"’ und die Größe erhöhen. Was ist mehr, ändere die Anzeige auf 'Kreis'’ falls Sie 'Formular' gewählt haben:
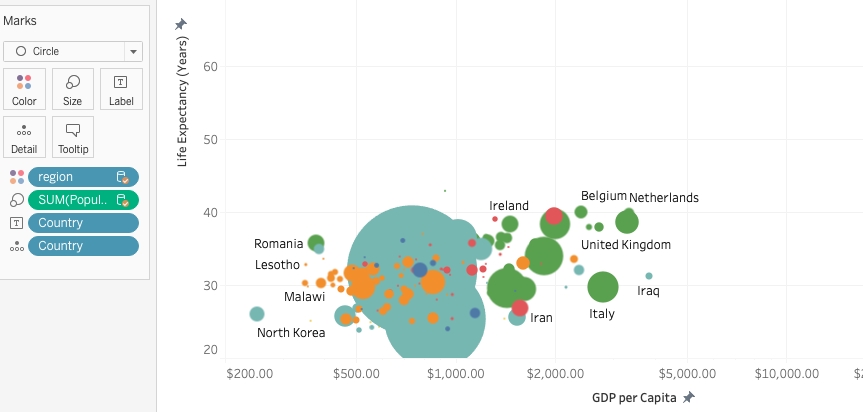
Wunderschönen! Lassen Sie uns auch die Namen der Länder in die Visualisierung aufnehmen. Ziehen Sie die Kennzahl „Land“ und legen Sie sie ab’ in Ihrem "Etiketten"-Warenkorb:
Gut aussehen. Alles was wir tun müssen, ist die Animation in Aktion zu sehen. Sehr leicht: Klicken Sie einfach auf die 'Play-Taste’ im Abschnitt Seiten und sieh zu, wie sich die Magie entfaltet:
Und es gibt Ihre eigene animierte Visualisierung in Tableau!!
Wie können wir diese animierte Anzeige verbessern?
Wir können viel tun, um diese Visualisierung zu verbessern. um anzufangen, Wir können eine genauere Analyse durchführen. Wir können einige Länder nehmen, wie indien, China, Vereinigtes Königreich, EE. UU., Brasilien, etc. und sehen Sie, wie sich die Lebenserwartung im Vergleich zum BIP pro Kopf im Laufe der Jahre entwickelt hat.
Oder wir gehen Region für Region: analysieren, wie sich jeder Kontinent für sich entwickelt hat. Es gibt so viele Details, die wir aus dieser animierten Visualisierung extrahieren können!!
Außerhalb dieses Datensatzes, Ich ermutige Sie, mit verschiedenen Optionen in Tableau zu spielen:
- Probieren Sie verschiedene Grafiken aus: Sehen Sie, wie sich ein Liniendiagramm in Tableau ändert, wenn wir es animieren
- Eine wirklich coole Visualisierung wäre es, Animationen zu verwenden, um zu sehen, wie eine Karte angezeigt wird. ändert sich mit der Zeit (Sie können dafür das Tableau Superstore-Dataset verwenden)
- Wählen Sie ein beliebiges früheres Projekt aus, das Sie durchgeführt haben, und verbessern Sie es mit dem, was Sie hier gelernt haben
- Versuchen Sie dies in Kontrollfeldern. Stellen Sie sich die Kraft eines animierten Boards vor, wenn es einem Publikum präsentiert wird!!
Mal ehrlich, beim Anpassen und Spielen mit Animationen sind keine Grenzen gesetzt. Mach weiter und erlebe alles was du willst.
Abschließende Anmerkungen
Es hat mir so viel Spaß gemacht, dies für unsere Community zusammenzustellen. Animierte Visualisierungen können ein so mächtiges Werkzeug sein, wenn sie richtig und für das richtige Publikum verwendet werden.. Wir haben die Macht, unser Publikum zu beeinflussen, indem wir unsere Diagramme in Tableau sorgfältig erstellen und gestalten.
Fanden Sie diesen Artikel nützlich?? Ich würde gerne deine Gedanken hören, Feedback und Erfahrungen mit diesem Tutorial.