Questo articolo è stato pubblicato nell'ambito del Blogathon sulla scienza dei dati.
introduzione
Panoramica di Tkinter
Python fornisce una libreria GUI standard chiamata Tkinter. Il modulo Tkinter aiuta a creare applicazioni GUI in modo facile e veloce. Tkinter fornisce 15 tipi di widget. Alcuni dei più comuni sono Button, Etichetta, Marco, Menù. Il messaggio, pulsante di opzione, il testo, la barra di scorrimento, eccetera. Puoi leggere di più su questo qui e qui.
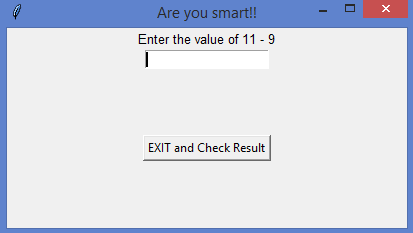
In questo articolo. creeremo un gioco di piccoli numeri. L'utente continuerà a ricevere domande numeriche. Risponderanno e faranno clic su Invio per passare alla domanda successiva fino a quando non decideranno di uscire ed elaborare il risultato.. Le risposte corrette e errate verranno acquisite per mostrare il risultato alla fine. Useremo widget come Label, Fine, Iscrizione, Testo, Pulsante. Iniziamo con la distribuzione senza ulteriori indugi.
Implementazione
1. Importa pacchetti
Generalmente, è una buona idea mantenere tutte le importazioni separate. Almeno, mi piace così!
importare tkinter importa casuale da importazione casuale randint dal pulsante di importazione di tkinter importa matplotlib.pyplot come plt importa numpy come np
2. Creazione di una finestra GUI e dichiarazione di variabili globali
Creeremo il design dell'interfaccia. Decidi le dimensioni del layout e un titolo attraente
radice = tkinter.Tk()
root.title("Sei intelligente!!")
radice.geometria("400x200")
risultato_corretto=0
Correct_answers=0
domande_totali=0
risposta_errata=0
3. Funzione per valutare il risultato
Creeremo piccole definizioni per eseguire attività che rendono il codice facile da mantenere e pulito da leggere.
def valutare(evento):
risultato_corretto globale
input_utente globale
user_input_given = user_input.get()
se str(user_input_given) == str(risultato_corretto):
risposte_corrette globali
risposte_corrette += 1
prossima domanda()
altro:
risposta_non corretta globale
risposta_errata += 1
risultato = tkinter.Label(radice, testo="Sfortuna!!nLa risposta corretta è : "+str(risultato_corretto), carattere=("Helvetica", 10))
pacco.risultato()
prossima domanda()
radice.dopo(1500, risultato.distruggi)
4. Funzione per creare una domanda
Useremo random per creare un intero casuale e una scelta casuale per l'operatore '+', '-‘ e '*’ in modo che gli utenti possano ottenere serie casuali di domande numeriche a cui rispondere
def nextDomanda():
user_input.focus_set()
user_input.delete(0, tkinter.END)
primo_num globale
first_num = randint(1,15)
secondo_num globale
second_num = randint(1,15)
carattere globale
carattere = scelta casuale("+-*")
risultato_corretto globale
se carattere == '*':
risultato_corretto = primo_num*secondo_num
se carattere == '+':
risultato_corretto = primo_num+secondo_num
if carattere == '-':
risultato_corretto = primo_num-secondo_num
testo="Inserisci il valore di "+str(primo_num)+" "+carattere+" "+str(secondo_num)
domande_totale globale
domande_totali += 1
user_question.config(testo=testo)
user_question.pack()
5. Esci dalla funzione
Creeremo una piccola funzione per uscire e interagire e registrare i risultati.
def exitThis():
Stampa("Domande totali presenziate : "+str(domande_totale))
Stampa("Risposte esatte totali : "+str(risposte corrette))
Stampa("Totale risposte errate : "+str(Risposta sbagliata))
root.destroy()
6. Domanda iniziale
Creeremo un insieme iniziale di domande basato su un intero casuale e un insieme casuale di operatori numerici
first_num = randint(1,15)
second_num = randint(1,15)
carattere = scelta casuale("+-*")
se carattere == '*':
risultato_corretto = primo_num*secondo_num
se carattere == '+':
risultato_corretto = primo_num+secondo_num
if carattere == '-':
risultato_corretto = primo_num-secondo_num
7. Creazione di etichette
Creeremo il testo e il design dell'interfaccia.
user_question = tkinter.Label(radice, testo="Inserisci il valore di "+str(primo_num)+" "+carattere+" "+str(secondo_num), carattere=("Helvetica", 10))
user_question.pack()
user_input = tkinter.Entry(radice)
root.bind('<Ritorno>',valutare)
user_input.pack()
user_input.focus_set()
exitButton = pulsante(radice, testo="ESCI e controlla il risultato", command=exitThis)
exitButton.pack(lato="superiore", espandere=Vero, padx=4, pastiglie = 4)
8. Avvia la GUI
root.mainloop()
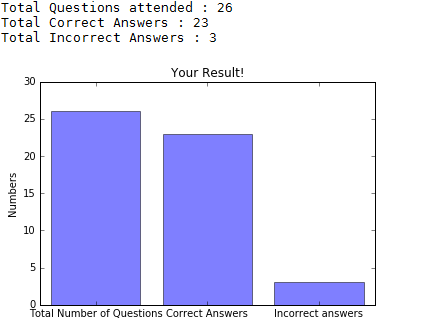
9. Visualizzazione dei risultati
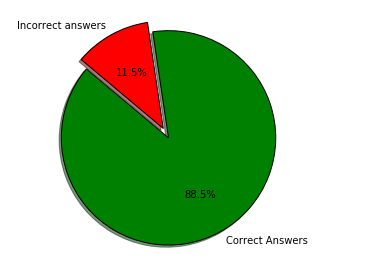
Useremo una barra e un Grafico a tortaIl grafico a torta, Conosciuto anche come grafico a torta, è una rappresentazione visiva che mostra la proporzione di parti diverse in un tutto. È comunemente usato in statistica per illustrare la distribuzione dei dati categorici. Ogni sezione del grafico rappresenta una percentuale del totale, facilitando il confronto tra le categorie. Il suo design chiaro e conciso lo rende uno strumento efficace per la presentazione di informazioni quantitative.... per mostrare il risultato agli utenti dopo che hanno deciso di uscire dal gioco.
#Tracciare il grafico a barre
plt.figure(0)
oggetti = ("Numero totale di domande",'Risposte corrette',"Risposte errate")
y_pos = np.arange(len(oggetti))
statistiche = [domande_totale,risposte corrette,Risposta sbagliata]
plt.bar(y_pos, statistiche, allinea='centro', alfa=0,5)
plt.xticks(y_pos, oggetti)
plt.ylabel('Numeri')
plt.titolo("Il tuo risultato"!')
#Tracciare il grafico a torta
se str(domande_totale) != "0":
plt.figure(1)
etichette="Risposte corrette","Risposte errate"
taglie = [risposte corrette,Risposta sbagliata]
colori = ['verde', 'rosso']
esplodere = (0.1, 0) # esplodere la prima fetta
plt.pie(taglie, esplodere=esplodere, etichette=etichette, colori=colori,
autopct="%1.1F%%", ombra=Vero, stellaangolo = 140)
asse.plt('pari')
#Mostra entrambi i grafici
plt.mostra()
conclusione
Se sei arrivato fin qui, Deve essere stato davvero incuriosito! Quindi, ecco come appare finalmente



Condividi i tuoi pensieri se questo articolo è stato interessante o ti ha aiutato in qualche modo. Sempre aperto a miglioramenti e suggerimenti. Puoi trovare il codice in Github
Il supporto mostrato in questo articolo non è di proprietà di DataPeaker e viene utilizzato a discrezione dell'autore.
Imparentato
Articoli correlati:
- Tipi di dati in Python | 6 Tipi di dati standard in Python
- Biblioteca BeautifulSoup | Web Scraping con Python: Biblioteca BeautifulSoup
- Multiprocessing in Python | Una guida per principianti al multiprocessing in Python
- Biblioteca AutoScraper | Automatizza il web scraping con la libreria AutoScraper






